服務器端的JavaScript腳本 Node.js 使用入門
編輯:關於JavaScript

第一個例子:hello world。
在node目錄下建立hello.js文件,然後在裡面輸入:
復制代碼 代碼如下:
var sys = require("sys");
sys.puts("Hello world");
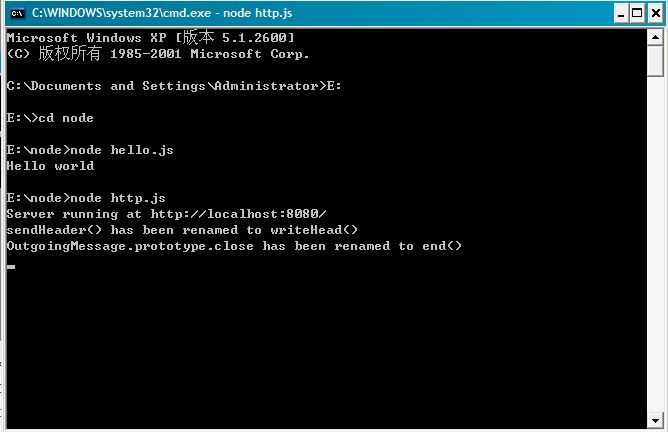
然後我們在命名台中輸入命令node hello.js,就能看到命名台輸出結果Hello world。
第二個例子:hello world2。
好了,這次我們試從游覽器中輸出hello world。在node目錄下建立http.js,然後輸入:
復制代碼 代碼如下:
var sys = require("sys"),
http = require("http");
http.createServer(function(request, response) {
response.sendHeader(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.close();
}).listen(8080);
sys.puts("Server running at http://localhost:8080/");
然後我們在命名台中輸入命令node http.js,在浏覽器輸入http://localhost:8080/


node.js提供一個Buffer類用於轉換不同編碼的字符串。目前支持三種類型:'ascii','utf8'與'binary'。詳見這裡
復制代碼 代碼如下:
var Buffer = require('buffer').Buffer,
buf = new Buffer(256),
len = buf.write('\u00bd + \u00bc = \u00be', 0);
console.log(len + " bytes: " + buf.toString('utf8', 0, len));
第四個例子:hello world3。
復制代碼 代碼如下:
//synopsis.js
//synopsis 摘要, 梗概,大綱
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8124);
console.log('Server running at http://127.0.0.1:8124/');
前台地址欄:http://localhost:8124/
第五個例子:編譯C文件
復制代碼 代碼如下:
#include #include int main(){ printf("Hello World!!!"); exit(0); }
小編推薦
JavaScript必知必會(九)function 說起 閉包問題
javascript getElementsByClassName實現代碼
JS實現兼容性好,帶緩沖的動感網頁右鍵菜單效果
js面向對象之公有、私有、靜態屬性和方法詳解
JavaScript實現按照指定長度為數字前面補零輸出的方法教程
Fastest way to build an HTML string(拼裝html字符串的最快方法)
Bootstrap入門書籍之(五)導航條、分頁導航
IE8 chrome中table隔行換色解決辦法
js超時調用setTimeout和間歇調用setInterval實例分析
js判斷上傳文件後綴名是否合法
熱門推薦