JavaScript/jQuery 表單美化插件小結
編輯:關於JavaScript
Niceforms是一款獨立的表單美化工具,當前版本為2.0
官方主頁:http://www.emblematiq.com/lab/niceforms/
官方演示:http://www.emblematiq.com/lab/niceforms/demo/niceforms.html
GitHub:https://github.com/emblematiq/Niceforms
使用方法,在頁面頭部引入以下腳本及樣式即可:
復制代碼 代碼如下:
<link href="niceforms-v2.0/niceforms-default.css" rel="stylesheet" />
<script src="niceforms-v2.0/niceforms.js"></script>
<!--[if IE]>
<style>/*此樣式用於radio/checkbox後面的label在ie下可能不正常*/
.opt { padding-left: 8px; }
</style>
<![endif]-->
<script>
imagesPath = "niceforms-v2.0/img/";// niceforms圖片資源的路徑
</script>
效果:

Uniform
這是jQuery的表單美化插件
官方網站及在線演示:http://uniformjs.com/
github主頁:https://github.com/pixelmatrix/uniform
使用方法,在頁面頭部引入以下腳本及樣式:
復制代碼 代碼如下:
<link rel="stylesheet" href="pixelmatrix-uniform/default/css/uniform.default.css" media="screen" />
<script src="jquery-1.7.1.min.js"></script>
<script src="pixelmatrix-uniform/jquery.uniform.min.js" charset="utf-8"></script>
<script>
$(function() {
$("input, textarea, select, button").uniform();
});
</script>
Uniform包含3種主題default,Aristo,Agent,使用時引用相應目錄下的css即可。
效果請直接看官方演示
Formly
Formly也是jQuery的一款表單美化插件
官方網站及在線演示:http://thrivingkings.com/formly/
github:https://github.com/ThrivingKings/Formly
使用方法,在頁面頭部引入以下腳本及樣式即可:
復制代碼 代碼如下:
<link href="Formly/formly.css" rel="stylesheet" />
<script src="jquery-1.7.1.min.js"></script>
<script src="Formly/formly.js"></script>
<script>
$(function() {
$("form").formly();
});
</script>
效果請直接看官方演示
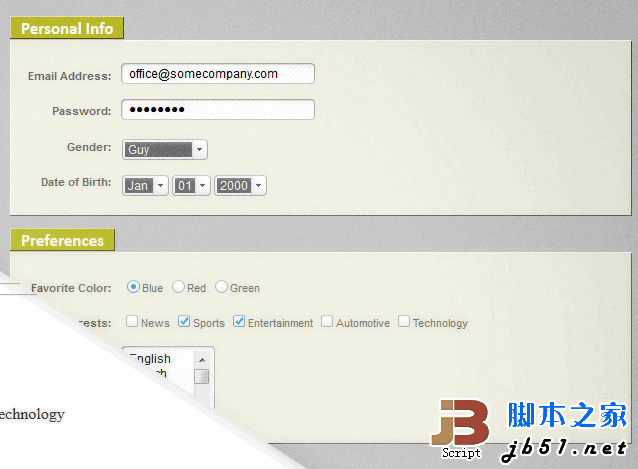
Ideal Forms
Ideal Forms也是jQuery的一款表單美化插件
官方網站:spacirdesigns.com/jqidealforms
GoogleCode:http://code.google.com/p/idealforms/
使用方法,在頁面頭部引入以下腳本及樣式即可:
復制代碼 代碼如下:
<link href="idealforms1.02/css/normalize.css" rel="stylesheet" />
<link href="idealforms1.02/css/idealforms/idealforms.css" rel="stylesheet" />
<link href="idealforms1.02/css/master.css" rel="stylesheet" media="screen" />
<style>
ul.idealcheck li, ul.idealradio li {
display: inline-block;
}
li { margin: 0; }
body {
width: 700px;
}
</style>
<!--[if lt IE 8]>
<style>/*在ie8以下版本的浏覽器可能會存在問題的修復*/
.main-label, ul.idealcheck, ul.idealcheck li, ul.idealradio, ul.idealradio li { float: left; }
div { clear: both; }
</style>
<![endif]-->
<script src="jquery-1.7.1.min.js"></script>
<script src="idealforms1.02/js/jquery.idealforms.js"></script>
<script>
$(function() {
$("#fancyform").idealforms();
});
</script>
效果:

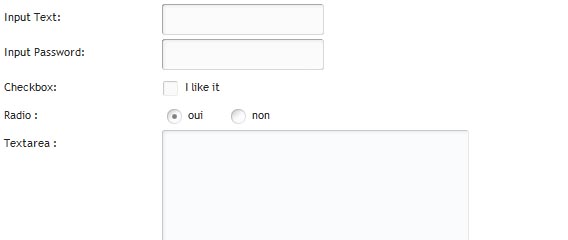
jqTransform
jqTransform也是jQuery的一款表單美化插件
官方網站及在線演示:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/
使用方法,在頁面頭部引入以下腳本及樣式即可:
復制代碼 代碼如下:
<link rel="stylesheet" href="jqtransformplugin/jqtransform.css" media="all" />
<script src="jquery-1.7.1.min.js"></script>
<script src="jqtransformplugin/jquery.jqtransform.js"></script>
<style>/*表單元素不對齊的修復*/
form {
clear: both;
}
form.jqtransform .rowElem label {
width: 150px;
text-align: right;
}
form.jqtransform .rowElem label.radiovalue {
width: 30px;
display: block;
float: left;
}
form.jqtransform .rowElem label.checkboxvalue {
width: 70px;
display: block;
float: left;
padding-left: 5px;
}
.jqTransformSelectWrapper li {
padding: 0;
margin: 0;
}
</style>
<script>
$(function() {
$('form').jqTransform({ imgPath: 'jqtransformplugin/img/' });
});
</script>
效果:

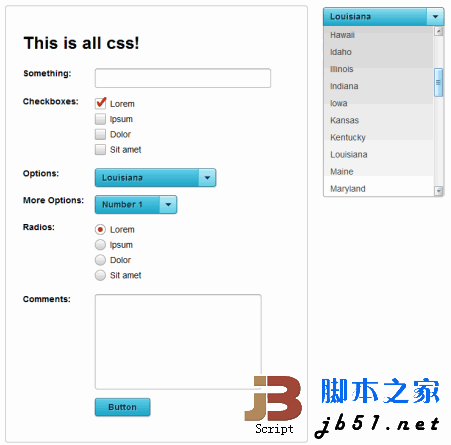
Carbon Fiber Signup Form
纖維化登錄表單,這貨沒有任何js,只有css/html
官方網站:http://tutorialzine.com/2010/04/carbon-signup-form/
效果:

結尾
放上DEMO:打包下載地址
小編推薦
熱門推薦