suggestion開發小結以及對鍵盤事件的總結(針對中文輸入法狀態)
編輯:關於JavaScript
事件順序:keydown -> keypress ->keyup
對於輸入法開啟時:
keypress:
這三個事件中最最特別的事件的說,如果巧妙運用可以事半功倍:
1. 首先對於大部分功能鍵是沒有keypress事件的
Caps lock ,shift,alt,ctrl,num lock、、、慶幸的是enter擁有此事件
2. 對於字母,數字,press返回的keyCode是不可靠的
在IE和webkit 下 返回的是ASCII code
firfox下永遠返回0
但是 對於keyUP keyDOWN事件 鍵值是完全統一的
3. KeyPress 只能捕獲單個字符
KeyDown 和KeyUp可以捕獲組合鍵。故可能涉及組合鍵的功能需要綁定在down up事件上
對於中文輸入法開啟時個浏覽器對事件的不同相應以及解決方法:
在中文輸入法開啟狀態下:
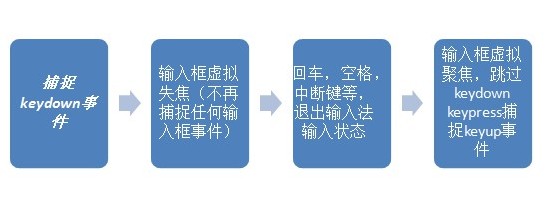
Firefox:當點擊字母鍵時,會觸發這樣的事情:

為什麼叫做虛擬失焦呢: 這種狀態下並未真正觸發失焦狀態,但是卻屏蔽了所有輸入框綁定的鍵盤事件
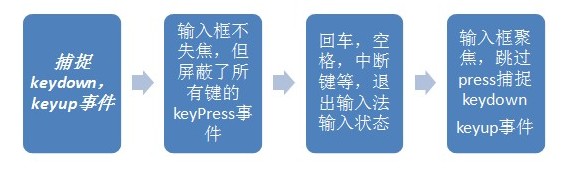
IE,webkit : 但用戶點擊字母鍵,又會發生這樣的事情

啟發: 由於在這種狀態下 是可以捕捉keyup,keydown從而捕捉KEYCODE的,前端可以通過模擬KEYCODE入輸入框實現輸入法與輸入框的同步狀態,並觸發在輸入狀態時便同步suggestion。
那麼如何避免,在輸入法運行時用戶在敲擊回車鍵,觸發回車鍵原來的事件呢?看了上面兩個圖,這麼一來便很簡單了 -------keyPress事件綁定原來的事件,如觸發搜索等
keyup綁定 在輸入法運行時,回車,空格等需要觸發的事件,亦可以用來檢測退出搜索框
那麼如何檢測用戶在輸入後的一點呢?
通過配合上一個問題中判斷出的keyUP事件 ,如果需要在輸入法出現時屏蔽事件,只要綁定到keypress事件便可以了
對suggestion的總結:
從開始講起:
在suggestion的開發中,最大的阻礙就是檢查用戶行為了,而這些用戶行為主要會聚在小小的輸入框上,對鍵盤事件的巧妙運用,可以減少代碼量,提升性能,最大程度上優化用戶體驗。
主要的用戶行為總結如下:
1.改變輸入內容(增加,刪除,粘貼)--其中,最重要的便是連續輸入了
2.敲擊功能鍵--主要key值為:
keyCode :13 --回車鍵
keyCode :27 --esc鍵
keyCode : 38--上方向鍵 -->webkit內核下會自動定位到首部,記得要preventDefault哦~
keyCode :40 --下方向鍵
開發中還遇到了一些小問題,和彎路:
首先從思想上來個總結:
1. 錯誤的思路:
之一:每次用戶敲擊鍵盤便發送請求
這無疑是就簡單是方式,但是卻需要大量的AJAX,而且大部分是沒有展現機會的,好的前端代碼,應該充分考慮到前後端交互中虛耗,最大程度上減少虛耗。
之二:每隔一段時間檢測輸入框內容:
每隔一段時間邊執行一次代碼,浪費性能就不用說什麼了,最重要的是,這一機制不能很好的掌控用戶輸入事件與js檢測的先後順序,
檢測完畢如果正好發生在了用戶輸入之後,便會出現錯誤。雖然可以用檢測當前輸入框狀態來彌補,但是體驗卻很差,而且虛耗了很多ajax請求。
2.優化後的思路:
綁定在key敲擊事件後
第一種方式開發完後,我發現在自測時,由於不能准確監控用戶行為的時間戳,導致了眾多bug,再一一修復後,一個更好的思路萌發了。
通過檢測key的敲擊事件,來判斷是否發送請求,並屏蔽連續敲擊事件。
具體思路:
當用戶聚焦輸入框時,開始監控keydown事件,記入此時輸入框狀態,當有keydown事件並輸入框能容改變—》100毫秒後檢測當前輸入框狀態如果與之前不相符擇可向後端發送AJAX請求
這樣一來,根據用戶的輸入,輸入頻率,判斷ajax請求數,並通過閥值的限制,減少ajax請求。用戶輸入的多,js檢測的就多,ajax便多,用戶不動,便沒有js檢測和ajax,輸入的慢則少,很好的減少了虛耗。
小編推薦
熱門推薦