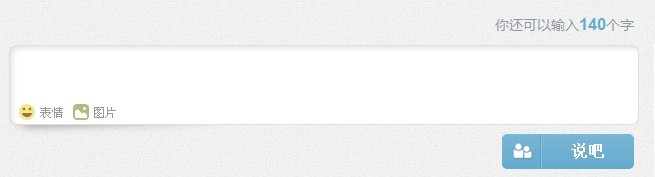
這是初始狀態

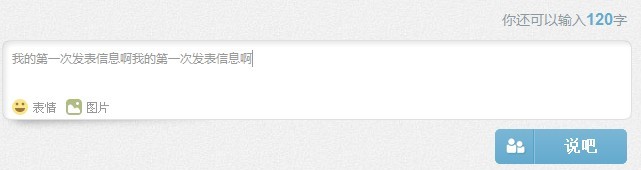
輸入文字變成這樣,這裡會區分圓角半角,2個半角的文字算一個。

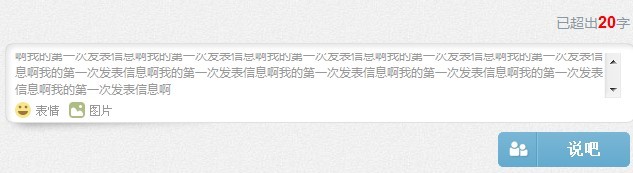
這個是超出的樣子

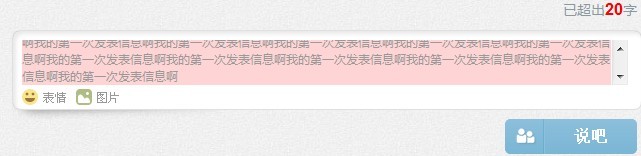
如果超出了點擊提交,會有紅色閃動提示

好了,效果就是這樣子,都是js的。。用的話,記得加個jq文件過來。。
這裡是超出只有提示,還可以超出以後截掉多余的。。不過公司項目不用,說是體驗不好~~~
復制代碼 代碼如下:
var oH2 = $("#spetit_word");//提示文字
var oTextarea = $("#p_qa_content");//輸入框
var oButton = $("#bt-ico");//按鈕
復制代碼 代碼如下:
oTextarea.live("keyup", function () {
Limit(oTextarea, 280, oH2);
})
oButton.live("click", function () {
if (font_count < 0 || font_count == null || font_count == 140) {
Error(oTextarea);
} else {
alert('發布成功!');
}
});
復制代碼 代碼如下:
var font_count;
function WordLength(obj) {
var oVal = obj.val();
var oValLength = 0;
oVal.replace(/\n*\s*/, '') == '' ? oValLength = 0 : oValLength = oVal.match(/[^ -~]/g) == null ? oVal.length : oVal.length + oVal.match(/[^ -~]/g).length;
return oValLength
}
function Error(obj) {
var oTimer = null;
var i = 0;
oTimer = setInterval(function () {
i++;
i == 5 ? clearInterval(oTimer) : (i % 2 == 0 ? obj.css("background-color", "#ffffff") : obj.css("background-color", "#ffd4d4"));
}, 100);
}
//obj-要檢查的輸入框, iNow-多少字, tit-提示框
function Limit(obj, iNow, tit) {
var oValLength = WordLength(obj);
font_count = Math.floor((iNow - oValLength) / 2);
if (font_count >= 0) {
tit.html("你還可以輸入<strong>" + font_count + "</strong>字");
return true;
} else {
tit.html("已超出<strong style='color:red'>" + Math.abs(font_count) + "</strong>字");
return false;
}
return font_count;
}