JS構建頁面的DOM節點結構的實現代碼
編輯:關於JavaScript
關於數組的concat和push方法。
兩者的區別主要有:
concat是連接數組,不會修改原數組,返回值為連接後的數組,與push的重要區別是concat會展開數組的第一層子數組
push是添加數組元素。就地修改原數組,返回值為添加的新項,push不會展開傳入的數組。
復制代碼 代碼如下:
var a = [1,2,3,4];
var b = [4,5,6,7];
var c = a.push(b);
var d = a.concat(b);
console.log('a',a);
console.log('b',b);
console.log('c',c);
console.log('d',d);
//輸出:
a [1,2,3,4,[4,5,6,7]]//沒有展開
b [4,5,6,7]
c 5//push返回新添加的項
d [1,2,3,4,[4,5,6,7],4,5,6,7]//push未展開,concat展開
首先遍歷DOM樹,然後構建,結果保存形為
復制代碼 代碼如下:
{
key_1:[{key_1_1:value_1},{key_1_1:value_1},{key_2_1:value_2}],
key_2:[],
key_3:[],
key_4:[],
}
的結構
本來想用json格式的,可是要麼有重復,要麼得嵌套,所以改用對象嵌套數組。
獲取了結構之後,節點樹基本也就確定了,直接構造成樹形菜單就可以了。
當然,還是構成簡單的樹形菜單,見 http://www.jb51.net/article/29100.htm
遍歷和構建的函數如下:
復制代碼 代碼如下:
//遍歷節點
function walkDom(el){
var c = el.firstChild;
var retObj = {};
var array = [];
while(c !== null){//這裡只是返回了元素節點,沒有節點就是個空數組
if(c.nodeType == 1){
array.push(walkDom(c));
}
c = c.nextSibling;
}
retObj[el.tagName] = array;
return retObj;
} //構建樹形 function createTree(tree){
var array = [];
for(var key in tree){
array.push('<li><h3>');
array.push(key.toLowerCase());
array.push('</h3>');
if(tree[key].length != 0){
array.push('<ul>');
for(var i = 0; i < tree[key].length; i++){
array = array.concat(createTree(tree[key][i]));
}
array.push('</ul>');
}
array.push('</li>');
}
return array;
}
下面是一個demo:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
*{ margin: 0; padding: 0;}
body{ line-height: 24px; font-size: 12px;}
ul{ list-style: none;}
ul li{ padding-left: 30px;}
</style>
</head>
<body>
<div id="header">頭部</div>
<div id="container">
<h2>第一部分</h2>
<form action="" id="form_1">
<p><label>姓名:</label><input type="text" /></p>
<p><label>年齡:</label><input type="text" /></p>
<p><input type="submit" value="提交"/></p>
</form>
<form action="">
<p><label>手機:</label><input type="text" /></p>
<p><label>郵編:</label><input type="text" /></p>
<p><input type="submit" value="保存"/></p>
</form>
</div>
<div id="footer">腳部</div>
<script type="text/javascript">
//遍歷節點
function walkDom(el){
var c = el.firstChild;
var retObj = {};
var array = [];
while(c !== null){//這裡只是返回了元素節點,沒有節點就是個空數組
if(c.nodeType == 1){
array.push(walkDom(c));
}
c = c.nextSibling;
}
retObj[el.tagName] = array;
return retObj;
}
function createTree(tree){//構建樹形
var array = [];
for(var key in tree){
array.push('<li><h3>');
array.push(key.toLowerCase());
array.push('</h3>');
if(tree[key].length != 0){
array.push('<ul>');
for(var i = 0; i < tree[key].length; i++){
array = array.concat(createTree(tree[key][i]));
}
array.push('</ul>');
}
array.push('</li>');
}
return array;
}
var tree = walkDom(document.body);
var ul = document.createElement('ul');
ul.innerHTML = createTree(tree).join('');
document.body.appendChild(ul);
</script>
</body>
</html>
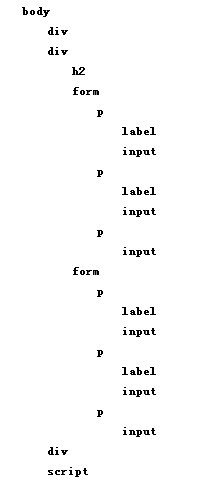
結果如下(未美化):

小編推薦
熱門推薦