JS獲取整個頁面文檔的實現代碼
編輯:關於JavaScript
innerText與textContent,顯示頁面的時候不能用innerHTML,否則會被解析。innerText與textContent是在除FF之外的浏覽器與FF之間的差異。
復制代碼 代碼如下:
var innerText = document.body.innerText ? 'innerText' : 'textContent';
上面的語句在開頭處理以避免多次判斷
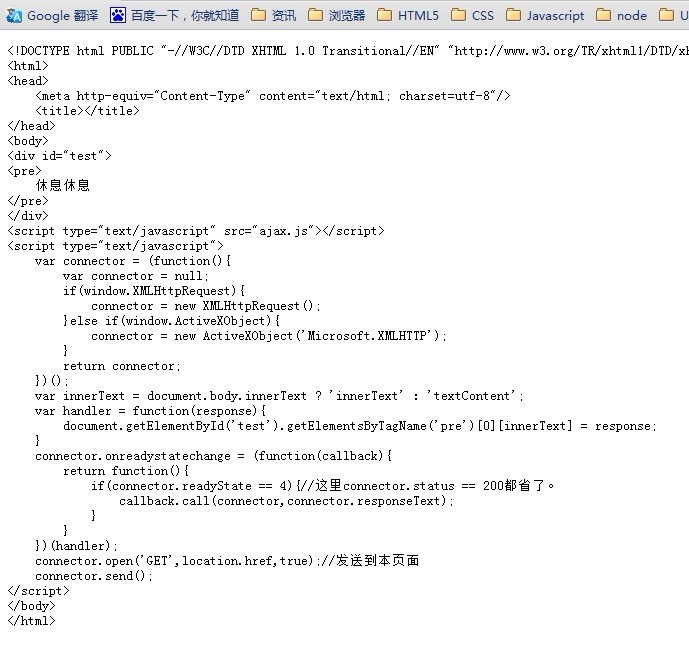
demo貼圖:

demo:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<div id="test">
<pre>
休息休息
</pre>
</div>
<script type="text/javascript" src="ajax.js"></script>
<script type="text/javascript">
var connector = (function(){
var connector = null;
if(window.XMLHttpRequest){
connector = new XMLHttpRequest();
}else if(window.ActiveXObject){
connector = new ActiveXObject('Microsoft.XMLHTTP');
}
return connector;
})();
var innerText = document.body.innerText ? 'innerText' : 'textContent';
var handler = function(response){
document.getElementById('test').getElementsByTagName('pre')[0][innerText] = response;
}
connector.onreadystatechange = (function(callback){
return function(){
if(connector.readyState == 4){//這裡connector.status == 200都省了。
callback.call(connector,connector.responseText);
}
}
})(handler);
connector.open('GET',location.href,true);//發送到本頁面
connector.send();
</script>
</body>
</html>
小編推薦
熱門推薦