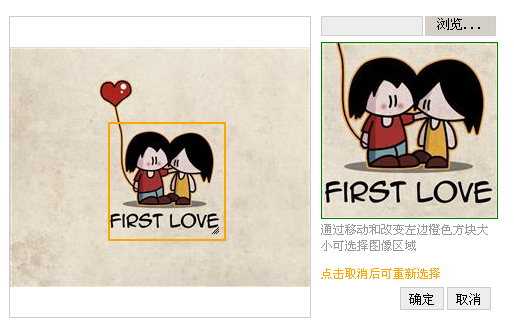
先看效果圖(在FF下):

下面是我整個的思路:
一、用ajaxFileUpload.js異步上傳圖片。這個不用多說了,挺簡單的東西。
二、div拖拽用jquery-ui。這個也不多說了。
三、上傳過圖片的處理。
編輯容器是300*300,如果圖片不在300*300之內,這裡會生成一個maxHeight=300,maxWidth=300的縮略圖,
用於設置編輯容器的背景,如果原文件為123.jpg,這裡生成的文件為123.jpg.view.jpg,當然,文件123.jpg.view.jpg可能不會生成!
返回數據為{ result:" + result + ",size:" + size + ",msg:\"" + msg + "\",w:" + ww + ",h:" + hh + "}"。
result 是1或0,表是否上傳成功,
size 是縮放比率,默認為1,有縮略圖時為縮小的倍數,如果縮略到原來的3/4,size為0.75
msg 如果result=1,msg是文件地址,如果result=0,msg是錯誤信息
w,h是原圖的寬高,如果有縮略圖,則為縮略圖的寬高。
四、選擇圖片區域
頭像目標大小為175*175,編輯時在右邊顯示。目標頭像要隨選區的移動而移動,這個可以定位背景要實現,但它還要隨選區的大小變化而變化,這個用背景恐怕是難以實現了吧!
反正我是不知道怎麼做,所以這裡選擇用真正的圖片,可圖片從哪來呢?從服務端來!想必圖片驗證碼大家都熟悉,這裡的真正圖片就是這樣得來的。在選區drag和resize後(當然也可
在進行時請求,效果更動態,不過嘿嘿...),即 stop時要向服務器請求顯示的圖片,請求數據要包含size,即上面得到的0.75,還有選區的位置和大小。
到服務器後你會發現選區的位置(x,y)和大小(w,h)是針對縮略圖的,這時size就有用了,由size縮略,由size還原,真是解玲還需系玲人啊,把x,y,w,h都除以size,得到的位置和大小便對應到原圖上了。於是乎,剪切吧!返回吧!好,剪切,返@#!,暈,這裡還不能返回呢!因為剪切過後你也不知道大小是不是符合
我們的目標大小(175*175)啊! 所以這裡不能急著返回給用戶看,還要做最後的包裝,把大的壓縮,把小的放大,統統成175*175達標後才可返回。於是,
頁面上就可以看到我們選區的頭像了~
五、確定保存
這裡邏輯就簡單多了,選擇圖片區域時我們生成了圖片輸出到頁面,這裡我們可以用同樣的方法生成圖片,保存就OK了,這裡還有一個清理操作,
最終的123.jpg是沒用的,123.jpg.view.jpg也是沒用的,有用的是我們借助123.jpg.view.jpg從132.jpg中抽離出來的456.jpg!
六、整個功能放在一個html裡,哪裡用,就load到哪裡!
js:
復制代碼 代碼如下:
$(function() {
$("#divUp").load("uploadAvatar.htm?n=" + Math.random());
})
function OnAvatarUploaded(file) {
$("#img").attr("src", file + "?n=" + Math.random()); //防止緩存
}
html:
復制代碼 代碼如下:
<div style="height: 500px; clear: both; margin: 80px auto; width: 800px;">
<div style="width: 175px; height: 175px; float: left; border: 1px solid #ccc;">
<img src="" id="img" style="width: 175px; height: 175px" />
</div>
<div id="divUp" style="width: 520px; float: left; margin-left: 20px">
</div>
</div>
*******************
總體思路及步驟到這就完了。
功能沒有flash的強大,但一般的上傳頭像也可以滿足了,想生成頭像縮略圖也很簡單,下面會附源碼,看一下就知道在哪加了。
handler裡代碼有點亂,沒有整理,不好意思啦!
AvaterUpload_jb51.rar