要禁止移動中選中文字,FF可以設置CSS
xxxx{-moz-user-select:none;}
其他的浏覽器可以設置
XXXX.onselectstart = function(){return false}
一種實現原理就是點擊沒目標元素之後,創建一個占位元素(或者復制一份目標元素,即拷貝B),然後拖動目標元素(或者復制的來的新元素B);
找到相應的位置之後,插入目標元素。清除占位元素或者B。
比如有一個列表:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0; -moz-user-select:none;}
ul{ margin: 100px; border: 1px solid #adff2f; list-style: none;}
li{ height: 30px; line-height: 30px; padding: 0; list-style: none;}
li:hover{ background: #bdb76b; cursor: move;}
</style>
</head>
<body>
<ul id="outer_wrap">
<li>第一條</li>
<li>第二條</li>
<li>第三條</li>
<li>第四條</li>
<li>第五條</li>
<li>第六條</li>
<li>第七條</li>
<li>第八條</li>
</ul>
</body>
</html>
點擊“<li>第一條</li>”(記為元素A),獲取““<li>第一條</li>””的位置和尺寸信息,把元素A拷貝一遍(記為元素B),然後插入文檔中,將元素B絕對定位到元素A的位置,然後鼠標移動的時候,元素B跟著拖動,接著就是判斷插入點。
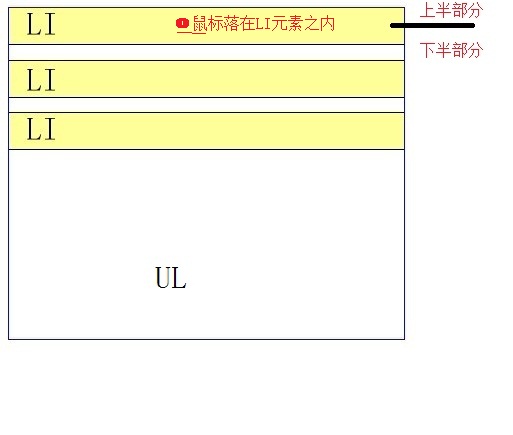
判斷插入點就是判斷當前鼠標所在的坐標,如果鼠標坐標落在除了元素A之外的其他LI元素范圍之內,就滿足可插入的條件,同時上半部分就插入到前面,下半部分就插入到後面。(=。= 個人口味重,覺得這段話好邪惡啊)

為了標示出插入的位置,我們在選中的插入點處另插入一個元素,僅作標桿用。
下面是一個demo:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0; -moz-user-select:none;}
ul{ margin: 100px; border: 1px solid #adff2f; list-style: none;}
li{ height: 30px; line-height: 30px; padding: 0; list-style: none;}
li:hover{ background: #bdb76b; cursor: move;}
</style>
</head>
<body>
<ul id="outer_wrap">
<li>第一條</li>
<li>第二條</li>
<li>第三條</li>
<li>第四條</li>
<li>第五條</li>
<li>第六條</li>
<li>第七條</li>
<li>第八條</li>
</ul>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
//獲取鼠標位置
function getMousePos(e){
return {
x : e.pageX || e.clientX + document.body.scrollLeft,
y : e.pageY || e.clientY + document.body.scrollTop
}
}
//獲取元素位置
function getElementPos(el){
return {
x : el.offsetParent ? el.offsetLeft + arguments.callee(el.offsetParent)['x'] : el.offsetLeft,
y : el.offsetParent ? el.offsetTop + arguments.callee(el.offsetParent)['y'] : el.offsetTop
}
}
//獲取元素尺寸
function getElementSize(el){
return {
width : el.offsetWidth,
height : el.offsetHeight
}
}
//禁止選擇
document.onselectstart = function(){
return false;
}
//判斷是否有挪動
var MOVE = {};
MOVE.isMove = false;
//就是創建的標桿
var div = document.createElement('div');
div.style.width = '400px';
div.style.height = '1px';
div.style.fontSize = '0';
div.style.background = 'red';
var outer_wrap = $('outer_wrap');
outer_wrap.onmousedown = function(event){
//獲取列表順序
var lis = outer_wrap.getElementsByTagName('li');
for(var i = 0; i < lis.length; i++){
lis[i]['pos'] = getElementPos(lis[i]);
lis[i]['size'] = getElementSize(lis[i]);
}
event = event || window.event;
var t = event.target || event.srcElement;
if(t.tagName.toLowerCase() == 'li'){
var p = getMousePos(event);
var el = t.cloneNode(true);
el.style.position = 'absolute';
el.style.left = t.pos.x + 'px';
el.style.top = t.pos.y + 'px';
el.style.width = t.size.width + 'px';
el.style.height = t.size.height + 'px';
el.style.border = '1px solid #d4d4d4';
el.style.background = '#d4d4d4';
el.style.opacity = '0.7';
document.body.appendChild(el);
document.onmousemove = function(event){
event = event || window.event;
var current = getMousePos(event);
el.style.left =t.pos.x + current.x - p.x + 'px';
el.style.top =t.pos.y + current.y - p.y+ 'px';
document.body.style.cursor = 'move';
//判斷插入點
for(var i = 0; i < lis.length; i++){
if(current.x > lis[i]['pos']['x'] && current.x < lis[i]['pos']['x'] + lis[i]['size']['width'] && current.y > lis[i]['pos']['y'] && current.y < lis[i]['pos']['y'] + lis[i]['size']['height']/2){
if(t != lis[i]){
MOVE.isMove = true;
outer_wrap.insertBefore(div,lis[i]);
}
}else if(current.x > lis[i]['pos']['x'] && current.x < lis[i]['pos']['x'] + lis[i]['size']['width'] && current.y > lis[i]['pos']['y'] + lis[i]['size']['height']/2 && current.y < lis[i]['pos']['y'] + lis[i]['size']['height']){
if(t != lis[i]){
MOVE.isMove = true;
outer_wrap.insertBefore(div,lis[i].nextSibling);
}
}
}
}
//移除事件
document.onmouseup = function(event){
event = event || window.event;
document.onmousemove = null;
if(MOVE.isMove){
outer_wrap.replaceChild(t,div);
MOVE.isMove = false;
}
document.body.removeChild(el);
el = null;
document.body.style.cursor = 'normal';
document.onmouseup = null;
}
}
}
</script>
</body>
</html>
上面的demo代碼細節欠缺考慮,僅供展示原理。