DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> 設置iframe的document.designMode後僅Firefox中其body.innerHTML為br
設置iframe的document.designMode後僅Firefox中其body.innerHTML為br
編輯:關於JavaScript
復制代碼 代碼如下:
<!doctype html>
<html>
<head>
<title>設置iframe的document.designMode後僅Firefox中其body.innerHTML為br</title>
<meta charset="utf-8">
</head>
<body>
<iframe frameborder="1" style="height: 330px;"></iframe>
<script>
var ifr = document.getElementsByTagName('iframe')[0];
var doc = ifr.contentWindow.document;
function prif() {
console.log(ifr.contentWindow.document.body.innerHTML);
}
function changeDesignMode() {
ifr.contentWindow.document.designMode = 'On';
}
prif();
</script>
</body>
</html>
以上代碼iframe的body中沒有寫入任何html標記。正常情況下輸出ifr.contentWindow.document.body.innerHTML應該是空字符串。但Firefox中有點特殊。
請按下面步驟依次操作。
Firefox中打開該html默認輸出了空字符串

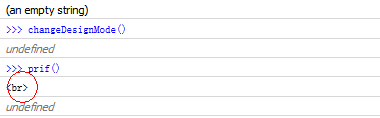
控制台中執行changeDesignMode方法,再執行prif方法,這時輸出的innerHTML為“<br>”,如下

Chrome/Safari/Opera輸出的仍然是空字符串。
小編推薦
熱門推薦