Jvascript學習實踐案例(開發常用)
編輯:關於JavaScript
該函數可以確保在HTML和XML DOM文檔中很好的工作,使用該函數,就能夠獲取任何元素文本內容了
循環遍歷元素文本內容
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=gb2312">
<title>一個循環遍歷元素文本內容的函數</title>
</head>
<body>
<div id="test">
<ul>
<li><a href="#">a標簽1</a></li>
<li><a href="#">a標簽2</a></li>
<li><a href="#">a標簽3</a></li>
<li><a href="#">a標簽4</a></li>
</ul>
</div>
<script type="text/javascript">
<!--
function text(e){
//如果傳入的是元素,則繼續遍歷其子元素,否則假定他是一個數組
e=e.childNodes || e;
var t="";
//遍歷所有的子節點
for(var i=0;i<e.length;i++){
if(e[i].nodeType!=1){//如果不是元素節點,則追加其文本值
t+=e[i].nodeValue+"<br>";
}else{
t+=text(e[i].childNodes);//否則,繼續遞歸調用
}
}
return t;
}
var obj=document.getElementById('test');
var text=text(obj);
document.write(text);
//-->
</script>
</body>
</html>
通常,我們使用previousSibling,nextSibling,firstChild,lastChild等等來遍歷DOM文檔,但是,往往會將文本節點也遍歷出來,一般情況下,我們不大需要遍歷文本節點。所以,這裡,我們可以使用自定義的幾個函數將previousSibling,nextSibling,firstChild,lastChild封裝起來,跳過遍歷到的文本節點,而直接取得元素節點
查找節點的幾個替代函數
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=gb2312">
<title>previousSibling,nextSibling,firstChild,lastChild和parentNode的替代函數</title>
<script type="text/javascript">
<!--
//查找當前元素的前一個兄弟元素節點(注意是元素節點而不是文本節點)
function prev(o){
do{
o=o.previousSibling;
}while(o.nodeType!=1 && o);//如果前一個兄弟節點是元素節點則跳出循環
return o;
}
//查找當前元素的下一個兄弟元素節點(注意是元素節點而不是文本節點)
function next(o){
do{
o=o.nextSibling;
}while(o.nodeType!=1 && o);//如果下一個兄弟節點是元素節點則跳出循環
return o;
}
//查找元素的第一個子元素的函數
function first(o){
o=o.firstChild;
return o.nodeType!=1 && o ? next(o) : o;//如果第一個子節點是元素節點,則返回,否則調用next函數,查找下一個兄弟元素
}
//查找元素的最後一個子元素的函數
function last(o){
o=o.lastChild;
return o.nodeType!=1 && o ? prev(o) : o;//如果最後一個子節點是元素節點,則返回,否則調用prev函數,查找前一個兄弟元素
}
//-->
</script>
</head>
<body>
<div id="test">
<p>大部分的WEB開發者在大多數情況下僅僅需要遍歷DOM元素而非相鄰的文本節點</p>
<p>所以,我們可以自己定義幾個函數用於替代<b>previousSibling,nextSibling,firstChild,lastChild和parentNode</b></p>
<ul>
<li><a href="#">a標簽1</a></li>
<li><a href="#">a標簽2</a></li>
<li><a href="#">a標簽3</a></li>
<li><a href="#">a標簽4</a></li>
</ul>
</div>
<script type="text/javascript">
<!--
var obj=document.getElementById('test');
document.write("使用nextSibling返回的div元素的下一個兄弟節點,①節點類型:"+obj.nextSibling.nodeType+"②節點名稱:"+obj.nextSibling.nodeName+"<br>");
document.write("使用自定義的next函數返回的div元素的下一個兄弟元素,①節點類型:"+next(obj).nodeType+"②節點名稱:"+next(obj).nodeName+"<br>");
document.write("使用firstChild返回的div元素的第一個子節點,①節點類型:"+obj.firstChild.nodeType+"②節點名稱:"+obj.firstChild.nodeName+"<br>");
document.write("使用自定義的first函數返回的div元素的第一個子元素,①節點類型:"+first(obj).nodeType+"②節點名稱:"+first(obj).nodeName+"<br>");
document.write("使用lastChild返回的div元素的最後一個子節點,①節點類型:"+obj.lastChild.nodeType+"②節點名稱:"+obj.lastChild.nodeName+"<br>");
document.write("使用自定義的last函數返回的div元素的最後一個子元素,①節點類型:"+last(obj).nodeType+"②節點名稱:"+last(obj).nodeName+"<br>");
//-->
</script>
</body>
</html>
獲取表單對象的 7 種方式
多種獲取表單對象的方式
復制代碼 代碼如下:
<html>
<head>
<title>獲取表單對象的 7 種方式</title>
</head>
<body>
<form name="myform">
<input type="text" value="獲取表單對象的 7 種方式" name="test">
</form>
<script type="text/javascript">
<!--
