ejs v9 javascript模板系統
編輯:關於JavaScript
在之前的版本中,如果輸出語句帶分號或逗號是會報錯的
復制代碼 代碼如下:
<script type="tmpl" id="table_tmpl">
<table>
<& for(var i=0,tl = @trs.length,tr;i<tl;i++){ &>
<& tr = @trs[i]; &>
<tr>
<td><&= tr.name; &></td> <td><&= tr.age; &></td> <td><&= tr.sex || "男" &></td>
</tr>
<& } &>
</table>
<&# 怎麼可能不支持圖片 &>
<img src="<&= @href &>">
</script>
因為內部生成的字符串是這個樣子的:
__views(data.tr.name;)
為了防止用戶順手把個逗號或分號上去,本版本自動幫你處理了.
復制代碼 代碼如下:
rlastSemi = /[,;]\s*$/
// 略
case "="://處理後台返回的變量(輸出到頁面的);
logic = els[0].substring(1);
if(logic.indexOf("@")!==-1){
temp.push( startOfHTML, logic.replace(rAt,"$1data.").replace(rlastSemi,''), endOfHTML );
}else{
temp.push( startOfHTML, logic.replace(rlastSemi,''), endOfHTML );
}
break;
例子
下面是一個模板,放置於浏覽器會忽略解析JS代碼的script標簽之內, 注意trs與href前面都帶有@標識符。
復制代碼 代碼如下:
<script type="tmpl" id="table_tmpl">
<table>
<& for(var i=0,tl = @trs.length,tr;i<tl;i++){ &>
<& tr = @trs[i]; &>
<tr>
<td><&= tr.name &></td> <td><&= tr.age &></td> <td><&= tr.sex || "男" &></td>
<&# 導入子模板 &>
<&= $.ejs("tds_tmpl"); &>
</tr>
<& } &>
</table>
<&# 怎麼可能不支持圖片 &>
<img src="<&= @href &>">
</script>
<!-- 這是子模板 -->
<script type="tmpl" id="tds_tmpl">
<td>靜態的表格</d> <td>靜態的表格</d> <td>靜態的表格</d>
</script>
這是它的JS代碼:
復制代碼 代碼如下:
$.require("ready,more/ejs,node", function(){
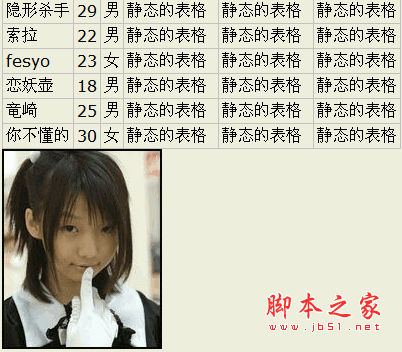
var trs = [
{name:"隱形殺手",age:29,sex:"男"},
{name:"索拉",age:22,sex:"男"},
{name:"fesyo",age:23,sex:"女"},
{name:"戀妖壺",age:18,sex:"男"},
{name:"竜崎",age:25,sex:"男"},
{name:"你不懂的",age:30,sex:"女"}
]
var html = $.ejs("table_tmpl",{
trs: trs,
href: "http://www.jb51.net//rubylouvre/202906/o_type4.jpg"
});
$("#table_tc").html(html)
});

ejs源代碼
復制代碼 代碼如下:
$.define("ejs", "lang",function(){
var
_startOfHTML = "\t__views.push(",
_endOfHTML = ");\n",
sRight = "&>",
rLeft = /\s*<&\s*/,
rRight = /\s*&>\s*/,
rAt = /(^|[^\w\u00c0-\uFFFF_])(@)(?=\w)/g,
rLastSemi = /[,;]\s*$/
var ejs2 = $.ejs = function(id,data){
data = data || {};
if( !ejs2[id] ){
var rleft = rLeft,
rright = rRight,
sright = sRight,
rlastSemi = rLastSemi,
startOfHTML = _startOfHTML,
endOfHTML = _endOfHTML, str , logic,
el = document.getElementById(id);
if (!el) throw "can not find the target element";
str = el.innerHTML;
var arr = str.trim().split(rleft),
buff = ["var __views = [];\n"],temp = [],i = 0,n = arr.length,els,segment;
while(i < n){//逐行分析,以防歧義
segment = arr[i++];
els = segment.split(rright);
if( ~segment.indexOf(sright) ){//這裡不使用els.length === 2是為了避開IE的split bug
switch ( els[0].charAt(0) ) {
case "="://處理後台返回的變量(輸出到頁面的);
logic = els[0].substring(1);
if(logic.indexOf("@")!==-1){
temp.push( startOfHTML, logic.replace(rAt,"$1data.").replace(rlastSemi,''), endOfHTML );
}else{
temp.push( startOfHTML, logic.replace(rlastSemi,''), endOfHTML );
}
break;
case "#"://處理注釋
break;
default://處理邏輯
logic = els[0];
if(logic.indexOf("@")!==-1){
temp.push( logic.replace(rAt,"$1data."), "\n" );
}else{
temp.push( logic, "\n" );
}
}
//處理靜態HTML片斷
els[1] && temp.push(startOfHTML, $.quote( els[1] ), endOfHTML)
}else{
//處理靜態HTML片斷
temp.push(startOfHTML, $.quote( els[0] ), endOfHTML );
}
}
ejs2[id] = new Function("data",buff.concat(temp).join("")+';return __views.join("");');
return ejs2[id]( data )
}
return ejs2[id]( data )
}
})
// ejs v9!
小編推薦
熱門推薦