js原型鏈原理看圖說明
編輯:關於JavaScript
在數據結構中學過鏈表不,鏈表中有一個位置相當於指針,指向下一個結構體。
於是乎__proto__也一樣,每當你去定義一個prototype的時候,相當於把該實例的__proto__指向一個結構體,那麼這個被指向結構體就稱為該實例的原型。
文字說起來有點兒繞,看圖說話
復制代碼 代碼如下:
var foo = {
x: 10,
y: 20
};

當我不指定__proto__的時候,foo也會預留一個這樣的屬性,
如果有明確的指向,那麼這個鏈表就鏈起來啦。
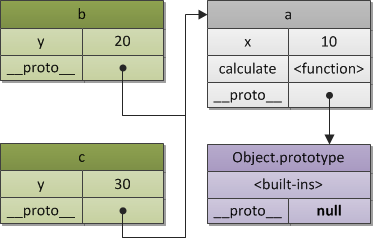
很明顯,下圖中b和c共享a的屬性和方法,同時又有自己的私有屬性。
__proto__默認的也有指向。它指向的是最高級的object.prototype,而object.prototype的__proto__為空。
復制代碼 代碼如下:
var a = {
x: 10,
calculate: function (z) {
return this.x + this.y + z
}
};
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
};
// call the inherited method
b.calculate(30); // 60

理解了__proto__這個屬性鏈接指針的本質。。再來理解constructor。
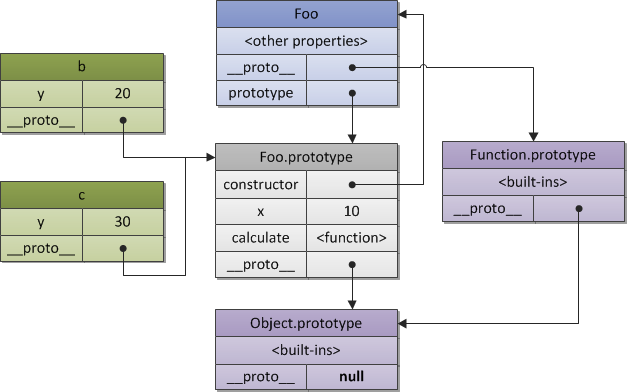
當定義一個prototype的時候,會構造一個原形對象,這個原型對象存儲於構造這個prototype的函數的原形方法之中.
復制代碼 代碼如下:
function Foo(y){
this.y = y ;
}
Foo.prototype.x = 10;
Foo.prototype.calculate = function(z){
return this.x+this.y+z;
};
var b = new Foo(20);
alert(b.calculate(30));

http://dmitrysoshnikov.com/ecmascript/javascript-the-core/
小編推薦
熱門推薦