網頁可見區域寬: document.body.clientWidth;
網頁可見區域高: document.body.clientHeight;
網頁可見區域寬: document.body.offsetWidth + " (包括邊線和滾動條的寬)";
網頁可見區域高:document.body.offsetHeight + " (包括邊線的寬)";
網頁正文全文寬:document.body.scrollWidth;
網頁正文全文高:document.body.scrollHeight;
網頁被卷去的高(ff): document.body.scrollTop;
網頁被卷去的高(ie):document.documentElement.scrollTop;
網頁被卷去的左:document.body.scrollLeft;
網頁正文部分上: window.screenTop;
網頁正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的寬: window.screen.width;
屏幕可用工作區高度: window.screen.availHeight;
屏幕可用工作區寬度: window.screen.availWidth;
你的屏幕設置是 window.screen.colorDepth +" 位彩色";
你的屏幕設置 window.screen.deviceXDPI +" 像素/英寸";
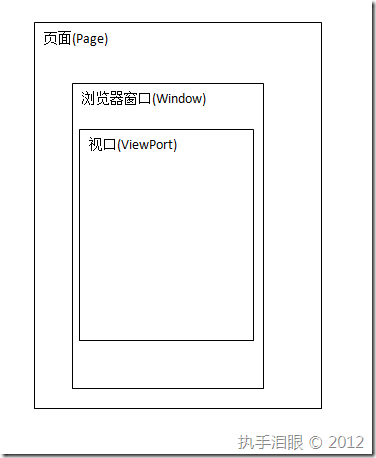
這段資料來源於網絡,看到這麼多的相似的概念時我已經瘋掉了,但處於技術人的執著,我還是頑強的看完了並做了一些理解。經過自己的理解和吸收之後,我覺得如果我每次想獲取一個高度或者寬度信息時我會抓狂的,因此,我對浏覽器的這些屬性做了一些整理和抽象,按照這樣的三個對象來剝離這麼多的相似的屬性,第一個是頁面,第二是窗口,第三個是視口。來看圖片理解我的這三個對象的含義吧:

對這三個概念做一個解釋:
頁面:就是我們制作出來的網頁的頁面的一個抽象,他的高度通常比我們的浏覽器的高度要高,寬度通常是小於等於我們的浏覽器寬度
浏覽器窗口:就是我們使用的浏覽器的一個抽象,他包含了菜單欄、工具欄、書簽欄、狀態欄、頁面顯示區等。因此他的高度絕對大於等於視口的高度,寬度絕對大於等於視口的寬度
視口:就是浏覽器中顯示頁面的區域
有了這三個概念鋪底,我們來寫個小類庫,獲取這個“對象”的高度和寬度等信息吧:
復制代碼 代碼如下:
var Browser = {
};
//頁面
Browser.Page = (function () {
return {
scrollTop: function () {
return Math.max(document.body.scrollTop, document.documentElement.scrollTop);
},
scrollLeft: function () {
return Math.max(document.body.scrollLeft, document.documentElement.scrollLeft);
},
height: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.scrollHeight;
} else {
_height = document.body.scrollHeight;
}
return _height;
},
width: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.scrollWidth;
} else {
_width = document.body.scrollWidth;
}
return _width;
}
};
})();
//窗口:
Browser.Window = (function () {
return {
outerHeight: function () {
var _hei = window.outerHeight;
if (typeof _hei != "number") {
_hei = Browser.ViewPort.outerHeight();
}
return _hei;
},
outerWidth: function () {
var _wid = window.outerWidth;
if (typeof _wid != "number") {
_wid = Browser.ViewPort.outerWidth();
}
return _wid;
},
innerHeight: function () {
var _hei = window.innerHeight;
if (typeof _hel != "number") {
_hei = Browser.ViewPort.innerHeight();
}
return _hei;
},
innerWidth: function () {
var _wid = window.innerWidth;
if (typeof _wid != "number") {
_wid = Browser.ViewPort.innerWidth();
}
return _wid;
},
height: function () {
return Browser.Window.innerHeight();
},
width: function () {
return Browser.Window.innerWidth();
}
}
})();
//視口:
Browser.ViewPort = (function () {
return {
innerHeight: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.clientHeight;
} else {
_height = document.body.clientHeight;
}
return _height;
},
innerWidth: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.clientWidth;
} else {
_width = document.body.clientWidth;
}
return _width;
},
outerHeight: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.offsetHeight;
} else {
_height = document.body.offsetHeight;
}
return _height;
},
outerWidth: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.offsetWidth;
} else {
_width = document.body.offsetWidth;
}
return _width;
},
width: function () {
return Browser.ViewPort.innerWidth();
},
height: function () {
return Browser.ViewPort.innerHeight();
}
}
})();
做幾點說明:
1、已經能支持獲取多浏覽器的內部的視口的寬度和高度信息
2、在IE 9中已經和其他的浏覽器(Opera、Chrome、FirFox、Safari)一樣,已經能支持用window.innerHeight、window.innerWidth、window.outerHeight、window.outerWidth這四個屬性獲取浏覽器的窗口、視口的寬度高度信息,但是IE9以前的IE版本是沒有這些屬性的,因此在這樣的情況下,我將視口和窗口的概念等同起來了。
2、雖然window有寬度和高度信息,但是不一定是真正浏覽器窗口的真正的寬度和高度信息。因為有些浏覽器返回的結果中就不含菜單欄、工具欄等的高度信息。
實例演示:
在一個垂直內容過多的頁面中,使一個DIV總能保持在視口的中心位置(非精確中心位置):
代碼:
復制代碼 代碼如下:
window.onload = window.onresize = function () {
var top = Math.round(Browser.Page.scrollTop() + (Browser.ViewPort.height() / 2) - (parseInt(document.getElementById("divCenter").style.height) / 2));
var left = Math.round(Browser.Page.scrollLeft() + (Browser.ViewPort.width() / 2) - (parseInt(document.getElementById("divCenter").style.width) / 2));
document.getElementById("divCenter").style.top = top + "px";
document.getElementById("divCenter").style.left = left + "px";
}
大家測試時可以采用改變窗口大小的方式來查看。
時間不早了,晚安!
源代碼下載查看