JS字符串累加Array不一定比字符串累加快(根據電腦配置)
編輯:關於JavaScript
復制代碼 代碼如下:
<script type="text/javascript">
function StringBuffer() {
this._strings = new Array();
}
StringBuffer.prototype.append = function(str) {
this._strings.push(str);
//StringBuffer.prototype.length = this._strings.length;//每多一行,就會多消耗處理時間
var i = "asdfasdf";
}
StringBuffer.prototype.toString = function() {
this._strings.join("");
}
/*String類 + 號累加*/
var d = new Date();//累加開始時間
var str = "1";
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
str += "text";
}
}
var d2 = new Date(); //累加結束時間
document.write("+:"+(d2.getTime() - d.getTime()) + "milliseconds");//累加30000用時
/*自定義StringBuffer類 字符串累加*/
d = new Date(); //StringBuffer開始時間
var buffer = new StringBuffer();
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
buffer.append("text");
}
}
var resultstr = buffer.toString();
d2 = new Date();
document.write("<br/>StringBuffer:" + (d2.getTime() - d.getTime()) + "milliseconds");
/*直接使用Array 不進行封裝*/
d = new Date();
var arr = new Array();
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
arr.push("text");
}
}
var resStr = arr.join("");
d2 = new Date();
document.write("<br/>Array:" + (d2.getTime() - d.getTime()) + "milliseconds");
</script>
[code]
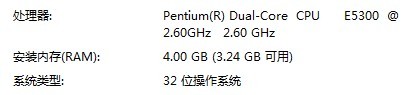
先說下我的機器配置 如圖1: 。
。
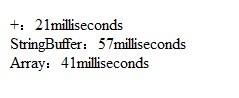
運行時間結果 如圖2:
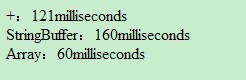
在一台N老的機子上運行結果 如圖3:
上面一堆的代碼和圖可能亂了。總結如下:
機器配置較低時:“+”字符串拼接方式消耗時間明顯高於Array 方式
機器配置較高時:“+”字符串拼接方式消耗時間可能會與Array方式持平。甚者會更短.
總結:為了保險起見。還是推薦使用Array 來進行字符串拼接操作.
小編推薦
熱門推薦