JavaScript中的16進制字符(改進)
編輯:關於JavaScript
復制代碼 代碼如下:
//將文字轉換為16進制
function textToSix(str) {
return escape(str).replace(/%/g, function () {
return "\\";
}).toLowerCase();
}
改進後的:
復制代碼 代碼如下:
//將文字轉換為16進制
function textToHex(str) {
//escape對0-255以外的unicode值進行編碼時輸出%u****格式,例如:%u6267%u624b%u6cea%u773c
//將其中的%替換成\就是十六進制的
if (typeof str == "string") {
return escape(str).replace(/%/g, function () {
return "\\";
}).toLowerCase();
} else {
return null;
}
}
主要是增加了一個驗證是否為字符串的驗證。
在完善了這個方法之後,我又覺得是不是要改進下面這個方法:
復制代碼 代碼如下:
//將16進制表示為文字
function sixToText(str) {
return unescape(str);
}
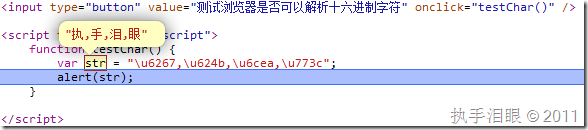
本意是將"\unnn"之類的字符轉換回文字。其實,只需看看unescape這個方法的原理(工作原理:通過找到形式為 %xx 和 %uxxxx 的字符序列(x 表示十六進制的數字),用 Unicode 字符 \u00xx 和 \uxxxx 替換這樣的字符序列進行解碼。來自百度百科的解釋)。就會知道我完全是多此一舉。因為浏覽器是可以解析十六進制的字符的。例如:
在IE9中:

在Chrome中:

再補充另外一點收獲吧。其實在做這個解析被我替換後的字符時,我最初的想法是將"\"這個字符在替換回"%",然後再用unescape這個解碼函數來解析字符。然而,當我在我想將"\"替換為"%"卻發現了下面的一個比較有意思的現象:像“\”這個字符如果後面沒有碰到“t”,"n"之類可以和t結合在一起組成轉意字符的話,是會被浏覽器忽略的。用實驗來驗證我的結論吧:
在IE9中調試:

在Chrome下調試:

在這裡定義了一個變量,變量中含有一些平時可能很少出現的字符"\",調試的時候,看看上面的提示了嗎,浏覽器很智能的忽略掉了特殊位置的字符。因此在將一些看似很平常的字符(例如文件路徑等)放在js的變量中,可能輸出來的結果並不是預期的。
小編推薦
熱門推薦