Webkit的跨域安全問題說明
編輯:關於JavaScript
以下是小段測試代碼(刻意修改domain,讓父頁面和子頁面為不同域頁面):
1.父頁面代碼:
復制代碼 代碼如下:
<script>
document.domain = "nunumick.me";
function doTest(){
alert('hello world');
}
</script>
<iframe src="http://www.nunumick.me/lab/x-domain/webkit-test.html">
</iframe>
2.子頁面代碼:
復制代碼 代碼如下:
<script>
try{
top.name;
}catch(e){
document.domain = 'nunumick.me';
top.doTest();
}
</script>
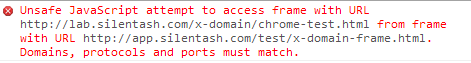
以上代碼目的是嘗試在訪問異常時動態修改domain達到順利訪問,但webkit內核浏覽器粗暴地報錯而非拋出可截獲的異常,其他浏覽器均如期運行。
chrome錯誤信息:

據了解,采用此類try catch方式做安全可行性判斷的並不只是個別現象,如DOJO
try{
//see if we can access the iframe's location
//without a permission denied error
var iframeSearch = _getSegment(iframeLoc.href, "?");
//good, the iframe is same origin (no thrown exception)
if(document.title != docTitle){
//sync title of main window with title of iframe.
docTitle = this.iframe.document.title = document.title;
}
}catch(e){
//permission denied - server cannot be reached.
ifrOffline = true;
console.error("dojo.hash: Error adding history
entry. Server unreachable.");
}
再如FCKeditor
復制代碼 代碼如下:
try{
if ( (/fcksource=true/i).test( window.top.location.search ) )
sFile = 'fckeditor.original.html' ;
}
catch (e) { /* Ignore it. Much probably we are insi
de a FRAME where the "top" is in another domain (security error). */ }
還有很多網友的反饋:chrome bug report
以上代碼在chrome,safari,opera均不適用。翻了一些資料,記錄在此:
1.html5 security location
2.webkit dev lists
從webkit開發人員的討論消息中看到,他們承認這個問題但並不情願去改正,holly shit!
小編推薦
熱門推薦