document.write("方式1:"+document.myform.test.value+"<br>");//經常用
document.write("方式2:"+document.forms[0].test.value+"<br>");//通過下標索引訪問,較常用
document.write("方式3:"+document.forms['myform'].test.value+"<br>"); //方式3和方式4可以切換的,這是源於js訪問對象的方式可以采用數組形式來訪問的緣故
document.write("方式4:"+document.forms.myform.test.value+"<br>");
document.write("方式5:"+document['myform'].test.value+"<br>");
document.write("方式6:"+document.forms.item(0).test.value+"<br>");//注意 是item(),不是item[]
document.write("方式7:"+document.forms.item('myform').test.value+"<br>");
//-->
</script>
</body>
</html>
使用javascript實現全選,反選,全不選的功能
復制代碼 代碼如下:
<html>
<head>
<title>全選,反選,全不選</title>
</head>
<body>
<script type="text/javascript">
<!--
for (var i=0;i<20;i++){
document.write('測試'+(i+1)+'<input type="checkbox" name="sel[]"><br>');
}
var o=document.getElementsByName("sel[]");//全局變量
//全選
function selall(){
for(var i=0;i<o.length;i++){
o[i].checked="true";
}
}
//全不選
function noselall(){
for(var i=0;i<o.length;i++){
o[i].checked="";
}
}
//反選
function invert(){
for(var i=0;i<o.length;i++){
if(o[i].checked==true){
o[i].checked="";
}else{
o[i].checked=true;
}
}
}
//-->
</script>
<a href="javascript:selall(this)">全選</a>
<a href="javascript:noselall(this)">全不選</a>
<a href="javascript:invert(this)">反選</a>
</body>
</html>
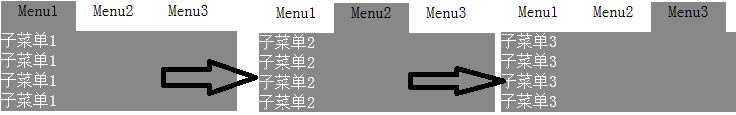
鼠標移上去,顯示子欄目列表

顯示隱藏菜單
<html>
<head>
<title>操作菜單</title>
<style>
li{
list-style:none;
}
#menu ul li{
float:left;
width:75px;
height:30px;
text-align:center;
}
#submenu{
clear:both;
}
#submenu ul li{
background:#888;
width:236px;
}
#submenu ul li a{
color:#fff;
text-decoration:none;
}
.highlight{
background:#888;
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li onmouseover="change(0)" class="highlight">Menu1</li>
<li onmouseover="change(1)">Menu2</li>
<li onmouseover="change(2)">Menu3</li>
</ul>
</div>
<div id="submenu">
<ul>
<li>
<a href="#">子菜單1</a><br>
<a href="#">子菜單1</a><br>
<a href="#">子菜單1</a><br>
<a href="#">子菜單1</a><br>
</li>
<li style="display:none">
<a href="#">子菜單2</a><br>
<a href="#">子菜單2</a><br>
<a href="#">子菜單2</a><br>
<a href="#">子菜單2</a><br>
</li>
<li style="display:none">
<a href="#">子菜單3</a><br>
<a href="#">子菜單3</a><br>
<a href="#">子菜單3</a><br>
<a href="#">子菜單3</a><br>
</li>
</ul>
</div>
<script type="text/javascript">
<!--
var menu=document.getElementById("menu").getElementsByTagName("li");
var submenu=document.getElementById('submenu').getElementsByTagName('li');
function change(num){
for (var i=0;i<menu.length;i++){
if(i==num){
menu[num].className="highlight";
submenu[num].style.display="block";
}else{
menu[i].className="";
submenu[i].style.display="none";
}
}
}
//-->
</script>
</body>
</html>
通過for...in循環語句,可以遍歷出某個對象中的屬性
比如,我們想要看下document對象中的所有屬性名和屬性值,可以使用如下所示的代碼:
復制代碼 代碼如下:
View Code
<html>
<head>
<title>遍歷document文檔對象的所有屬性</title>
</head>
<body>
<script type="text/javascript">
<!--
for (var pro in document){
document.write("document."+pro+"="+document[pro]+"<br>");
}
//-->
</script>
</body>
</html>
同理,我們也可以用以上方法遍歷window對象,location對象,history對象等的屬性,當然,也可以用來遍歷自定義對象的屬性
小編推薦
熱門推薦