如今現代的浏覽器已經有很多支持拖拽文件讀取操作,其優點不再復述。前端時間利用拖拽改進了一下網站的頭像上傳流程,對其中的要點和實踐體會做一點總結。
先看一下總體視圖:
1、 文件拖拽接受區域要有明顯的標示,並且要盡可能的大(由於版面的原因,這個界面的拖放盒子並不大)。可以用虛線框盒子等樣式吸引用戶拖拽文件。最好有明顯的文字提示和圖標配合。
2、 在交互體驗上當文件拖入浏覽器窗口時,可以用拖放區變換背景顏色等向用戶發起放置操作邀請。
實現代碼:
復制代碼 代碼如下:
doc.bind({
'dragenter':function(e){
$("#brsbox").addClass("dragbrowse");
dropbox.addClass("shine");
return false;
},
'dragleave':function(e){
dropbox.removeClass("shine");
return false;
},
'drop':function(e){
stopdft(e);}
});
dropbox.bind({
'dragenter':function(e){
dropbox.addClass("candrop");
stopdft(e);},
'dragleave':function(e){
dropbox.removeClass("candrop");
stopdft(e);},
'dragover':function(e){
stopdft(e);},
'drop':function(e){
}
對於不支持拖拽的浏覽器:
可惜的是 某些浏覽器並不支持文件拖拽讀取,這其中包括IE9等較現代的浏覽器。所以我們必須為不支持拖拽的浏覽器准備普通文件浏覽上傳作為備用方案。
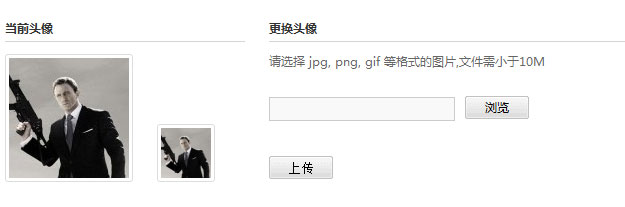
當不支持拖拽文件讀取時,界面如下:

實現檢測的代碼如下:
復制代碼 代碼如下:
it.detectDragable = function(){
filedrag = !!window.FileReader;
if(!filedrag) return;
$("#avtcnt").addClass('dragable');
文件放置時的處理:

文件放置到可接受區域時,請注意這時候無論你拖放在鼠標上的文件是單個還是多個,在浏覽器和操作系統之間傳送的e.dataTransefer.files總是復數。也就是多個文件。這也就意味著你需要循環處理鼠標上所攜帶的文件。
代碼如下:
復制代碼 代碼如下:
dropdom.addEventListener('drop',function(e){
it.handlefile(e.dataTransfer.files);
stopdft(e);},false);
};
it.handlefile = function(files){
var noimg = 0;
for(var i=0; i<files.length; i++){
var file = files[i];
if(!file.type.match(/image*/)){
noimg ++;
if(noimg ==files.length){
QSL.optTips('請選擇jpg, png, gif 等格式的圖片');
return false;
}
continue;
}
var reader = new FileReader();
reader.onload = function(e){
var img = document.createElement('img');
img.src = reader.result;
setTimeout(function(){
it.imgSize = {
w:img.width,
h:img.height
};
},500);
dropdom.innerHTML="";
img.className ='localimg';
it.imgData = reader.result;
dropdom.appendChild(img);
imagedata.empty().val(reader.result);
dropbox.addClass("droped");
clearner.show();
};
reader.readAsDataURL(file);
}
處理拖拽到浏覽器的文件
其中 stopdft(e) 是為了防止浏覽器默認操作,不以浏覽器打開文件。而轉由腳本來處理拖放的文件。
這個流程中,我們需要的是圖片文件,所以便利操作 e.dataTransfer.files 對象,查找類型為image的文件。
如果沒有,則會提示。
讀取文件的關鍵代碼:
var reader = new FileReader();
reader.onload = function(e){
var img = document.createElement('img');
img.src = reader.result;
};
reader.readAsDataURL(file);
本例中我們需要讀取圖片的高度和寬度屬性。所以我們做了如下操作
setTimeout(function(){
it.imgSize = {
w:img.width,
h:img.height
};
},500);
雖然是本地文件讀取,但是仍然要延時來保證圖片確實讀取完畢。否則在某些浏覽器中會取不到寬高的值。(可否有其他更簡便方法?望指出)
刪除現有圖片,重置拖拽區域:
浏覽讀取完本地圖片之後,要給用戶提供刪除和重置的選項。(如果是直接上傳當然更簡便)
復制代碼 代碼如下:
it.resetDropbox = function(){
dropbox.attr("class","dropbox")
.empty()
.text("將文件拖拽至此區域");
imgData = '';
it.imgData = '';
it.imgSize = {w:0,h:0};
picsub.removeClass("uploading")
.find("button").removeAttr("disabled")
.text("上傳");
imagedata.val('');
clearner.hide();
重置拖拽區域
到這裡拖放讀取文件的流程基本結束。
利用拖放,讀取本地文件的其他優點:
普通的上傳更改圖片流程是:選擇圖片-上傳圖片-上傳成功-服務器返回圖片-客戶端浏覽效果
而如果利用拖放讀取本地文件則可省去服務器返回 圖片的步驟,直接利用reader.result返回的數據。
這樣就節省了從服務器讀取圖片的延遲,並且節省了往返的數據流量。所以只需確認服務器端圖片上傳成功,圖片預覽調取本地數據即可:
代碼:
復制代碼 代碼如下:
function initImageCrop(url){
var t = document.getElementById("target"),
p = document.getElementById("preview"),
b = browseImage,
s = [],
ts = [];
if(url=='data'){
t.src = b.imgData;
p.src = b.imgData;
posImage(b.imgSize.w,b.imgSize.h);
}else{
var cutimg = new Image();
cutimg.onload = function(){
t.src = url;
p.src = url;
posImage(cutimg.width,cutimg.height);
}
cutimg.src = url;
圖片上傳成功後的處理
完整DEMO預覽(靜態文件暫時沒有上傳成功後的展示(:)
DEMO腳本
- 上一頁:js 判斷腳本加載完畢的代碼
- 下一頁:js 彈出層 並可以拖拽