range 標准化之獲取
編輯:關於JavaScript
range 用來表示用戶的選擇區域,這塊選擇區域由兩個邊界位置界定,而位置則由其容器以及偏移量構成,稱作 container 與 offset .如下是一個簡單的位置示例:
復制代碼 代碼如下:
<p><span>文字</span>^<span>文字</span></p>
其中 ^ 表示一個位置,則 container 為父節點 p,offset即為相對於父節點的偏移量為1。需要注意的是當container為元素節點時,其偏移量單元為節點,即從容器的第一個子節點到當前位置處所經歷的子節點數。
相應的,container也可以是文字節點,這時container 為 textnode ,而offset則為從該textnode到當前位置所經歷的 utf-16 字符個數(意味著,中文和英文計數一樣,不是字節計數)。如
復制代碼 代碼如下:
<p><span>文字</span><span>01234^567</span></p>
上例中 container 為 "01234567" 這個文字節點,而offset 則是從該文字節點第一個字符到當前位置所經歷的字符個數即5.
ie range
簡要介紹一下,具體請查閱 msdn
ie range 沒有清晰的容器與偏移量的概念,但是基本思想和 w3c range 一樣,具備同等的表達能力,分為 textrange 與 controlrange,包含一系列的方法。
textrange 不是從字面意義上的單純文本,而是表示用戶的選擇區域內容(可用其htmlText獲取完整內容),其操作方式大多是以文字為單元而不是 dom 樹節點。
controlrange 字面意思表示獲取選擇 控件 ,實際是有些元素(div,img,object...)處於可編輯狀態時,經單擊可將整個元素選中。
ie 標准化之獲取
從上面介紹可見,w3c 的range更規范,更清晰,其 container 與 offset 的概念更直觀,當我們需要對range關聯dom節點進行操作時,無疑 container ,offset是必不可少的,而 ie range 則沒有顯示的提供獲取這兩個關鍵變量的方法, 前面說過 ie range 其實具備 w3c range 等價的功能,那麼就可以結合其提供的一系列方法推導出這兩個變量。
范圍對象獲取:
范圍對象有兩種獲取方式:
1.從當前選擇區域獲得 range ,可調用
復制代碼 代碼如下:
document.selection.createRange()
方法根據目前選擇,返回 TextRange 或 ControlRange 實例。
2.從元素創建 range ,可調用
復制代碼 代碼如下:
oControlRange = object.createControlRange()
Js代碼
oTextRange = object.createTextRange()
前一種 之能在 body,element上調用,而後一種 可在大多數元素上調用。調用後則該范圍完全覆蓋調用元素。相當於 moveToElementText 。
textrange 標准化:首先介紹下用到的幾個方法:
collapse :根據參數將結束位置重合到開始位置(true)或開始位置重合到結束位置(false)。
parentElement :獲取包圍選擇區域的元素節點,如下例調用後得到span節點。
復制代碼 代碼如下:
<span>文^字</span>
moveToElementText (Node a) :將選擇區域變更為 a ,起始位置為 a 的前後,如作用到如下 span 節點後:
復制代碼 代碼如下:
^<span>文字</span>^
range1.compareEndPoints('XxToYy',range2) :xx,yy 可以為 Start 或 End,取 range1 的 xx 位置和 range2 的 yy 位置比較,根據前後順序返回-1,1,0表示重合。
range1.setEndPoint("XxToYy",range2) :xx,yy 可以為 Start 或 End,將range1的xx位置設為range2的yy位置。
轉化:
有了上面的5個方法就可以開始我們的標准化第一步:獲取位置,首先給出操作例子:

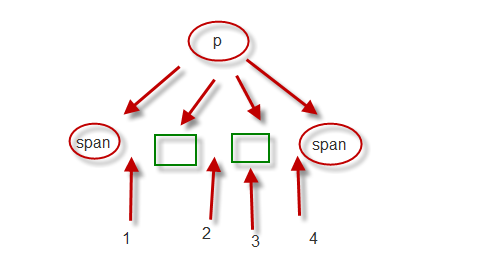
(綠塊表示文字節點,注意:正常手工編寫頁面情況下不會出現兩個相鄰的文字節點,這裡使用 splitText 強制分離 )
當我們將選擇區域collapse後,可能有上述四個位置:1,2,3,4,其中 1,4 相鄰元素節點最簡單:
1,4位置 標准化:
1.根據 parentElement 得到包含位置的節點 p ,即為該位置的container
2.對container的所有元素子節點,一一驗證是否和已知位置相鄰,驗證方法即為:通過 moveToElementText 新建range包圍子節點,再通過 compareEndPoints 比較是否新建 range 的前後位置是否和當前位置重合:
復制代碼 代碼如下:range = range.duplicate();
range.collapse(start);
var parent = range.parentElement(),
siblings = parent.childNodes;
for (var i = 0; i < siblings.length; i++) {
var child = siblings[i];
if (child.nodeType == 1) {
var tr = range.duplicate();
tr.moveToElementText(child);
//子元素節點開始位置比較
var comparisonStart = tr.compareEndPoints('StartToStart', range),
//子元素節點結束位置比較
comparisonEnd = tr.compareEndPoints('EndToStart', range);
//開頭已經在當前位置後面,沒必要繼續比了
if (comparisonStart > 0) break;
else if (!comparisonStart || comparisonEnd == 1 && comparisonStart == -1) return {
container: parent,
offset: i
};
else if (!comparisonEnd) return {
container: parent,
offset: i + 1
};
}
}
2,3位置 標准化:
2 表示位置在兩個文字節點之間,container為 p ,由於moveToElementText 無法作用文字節點,則只能另想他法。
3 表示位置處於文本節點中間,此時 container 為文本節點,而 offset 則要數字符數了。
1.當到達 1 位置時,停止。
2.新建range ra,開始位置為 1,結束位置為2或3,取得 ra的所有字符數 ra_textlength,對從位置1開始往右的每個文字節點,從 ra_textlength 中減去其長度(data.length),當 ra_textlength 為0時,代表當前位置為2,而當前經過的文字節點數目即為offset。
當 ra_textlength 為負數時,表示當前位置為3, 當前的文字節點即為位置3 的container,ra_textlength 的上一個值則是offset。
示例:
復制代碼 代碼如下:
<p id="test"><strong>粗體</strong>普通|文字<i>斜體</i></p>
<script>
document.getElementById("test").childNodes[1].splitText(2);
</script>
標准化 demo
controlrange 標准化
controlrange 就很簡單了,由 item(index) 方法得到選擇元素,結合其parentNode 就可以得到標准化表示了。
PS : 關於輸入框的范圍讀取
由於規范規定輸入框的選擇區域和頁面選擇區域是分離的,輸入框的選擇區域有不同的獲取方式 (IE 基本相同)。
小編推薦
熱門推薦