也說JavaScript中String類的replace函數
編輯:關於JavaScript
第一個參數是匹配到的字符串,最後一個是原字符串,倒數第二個參數是匹配到的字符串的在原字符串索引的起始位。
但我很好奇,第二到倒數第三之間的參數又是些什麼呢?其實,W3school已經給出了答案:
復制代碼 代碼如下:
replace() 方法用於在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。其語法為:
stringObject.replace(regexp/substr,replacement)
replacement 可以是字符串,也可以是函數。如果它是字符串,那麼每個匹配都將由字符串替換。
ECMAScript v3 規定,replace() 方法的參數 replacement 可以是函數而不是字符串。在這種情況下,每個匹配都調用該函
數,它返回的字符串將作為替換文本使用。該函數的第一個參數是匹配模式的字符串。接下來的參數是與模式中的子表達式匹配的
字符串,可以有 0 個或多個這樣的參數。接下來的參數是一個整數,聲明了匹配在 stringObject 中出現的位置。最後一個參數
是 stringObject 本身。
顯然,replacement函數的第二到倒數第三之間的參數是“與模式中的子表達式匹配的字符串”,具體個數起決於子表達式的個數。
據此,我們舉兩個例子來對比說明:
例1:
字符串:"CJ9080"
匹配模式為:/CJ[0-9]{2}/g (無子表達式)
預期結果:
replacement函數有3個參數,分別為:
【0】“CJ90”
【1】0
【2】“CJ9080”
測試代碼:
復制代碼 代碼如下:
function replaceStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = arguments.length; i < len; i++) {
console.info("Argument " + i + ": " + arguments[i]);
}
});
};
運行結果:

例2:
字符串:"CJ9080"
匹配模式為:/((CJ)([0-9]{2}))/g (有3個子表達式:(CJ[0-9]{2}), (CJ), ([0-9]{2}))
預期結果:
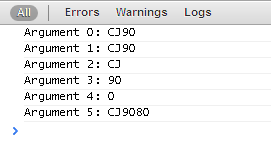
replacement函數有6個參數,分別為:
【0】 "CJ90"
【1】 "CJ90"
【2】 "CJ"
【3】 "90"
【4】 0
【5】 "CJ9080"
測試代碼:
復制代碼 代碼如下:
function replaceStr(s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = arguments.length; i < len; i++) {
console.info("Argument " + i + ": " + arguments[i]);
}
});
};
運行結果:

顯然,兩個測試例子結果均與預期一致。說明,當replace函數的replacement為函數時,此函數的參數各位確如W3school所言:
【0】:匹配模式的字符串;
【1 - (length - 3)】: 與模式中的子表達式匹配的字符串, 0個或多個;
【length - 2】:匹配串在原字符串的索引起始位置,從0開始;
【length - 1】:原字符串。
小編推薦
熱門推薦