前提:只是一個簡單的小測試,而且 addEventListener 屬於標准綁定函數,IE 中與此不兼容(IE 相應的是 attachEvent),所以此次測試先拋棄 IE,使用 Firefox 5.0.1, Chrome 14.0, Opera 11.50
測試頁面:
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css">
.test {
background-color: #FFF;
border: 1px solid gray;
height: 100px;
width: 100px;
margin: 0 10px 0;
float: left;
}
</style>
</head>
<body>
<div id="test1" class="test" onclick="console.log('test1 : click!');" onmouseover="console.log('test1 : mouseover!');">TEST1</div>
<div id="test2" class="test">TEST2</div>
<div id="test3" class="test">TEST3</div>
<script type="text/javascript">
(function(){
var $ = function(o){//Simple Tool
return document.getElementById(o);
}
//For Test2:
$('test2').onclick = function(){console.log('test2 : click!');}
$('test2').onmouseover = function(){console.log('test2 : mouseover!');}
//For Test3:
$('test3').addEventListener('click', function(){
console.log('test3 : click!');
}, false);
$('test3').addEventListener('mouseover', function(){
console.log('test3 : mouseover!');
}, false);
})();
</script>
</body>
</html>
頁面效果如下截圖:

測試代碼中采用了三種最常見的事件綁定方法
FIREFOX:
1,Firefox 的 Firebug 中選中 test1 元素:
![]()
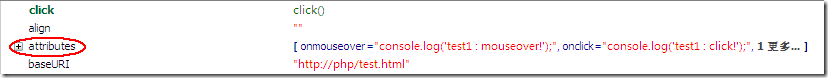
右側 DOM 標簽中選擇顯示所有屬性:

在其中找到了 attributes 數組,如下:

這是因為 test1 元素的兩個事件句柄直接寫到了元素中,再往下的列表中找不到更多相關的信息,此種綁定模式下只能在 firebug 的 DOM 標簽的 attributes 中找到事件句柄。
2,選中 test2 元素:
![]()
右側 DOM 標簽:

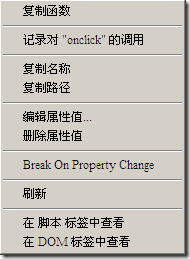
test2 采用在 javascript 中綁定事件句柄的方式,被作為“用戶自定義屬性”顯示在了 DOM 標簽中,右擊鼠標可以查看相關信息:

3,選中 test3 元素:
![]()
這次在 DOM 標簽中沒有找到任何相關此元素綁定事件的信息。。。
總而言之,firebug 中在標准綁定事件函數下(addEventListener),並不好檢測到某個元素已綁定的事件函數,(不要說嘗試打印一下那個元素的 onclick 屬性,addEventListener 綁定和 onclick 綁定毫不相干,此種情況下你會得到 nudefined);如果是在前兩種事件綁定下,可以得到一些簡單信息。
-----
OPERA:
1,在 Opera 的 Dragonfly 中選中 test1 :
![]()
在右方的屬性列表中可以找到相關的信息:

點擊加號同樣可以查看綁定的函數信息:

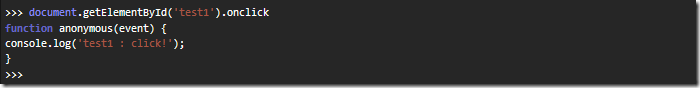
想查看某個函數體的話,有一種簡單的方法,在控制台中直接輸入:

