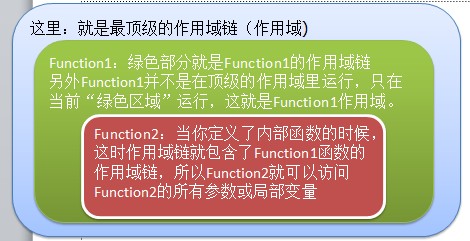
1、我們一起先來理解什麼是函數的作用域。

2、調用的對象

結合例子:
復制代碼 代碼如下:
function display(something)
{
function executeDisplay1()
{
document.write("我在幫老板打印:"+something+"<br />");//引用外部函數的something參數
}
executeDisplay1();//函數display引用了內部函數
}
display("sorry");//執行完畢後被垃圾收集器回收
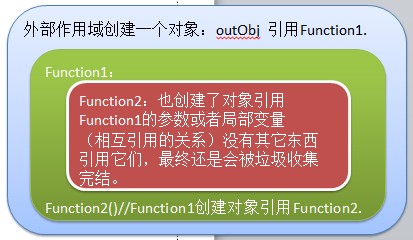
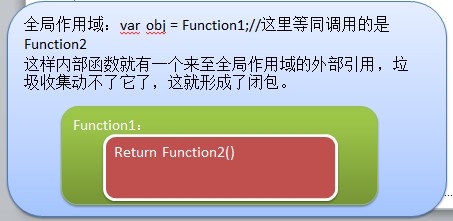
3、閉包的形成

例一、
復制代碼 代碼如下:
var obj = {};//全局的對象
function buyHouse(price,area)
{
return function(){return "你要付的房款:"+price*area;}; //把內部函數作為返回值
}
obj.people = buyHouse(12000,80); //把內部函數的引用保存到obj對象的people屬性中。
//這樣就形成了閉包,簡單的表達:把嵌套函數的引用保存到全局作用域中,不管是使用它返回的值,還是把它存在對象的屬性中都可以。
document.write(obj.people()+"<br />");
例二、
復制代碼 代碼如下:
function add()
{
var number = 0;
return function(){return ++number;};//
}
var num = add();//現在是不是有4引用了吧,第一個全局創建:訪問函數,第二個有外部函數(這裡指的是Add()引用了匿名函數)
//第三個是匿名函數(就是return function.....引用了Add的局部變量),第四個就全局對象(var num)了。
//全局對象的每次調用的對象依然保存在函數體中,所以局部變量的值都會被維持。
document.write(num());
//等效的方法
num2 = (function(){var number = 0;return function(){return ++number;}})();//匿名函數,直接賦給了全局對象
document.write(num2());
例三、實現私有屬性
復制代碼 代碼如下:
//使用閉包實現私有屬性
function createProperty(o,propertyname,check)
{
var value;
o["get"+propertyname] = function(){return value;};//將一個匿名的函數體返回給對象的屬性
o["set"+propertyname] = function(v){if(check && !check)//檢查參數的合法性throw("參數不對!");
else value = v; };//將一個匿名的函數體返回給對象的屬性
}
var o = {};
createProperty(o,"Age",function(x){return typeof x == "number";});//後面跟了一個匿名的函數,執行驗證的工作,如果不是數字就返回false
o.setAge(22);//使用對象的屬性
document.write(o.getAge());
//其實上面還是將函數保存到了全局對象的屬性中。
二、javascript中的類
同樣也從一些基本的術語開始吧!
1、原型(prototype)
其實一個對象的原型就是構造函數的prototype的值,所有的函數都一個prototype屬性,當函數被創建是就被自動創建和初始化,初始化它的值是一個對象,這個對象自帶一個屬性就是constructor,它指回到和原型相關聯的那個構造函數。
復制代碼 代碼如下:
function PeopleHope(money,house)
{
this.money = money;
this.house = house;
}
PeopleHope.prototype.hope = function(){document.write("我想擁有鈔票,房子");};//這就是原型,都會被構造函數初始化成對象的屬性。
for(var p in PeopleHope.prototype)
{
document.write("原型出來了吧! \t " + p + "<br />");//輸出:原型出來了吧! hope
}
2、模擬類
其實Javascript中的“類”就是函數而已。直接上代碼吧!
復制代碼 代碼如下:
function PeopleHope(money,house)
{
this.money = money;
this.house = house;
PeopleHope.VERSION = 0.1//類的屬性
PeopleHope.createLive = function(){document.write("在黨的領導下,我們的生活很好!");}//類方法 必須是類直接引用
}
3、類的繼承
復制代碼 代碼如下:
function CreateClass(name,version)
{
this.name = name; //初始化對象屬性
this.version= version;
CreateClass.AUTHOR = "Frank";//類屬性
CreateClass.SellHouse = function(){document.write("我們是房地產龍頭企業萬科");};//類的方法
CreateClass.prototype.Company = "vanke";
CreateClass.prototype.HousePrice = function(){document.write("大梅沙山頂豪宅賣5千萬一套,暢銷價!");};
//原型,其實到這裡大家可能就會問了,這個原型和類方法等有什麼區別呢?
//其實就是:比如 var o = new CreateClass("中糧地產","一期");CreateClass函數裡面的this就是o了,連起來就是
//o.name = "中糧地產";o.version = “一期”;吧!
//至於原型其實在干的事你可以把它理解成一個”叛徒“在你創建o這個對象的時候,由 原型告訴構造函數一起帶走初始化
//成了對象o的屬性。
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//繼承構造函數
this.city = city;
House.prototype.housename = "半島花園";
}
House.prototype = new CreateClass("中糧地產","二期");//通過new獲取CeateClass屬性,包括原型對象
//打印函數的prototype屬性
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x+"<br />");
}
}
displayPrototype(House);//輸出:HousePrice Company name version
//刪除不是原型的對象
delete House.prototype.name;//刪除
delete House.prototype.version;//刪除
displayPrototype(House);//輸出:HousePrice Company
var customers = new House("半島花園","三期","西拔牙");
for(var t in customers)
{
if(typeof customers[t] == "function")//判斷是不是函數
{
customers[t]();//執行
continue;//返回本次,進行下一次循環
}
document.write(t +":\t" + customers[t]+ "<br />");
// 輸出housename: 半島花園 Company: vanke 大梅沙山頂豪宅賣5千萬一套,暢銷價!name: 半島花園version: 三期 city: 西拔牙
//繼承就實現了。通過原型。
小結:本篇就和大家分享到這裡吧,本來還有命名空間要分享,由於學習時間安排的關系,Javascript語法就給大家分享到這裡吧!
下次我將分享我對javascript客服端的編程及Jquery等高級應用。