Firefox中beforeunload事件的實現缺陷淺析
編輯:關於JavaScript
復制代碼 代碼如下:
window.onbeforeunload = function() {
return '您正在編輯的博客尚未保存,確定要離開此頁嗎?';
};
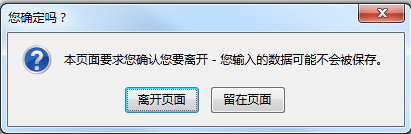
可以使用返回值文字來提示用戶。但只有Firefox中卻不顯示該文字。
當刷新頁面時,各浏覽器表現如下
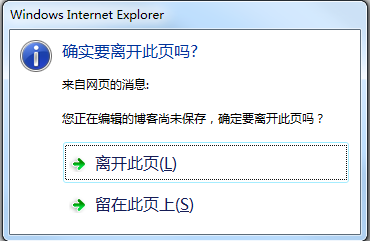
IE:

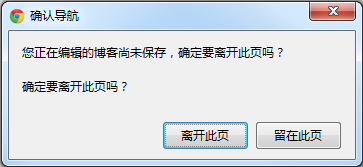
Chrome:

Firefox12:

復制代碼 代碼如下:
window.onbeforeunload = function(e) {
e = e || window.event;
// For IE and Firefox prior to version 4
if (e) {
e.returnValue = 'Any string';
}
return '您正在編輯的博客尚未保存,確定要離開此頁嗎?';
};
相關:
https://developer.mozilla.org/en/DOM/window.onbeforeunload
https://bugzilla.mozilla.org/show_bug.cgi?id=588292
小編推薦
熱門推薦