setTimeout的延時為0時多個浏覽器的區別
編輯:關於JavaScript
1)測試舉例
做了兩個例子:
1-1)腳本在頁面中直接執行,通過刷新看結果
復制代碼 代碼如下:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script type="text/javascript">
var t=new Date;
setTimeout(function(){
alert('cost time:'+(new Date-t))
},0);
</script>
</HEAD>
<BODY>
</BODY>
</HTML>
測試結果:
在ie各個版本浏覽器下,得到的alert結果大體為:14左後,區間為8~21毫秒之間;
chrome19,基本為1,區間為1~5之間,但是偶爾會是15左右
firefox12,基本為3,區間為2~7之間,但是偶爾也有15左右的值
safari5.1,基本為4,區間為1~7之間,但是偶爾也有15左右的值
opera11.5,基本為5,區間為2~8之間,但是偶爾有很大值
1-2)通過點擊div看結果
復制代碼 代碼如下:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<script type="text/javascript">
function test(){
var t=new Date;
setTimeout(function(){
alert('cost time:'+(new Date-t))
},0);
}
</script>
</HEAD>
<BODY>
<div onclick='test()' id="div1" style="position:relative;width:200px;height:200px;background-color:green;left:100px;top:100px;">
</div>
</BODY>
</HTML>
測試結果:
在ie各個版本浏覽器下,得到的alert結果大體為:5左後,偶爾有大值;
chrome19,基本為2,偶爾為3
firefox12,基本為1,0,2,但是偶爾也有13左右的值
safari5.1,基本為1,偶爾為2和3
opera11.5,基本為4,3,,但是偶爾有12左右的值。
以上測試,均在打開多個干擾復雜頁面的標簽、單個標簽中測試。結果差不多。
2)說明什麼?
其實也得不到什麼結論,但是測試結果基本反映了當前流行浏覽器js腳本的效率排名。
究其原因,可能得出一些印證:
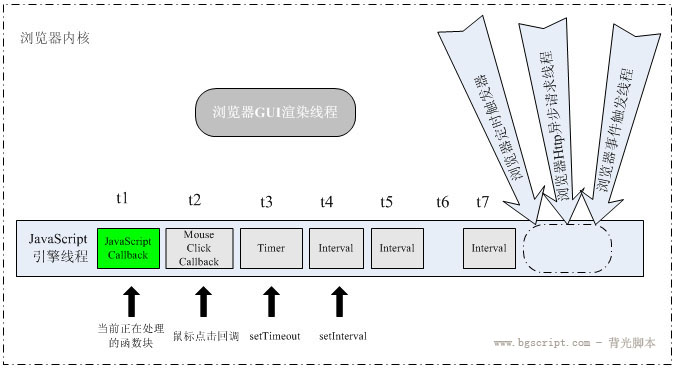
2-1)由於js的主執行線程為單線程,所以此值肯定一般大於0,setTimeout的執行時間點只是加入js主執行隊列中的時間點,至於什麼時候執行,是由js引擎線程按順序執行的隊列來決定。此結論在很多處說到。可自行查閱( 如:JavaScript可否多線程? 深入理解JavaScript定時機制);
此結論也印證很火時候用setTimeout做動畫不流暢的原因等。
順便在此貼出背光的一副圖很能說明問題:

總結:其實我是沒有得出結論,只是好奇,然後猜測,看看可能是情況和結果,希望大家批評指正。或者有結論的答復我。
另外:setTimout函數中第二個參數如果為負數,則和0具有一樣的效果,如果setTimeout(function(){console.log('test')},-100);等同於setTimeout(function(){console.log('test')},0)。
我以為會報錯,結果所有浏覽器都沒有報錯。
相關文章
小編推薦
熱門推薦