Javascript 頁面模板化很多人沒有使用過的方法
編輯:關於JavaScript
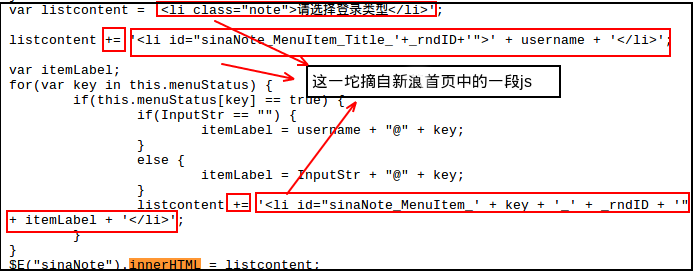
比如以下的代碼——摘自新浪首頁的一段js代碼,這種方式也是大多數人使用的方式。

上面的代碼,你看完有什麼反應?你也許會把+=這種形式改成數組的push形式,有人說push比這種字符鏈接要快,但是也快不了多少。
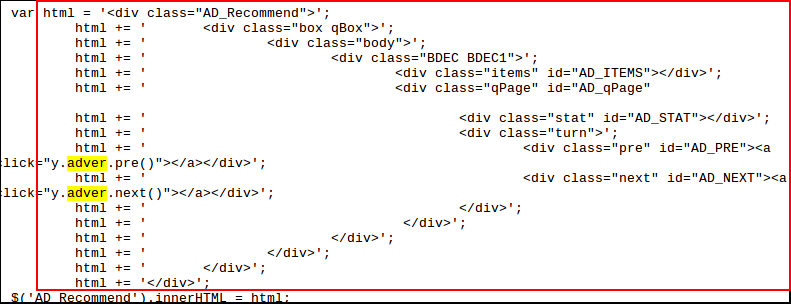
如果這種嵌入的html代碼很多,你也要這樣處理嗎?如果修改(添加或者刪除)某個html,那麼你就要不斷的翻代碼,找對應的標簽,然後在找結束標簽,你不覺得麻煩嗎?也許有人會這樣寫(這個是我早期寫的,也是我最慣於使用的方式)。

上面的代碼,我維護起來也是非常費勁的,很多時候如果ui那邊添加了個標簽,或者修改了下html結構,那我就頭疼了。 
頁面模板化——全新的方式
這是我最近看了facebook的js代碼,偶然間發現以下的方式看起來不錯,希望與大家分享。
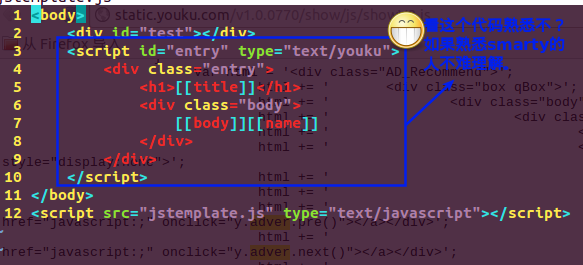
看我的index.html代碼

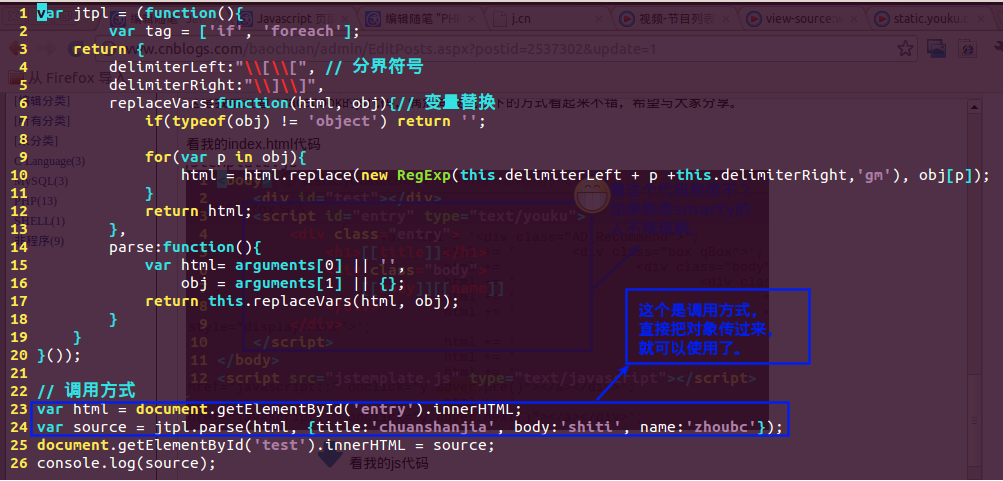
看我的js代碼

維護上面的html代碼我們是很容易的,下次無論html代碼結構有什麼變動,改起來都很方便。

總結
上面的代碼有很多問題,大家不要見怪,這個只是我的簡易版。
當前的模板只支持簡單的變量替換,有很多功能未開發出來,比如if標簽,for標簽,如果大家有興趣,可以試著做一下,如果做的比較成功,告知一下。如果能做個類似smarty的開源框架,呵呵,咱們也可以為開源事業做點貢獻不是。
作者:穿山甲
小編推薦
熱門推薦