js函數的引用, 關於內存的開銷
編輯:關於JavaScript
復制代碼 代碼如下:
var arr = [];
var cc = function(){alert('xx');};
for(var i = 0; i<2; i++){
arr[i] = function(){alert('yy');}
arr[i+10] = cc;
}
console.group('開始')
console.group('1')
console.info( arr[0] == arr[1]);
console.info( arr[0] === arr[1]);
console.info( arr[0].toString());
console.info( arr[1].toString());
console.groupEnd('1')
console.group('2')
console.info( arr[10] == arr[11]);
console.info( arr[10] === arr[11]);
console.info( arr[10].toString());
console.info( arr[11].toString());
console.group()
console.groupEnd('開始');
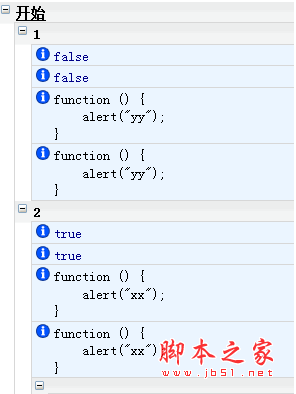
在火狐的firebug中的控制台運行結果如下圖:

分析:
第五行代碼的循環開始,循環結束後 arr數組得到的結果為:
arr[0] = function(){ alert('yy'); }
arr[1] = function(){ alert('yy'); }
arr[10] = cc
arr[11] = cc
可以看出來, 控制台進行結果,上圖。
arr[0] 不等於 arr[1]
但是 arr[10] 等於 arr[11] , 因為它引用了前面定義的變量。
其實在循環的過程中都在重新定義函數function(){alert('yy');}
arr[0] 和 arr[1]的toString 輸出的內容是相同的。 但是兩個是獨立的方法, 占用各自的內存,所以為了省內存, 可以用於把函數定義在循環外。
函數定義在循環外面的前提條件是,函數沒有接受在循環內變化的變量。
小編推薦
熱門推薦