IE的有條件注釋判定IE版本詳解(附實例代碼)
編輯:關於JavaScript
IE的有條件注釋及其有效,而且非常容易記住。主要的缺點是這些注釋需要放在HTML頁面中,而不是放在CSS中。這樣,當你不需要這些東西,或者有所更改的時候,就需要維護很多的地方。
讓我們據幾個例子來看看吧——
只有IE才能識別
因為只有IE5以上的版本才開始支持IE條件注釋,所有“只有IE”才能識別的意思是“只有IE5版本以上”才能識別。
復制代碼 代碼如下:
<!--[if IE]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->
只有特定版本才能識別
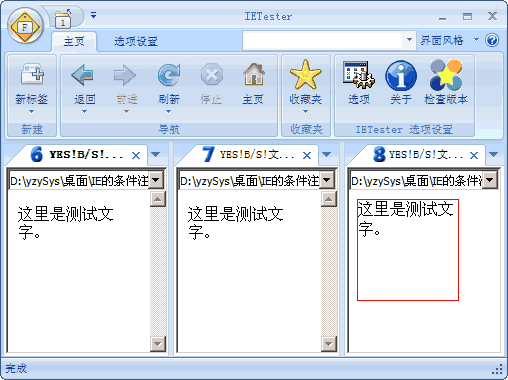
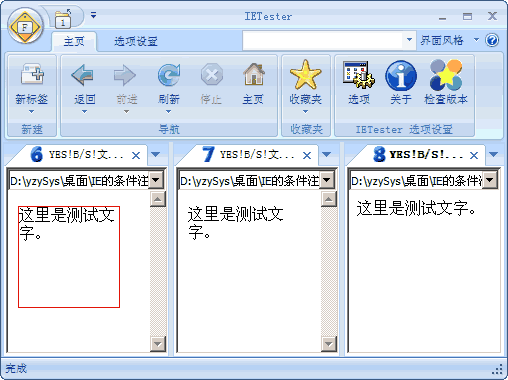
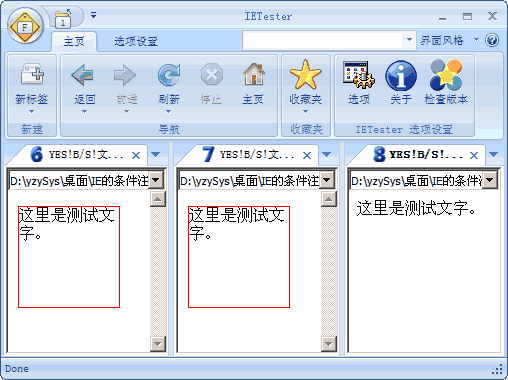
例如,只有IE5才能識別,只有IE6才能識別,只有IE7或者IE8才能識別。識別的條件是特定的版本,高了或者低了都不可以。例如下面的代碼塊,將只會在IE8中有效
復制代碼 代碼如下:
<!--[if IE 8]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

只有不是特定版本的才能識別
當然,IE浏覽器需要在5以上的版本,才在討論范圍之內。例如下面的例子中,特定了IE7版本不能識別。
復制代碼 代碼如下:
<!--[if !IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

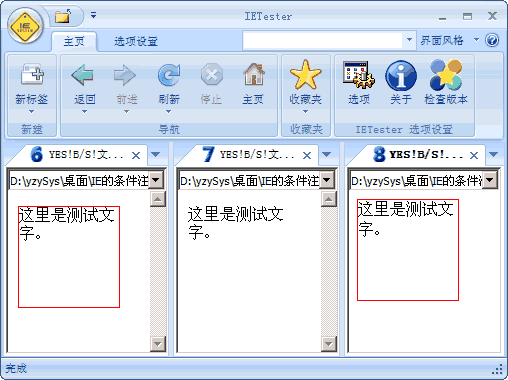
只有高於特定版本才能識別
只有高於制定版本的IE浏覽器才能識別的代碼塊。
復制代碼 代碼如下:
<!--[if gt IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

有朋友會問,為什麼IE7沒有應用到效果呢?那是因為IE7等於IE7,而不是高於IE7。所有IE7也沒有起效果。
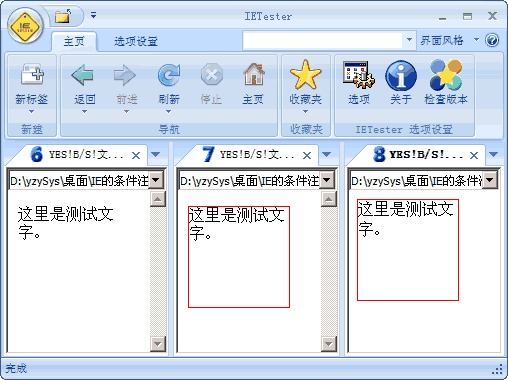
等於或者高於特定版本才能識別
復制代碼 代碼如下:
<!--[if gte IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

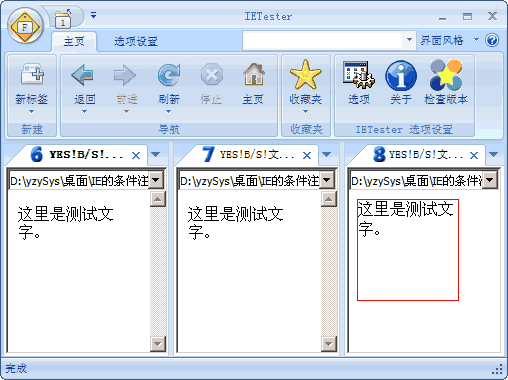
只有低於特定版本的才能識別
復制代碼 代碼如下:
<!--[if lt IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

等於或者低於特定版本的才能識別
復制代碼 代碼如下:
<!--[if lte IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

關鍵詞解釋
上面那些代碼好像很難記的樣子,其實只要稍微解釋一下關鍵字就很容易記住了。
lt :就是Less than的簡寫,也就是小於的意思。
lte :就是Less than or equal to的簡寫,也就是小於或等於的意思。
gt :就是Greater than的簡寫,也就是大於的意思。
gte:就是Greater than or equal to的簡寫,也就是大於或等於的意思。
!:就是不等於的意思,跟javascript裡的不等於判斷符相同。
這樣解釋一下,是不是好記多了。
關於IE條件注釋的特別說明
只有IE才能識別哦——
曾經看到過下面的代碼,現在想起來不禁有點想笑。這樣的代碼有什麼意義嗎?
復制代碼 代碼如下:
<!--[if !IE]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->
不僅僅是CSS哦
很長時間,我對這個都有一種誤解——以為它就是用來根據浏覽器不同載入不同css,從而解決樣式兼容性問題的。其實,我錯了。它其實可以做的更多。它可以保護任何代碼塊——HTML代碼塊、JavaScript代碼塊、服務器端代碼……看看下面的代碼。
復制代碼 代碼如下:
<!--[if IE]>
你使用的是IE浏覽器,還會彈出個框哦。
<script type="text/javascript"> alert("你使用的是IE浏覽器!");</script>
<![endif]-->
小編推薦
熱門推薦