DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> Fastest way to build an HTML string(拼裝html字符串的最快方法)
Fastest way to build an HTML string(拼裝html字符串的最快方法)
編輯:關於JavaScript
原文:http://james.padolsey.com/javascript/fastest-way-to-build-an-html-string/
復制代碼 代碼如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
for (var i = 0, l = arr.length; i < l; i++) {
list += '<li>' + arr + '</li>';
}
list = '<ul>' + list + '</ul>';//最低效的方式。
var arr = ['item 1', 'item 2', 'item 3', ...], list = [];for (var i = 0, l = arr.length; i < l; i++) { list[list.length] = '<li>' + arr + '</li>';}list = '<ul>' + list.join('') + '</ul>';;//比上一種的方式快。
var arr = ['item 1', 'item 2', 'item 3', ...];var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';//最優的方式。
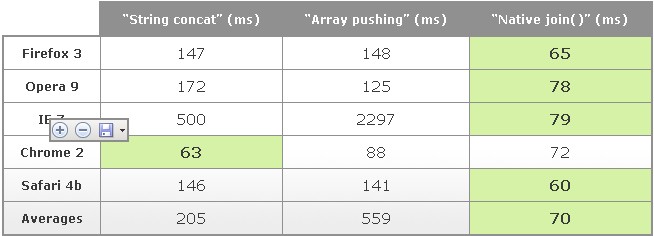
執行1000 次:"String concat"
(ms)
"Array pushing"
(ms)
"Native join()"
(ms)
Firefox 314714865Opera 917212578IE 7500229779Chrome 2638872Safari 4b14614160Averages20555970
只有chrome比較特別,第一種方法反而是最快的。
中文翻譯版本
第一種:逐個字符串相加
復制代碼 代碼如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
for (var i = 0, l = arr.length; i < l; i++) {
list += '<li>' + arr[i] + '';
}
list = '<ul>' + list + '</ul>';
這種最常見的,但是效率最低!代碼邏輯相對來說復雜。
第二種:逐個 push 進數組
復制代碼 代碼如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = [];
for (var i = 0, l = arr.length; i < l; i++) {
list[list.length] = '<li>' + arr[i] + '';
}
list = '<ul>' + list.join('') + '</ul>';
比上一種方法稍微快一些,但還是不夠好…
第三種:直接join()
復制代碼 代碼如下:
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
使用原生的方法(比如 join()),不管它後面是怎麼實現的,一般都比其他方法快很多,而且代碼非常簡潔。
使用原生的方法(比如 join()),不管它後面是怎麼實現的,一般都比其他方法快很多,而且代碼非常簡潔。
浏覽器性能
每種方法是使用一個長度為 130 的數組來測試,其中每個元素的長度是多種多樣的,防止浏覽器對一定長度的字符串做特殊的優化;每種方法測試了 1000 次;下面的結果顯示,執行完這 1000 次需要的時間:

小編推薦
熱門推薦