
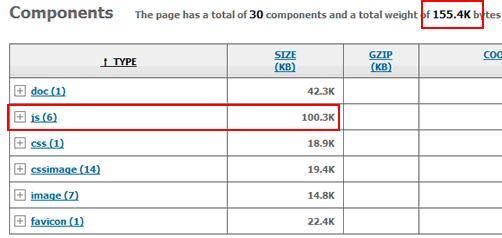
(網頁總大小為155.k,而JS就占了100.3K)
是時候優化下JS了
關於JS優化的文章已經很多了,大多技術性很強,像什麼變量、字符串、類型,就不做介紹了,也不需要介紹,我也不懂,你知道了也沒用。大多數站長都是“拿來主義”,我只需要告訴JS怎麼放,刪那裡就可以了。
現在的網站都加的有統計代碼、分享工具、評論列表、相關文章插件等工具,而要實現強大的功能,必須使用JS文件,正是這些JS插件,再增強了網站功能的同時,也給影響了網站速度。
最常用的JS優化辦法
通過博客調用JS來看,目前最影響速度的為無覓插件(952ms),拿福能廣告(434ms)。如果確實要用可以保留,適當的根據官方教材做做優化,下面盧松松介紹幾個最常用的JS優化方法。
方法一:把不重要的JS放在頁面最底部
這是最簡單,也是效果最好的優化方法,把不重要的JS通通放到頁面的最下面body的上面,實現異步加載,也就是等網頁都加載完了,最後在加載這些不重要的JS,這樣就不影響網頁速度了。
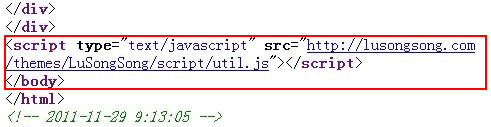
如低調與華麗模板中公共的util.js公共文件,默認效果為,浏覽網頁時會在網頁中出現“回頂部、寫評論”特效。現在把wumii(無覓插件JS)和jiathis(分享工具JS)統一整合到util.js文件中了。

(不重要的JS都放到頁面最底部了)
當然,其他網站也需要這樣做:把不重要的JS通通放到頁面最底部。
方法二:合並JS文件
合並JS,也就是減少HTTP請求,少給服務器請求一次就加快一點速度,而合並兩個原本獨立的JS就需要點技術了,但這難不倒我們,告訴大家一個最簡單的方法:
不管三七二十一,先把A文件直接粘貼到B文件中,合並後刪除網頁中的A文件,如果網頁運行正常,就OK;如果一些特效失效,那就還原,換C文件合並。總會有兩個不沖突的JS文件的。
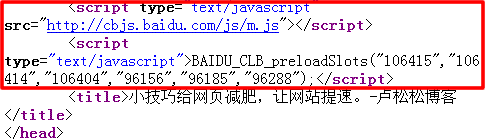
例如我博客上的百度廣告管家,有6個廣告位,默認情況是要進行6次HTTP請求的,因為是第三方JS,一次請求最快要花234ms,而6次請求就就需要花2秒,也就是說因為這個廣告管家打開網頁就要額外增加2秒。

(第二段JS就是把6個請求變成了1個)
按照官方教程把JS合並後,6個廣告位的廣告請求合並為1次請求,大幅降低js請求次數,有效減少頁面渲染被阻塞的情況,提升廣告加載速度。
方法三:給JS文件減肥
咱不討論什麼三目運算符、減少對象查找、如何讓JS簡潔,咱就用“JS減肥工具”。通常這類工具會把JS文件中幾百行的代碼壓縮成一行,使體積變小。推薦工具:http://javascriptcompressor.com/ 或軟件版本(容錯效果好)
因為空行等問題,有時候使用這類工具會使JS功能失效,而最簡單的辦法是用Dreamweaver,把壓縮後的JS放入DW中,DW會自動提示你那裡有誤,把錯誤的地方另起一行,或還原回去即可。
最後再給個網友的現身說法吧:

當你的站點隨著時間的推移慢慢地做大的時候,你就會發現很多問題出來的,其中一個就是越來越臃腫龐大,因此運行的速度也就會慢了下來。優化,盡力去優化站點,就變得非常重要了。
這些方法都通俗易懂,希望對大家有用!
- 上一頁:js bind 函數 使用閉包保存執行上下文
- 下一頁:關於跨站腳本攻擊問題