JavaScript可否多線程? 深入理解JavaScript定時機制
編輯:關於JavaScript
復制代碼 代碼如下:
setTimeout( function(){ alert('你好!'); } , 0);
setInterval( callbackFunction , 100);
認為setTimeout中的問候方法會立即被執行,因為這並不是憑空而說,而是JavaScript API文檔明確定義第二個參數意義為隔多少毫秒後,回調方法就會被執行. 這裡設成0毫秒,理所當然就立即被執行了.
同理對setInterval的callbackFunction方法每間隔100毫秒就立即被執行深信不疑!
但隨著JavaScript應用開發經驗不斷的增加和豐富,有一天你發現了一段怪異的代碼而百思不得其解:
復制代碼 代碼如下:
div.onclick = function(){
setTimeout( function(){document.getElementById('inputField').focus();}, 0);
};
既然是0毫秒後執行,那麼還用setTimeout干什麼, 此刻, 堅定的信念已開始動搖.
直到最後某一天 , 你不小心寫了一段糟糕的代碼:
復制代碼 代碼如下:
setTimeout( function(){ while(true){} } , 100);
setTimeout( function(){ alert('你好!'); } , 200);
setInterval( callbackFunction , 200);
第一行代碼進入了死循環,但不久你就會發現,第二,第三行並不是預料中的事情,alert問候未見出現,callbacKFunction也杳無音訊!
這時你徹底迷惘了,這種情景是難以接受的,因為改變長久以來既定的認知去接受新思想的過程是痛苦的,但情事實擺在眼前,對JavaScript真理的探求並不會因為痛苦而停止,下面讓我們來展開JavaScript線程和定時器探索之旅!
拔開雲霧見月明
出現上面所有誤區的最主要一個原因是:潛意識中認為,JavaScript引擎有多個線程在執行,JavaScript的定時器回調函數是異步執行的.
而事實上的,JavaScript使用了障眼法,在多數時候騙過了我們的眼睛,這裡背光得澄清一個事實:
JavaScript引擎是單線程運行的,浏覽器無論在什麼時候都只且只有一個線程在運行JavaScript程序.
JavaScript引擎用單線程運行也是有意義的,單線程不必理會線程同步這些復雜的問題,問題得到簡化.
那麼單線程的JavaScript引擎是怎麼配合浏覽器內核處理這些定時器和響應浏覽器事件的呢?
下面結合浏覽器內核處理方式簡單說明.
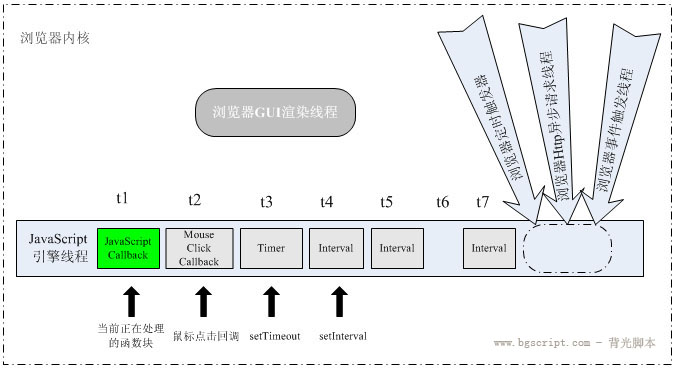
浏覽器內核實現允許多個線程異步執行,這些線程在內核制控下相互配合以保持同步.假如某一浏覽器內核的實現至少有三個常駐線程:javascript引擎線程,界面渲染線程,浏覽器事件觸發線程,除些以外,也有一些執行完就終止的線程,如Http請求線程,這些異步線程都會產生不同的異步事件,下面通過一個圖來闡明單線程的JavaScript引擎與另外那些線程是怎樣互動通信的.雖然每個浏覽器內核實現細節不同,但這其中的調用原理都是大同小異.

由圖可看出,浏覽器中的JavaScript引擎是基於事件驅動的,這裡的事件可看作是浏覽器派給它的各種任務,這些任務可以源自 JavaScript引擎當前執行的代碼塊,如調用setTimeout添加一個任務,也可來自浏覽器內核的其它線程,如界面元素鼠標點擊事件,定時觸發器時間到達通知,異步請求狀態變更通知等.從代碼角度看來任務實體就是各種回調函數,JavaScript引擎一直等待著任務隊列中任務的到來.由於單線程關系,這些任務得進行排隊,一個接著一個被引擎處理.
