javascript 隨機展示頭像實現代碼
編輯:關於JavaScript

很簡單的一個效果
首先html
復制代碼 代碼如下:
<ul>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
<li><img src="i.jpg" alt="" /></li>
</ul>
css
復制代碼 代碼如下:
ul,li{margin:0;padding:0;}
ul{position:relative;width:100%;height:333px;}
li{border:4px solid gray;border-radius:3px;list-style:none;}
img{width:100%;height:100%;}
很小一點js
復制代碼 代碼如下:
(function(){
var ul=document.getElementsByTagName('ul')[0];
var li=ul.getElementsByTagName('li');
for(var i=0,l=li.length;i<l;i++){
var s=li[i].style;
s.position = 'absolute';
s.zIndex = Math.floor(Math.random()*90) + 10;//層級 基本隨機數
s.width = s.height = s.zIndex + 'px';//寬高
s.left = Math.floor(Math.random()*(ul.offsetWidth-s.zIndex)) + 'px';
s.top = Math.floor(Math.random()*(ul.offsetHeight-s.zIndex)) + 'px';
s.opacity = s.zIndex / 100;//透明度
s.filter = 'alpha(opacity=' + s.zIndex + ')';
s.alpha = s.zIndex;
}
})()
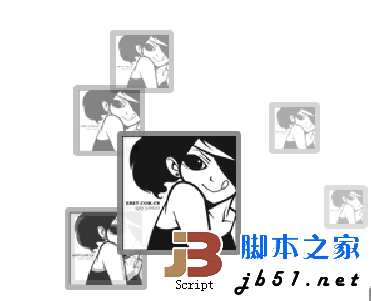
最後的效果是 :越大得頭 層級越高 透明度越低 , 如果外層ul足夠大得話,層級更加分明。
小編推薦
熱門推薦