直接就打印出函數體,更加的方便!
2,選擇 test2 和 test1 幾乎相同,就不在贅述了;
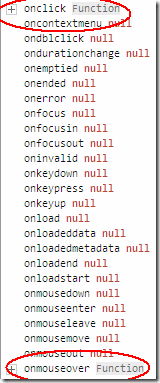
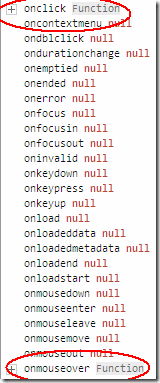
3,選擇 test3:
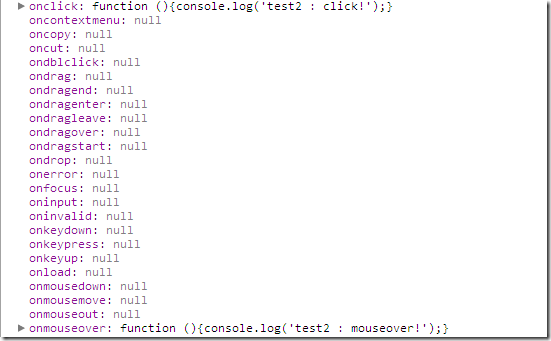
![]()
右方的屬性標簽裡找不到什麼了,onclick 和 onmouseover 的值都為 null。
總而言之,Opera Dragonfly 和 Firefox Firebug 表現差不多,對在標准綁定函數下 某個元素綁定了哪些事件表達得不是很清晰。
-----
CHROME:
Chrome 下就清晰很多了:
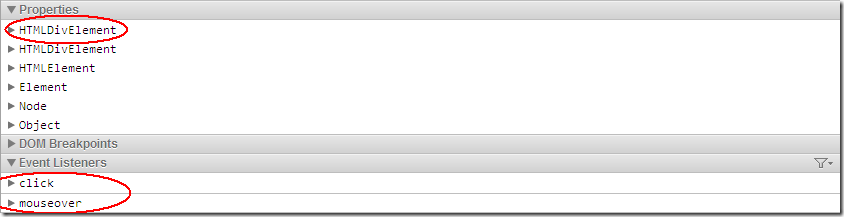
1,在調試工具中選擇 test1(或者 test2,這兩者類似)
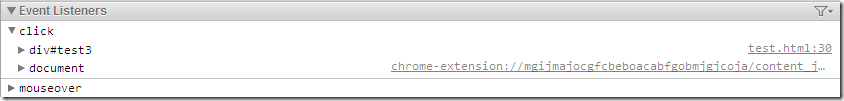
![]()
看看右側的信息位:

Chrome 中的 Event Listeners 是一個不錯的小工具,直接羅列出當前選中元素上面已經被綁定的監聽函數,點擊小黑三角可以查看綁定函數的信息:

click 中有兩項,第一項是 div#test1,這個就是我們綁定的 onclick 函數信息;第二項的 document 可以不去看(Chrome 自身的處理);
isAttribute: true :說明此 onclick 函數句柄是作為元素屬性來對待的(因為我們用的是 onclick = function(){…},不管是 test1 還是 test2);
lineNumber: 18 :說明綁定函數的位置;
useCapture: false : 說明不使用事件捕獲;其他的語義性很強,就不說了;
同樣,在 Properties 的第一個 HTMLDivElement 列表中,test1 和 test2 中都能看到:

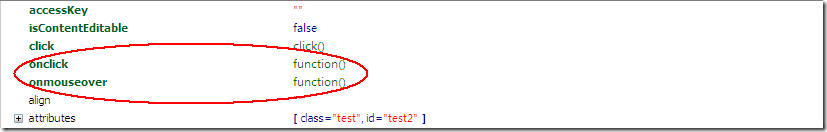
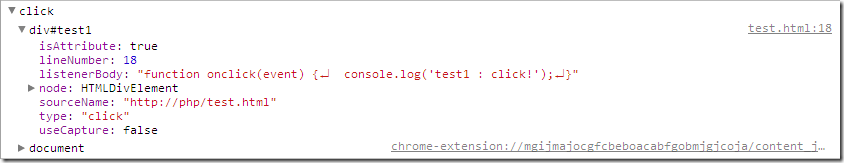
2,選中 test3:
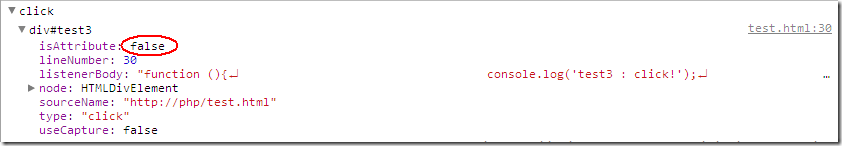
![]()
在 Properties 中 onclick 和 onmouseover 都會變成 null,但是 Event Listeners 仍舊是:

但是注意這裡的 div#test3:

isAttribute 變成了 false,因為我們沒有使用 onclick 屬性,而是用的 addEventListener。
先記這些吧!寫得有點亂~