上圖t1-t2..tn表示不同的時間點,tn下面對應的小方塊代表該時間點的任務,假設現在是t1時刻,引擎運行在t1對應的任務方塊代碼內,在這個時間點內,我們來描述一下浏覽器內核其它線程的狀態.
t1時刻:
GUI渲染線程:
該線程負責渲染浏覽器界面HTML元素,當界面需要重繪(Repaint)或由於某種操作引發回流(reflow)時,該線程就會執行.本文雖然重點解釋JavaScript定時機制,但這時有必要說說渲染線程,因為該線程與JavaScript引擎線程是互斥的,這容易理解,因為 JavaScript腳本是可操縱DOM元素,在修改這些元素屬性同時渲染界面,那麼渲染線程前後獲得的元素數據就可能不一致了.
在JavaScript引擎運行腳本期間,浏覽器渲染線程都是處於掛起狀態的,也就是說被”凍結”了.
所以,在腳本中執行對界面進行更新操作,如添加結點,刪除結點或改變結點的外觀等更新並不會立即體現出來,這些操作將保存在一個隊列中,待JavaScript引擎空閒時才有機會渲染出來.
GUI事件觸發線程:
JavaScript腳本的執行不影響html元素事件的觸發,在t1時間段內,首先是用戶點擊了一個鼠標鍵,點擊被浏覽器事件觸發線程捕捉後形成一個鼠標點擊事件,由圖可知,對於JavaScript引擎線程來說,這事件是由其它線程異步傳到任務隊列尾的,由於引擎正在處理t1時的任務,這個鼠標點擊事件正在等待處理.
定時觸發線程:
注意這裡的浏覽器模型定時計數器並不是由JavaScript引擎計數的,因為JavaScript引擎是單線程的,如果處於阻塞線程狀態就計不了時,它必須依賴外部來計時並觸發定時,所以隊列中的定時事件也是異步事件.
由圖可知,在這t1的時間段內,繼鼠標點擊事件觸發後,先前已設置的setTimeout定時也到達了,此刻對JavaScript引擎來說,定時觸發線程產生了一個異步定時事件並放到任務隊列中, 該事件被排到點擊事件回調之後,等待處理.
同理, 還是在t1時間段內,接下來某個setInterval定時器也被添加了,由於是間隔定時,在t1段內連續被觸發了兩次,這兩個事件被排到隊尾等待處理.
可見,假如時間段t1非常長,遠大於setInterval的定時間隔,那麼定時觸發線程就會源源不斷的產生異步定時事件並放到任務隊列尾而不管它們是否已被處理,但一旦t1和最先的定時事件前面的任務已處理完,這些排列中的定時事件就依次不間斷的被執行,這是因為,對於JavaScript引擎來說,在處理隊列中的各任務處理方式都是一樣的,只是處理的次序不同而已.
t1過後,也就是說當前處理的任務已返回,JavaScript引擎會檢查任務隊列,發現當前隊列非空,就取出t2下面對應的任務執行,其它時間依此類推,由此看來:
如果隊列非空,引擎就從隊列頭取出一個任務,直到該任務處理完,即返回後引擎接著運行下一個任務,在任務沒返回前隊列中的其它任務是沒法被執行的.
相信您現在已經很清楚JavaScript是否可多線程,也了解理解JavaScript定時器運行機制了,下面我們來對一些案例進行分析:
案例1:setTimeout與setInterval
復制代碼 代碼如下:
setTimeout(function(){
/* 代碼塊... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/*代碼塊... */
}, 10);
這兩段代碼看一起效果一樣,其實非也,第一段中回調函數內的setTimeout是JavaScript引擎執行後再設置新的setTimeout 定時, 假定上一個回調處理完到下一個回調開始處理為一個時間間隔,理論兩個setTimeout回調執行時間間隔>=10ms .第二段自setInterval設置定時後,定時觸發線程就會源源不斷的每隔十秒產生異步定時事件並放到任務隊列尾,理論上兩個setInterval 回調執行時間間隔<=10.
案例2:ajax異步請求是否真的異步?
很多同學朋友搞不清楚,既然說JavaScript是單線程運行的,那麼XMLHttpRequest在連接後是否真的異步?
其實請求確實是異步的,不過這請求是由浏覽器新開一個線程請求(參見上圖),當請求的狀態變更時,如果先前已設置回調,這異步線程就產生狀態變更事件放到 JavaScript引擎的處理隊列中等待處理,當任務被處理時,JavaScript引擎始終是單線程運行回調函數,具體點即還是單線程運行 onreadystatechange所設置的函數.
小編推薦
熱門推薦