File, FileReader 和 Ajax 文件上傳實例分析(php)
編輯:關於JavaScript
Ajax文件上傳例子
FileReader 對象可以讀取文件的 Base64編碼數據(readAsDataURL),2進制字符串(readAsBinaryString),文本(readAsText)並且都是異步的。
對了,Email拖拽附件上傳就可以利用 FileReader 配合 Ajax 完成。
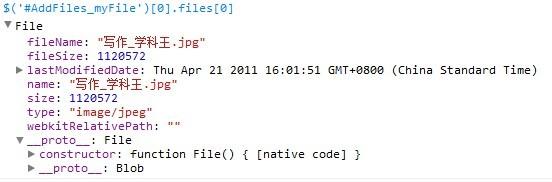
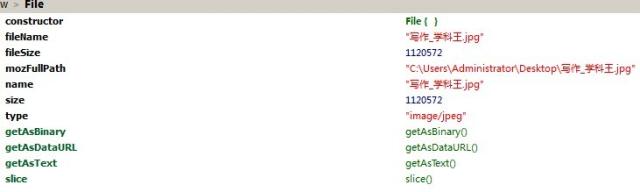
File 對象
File對象可以從 input[type=file].files 數組,和拖拽事件 event.dataTransfer.files 中獲取到。
第一張圖是 Chrome 下的 File 對象,第2個圖是Firefox下的File對象。Firefox下會多幾個方法,注意這裡的讀取數據方法是同步的。


FileReader 對象
這是用來讀取文件數據的(並且是異步的)。下面是一個簡單的代碼(file對象用上面的方法取得)
復制代碼 代碼如下:
var fileReader = new FileReader();
fileReader.onloadend = function(){
console.log(this.readyState); // 這個時候 應該是 2
console.log(this.result); 讀取完成回調函數,數據保存在result中
}
fileReader.readAsBinaryString(file);// 開始讀取2進制數據 異步 參數為file 對象
//fileReader.readAsDataURL(file); // 讀取Base64
//fileReader.readAsText(file);//讀取文本信息
可以運行下面簡單的例子(chrome 和 firefox 有效)
復制代碼 代碼如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 File and FileReader</title>
<link href="html/ui.css" _mce_href="html/ui.css" rel="stylesheet" />
</head>
<body>
<style type="text/css"><!--
.box{background:#f8f8f8;border:1px solid #CCC;padding:10px;-webkit-box-shadow:#000 0px 0px 4px;-moz-box-shadow:#000 0px 0px 4px;
-webkit-border-radius:2px;font-family: 'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, Arial, sans-serif;
}
.bl{ font-weight:700;}
.dl{ padding:10px; border-top:1px dotted #999;}
.dl dd{ padding:0; margin:0;}
.log{border:1px solid #CCC; background:#f8f8f8; width:200px; position:absolute; right:10px; top:10px;}
.log li{border:1p dotted #CCC;word-wrap:break-word;word-break:break-all; margin:0px; padding:0;}
.log ul{margin:0px; padding:0; list-style:none;}
--></style><style type="text/css" _mce_bogus="1"><!--
.box{background:#f8f8f8;border:1px solid #CCC;padding:10px;-webkit-box-shadow:#000 0px 0px 4px;-moz-box-shadow:#000 0px 0px 4px;
-webkit-border-radius:2px;font-family: 'Segoe UI', Calibri, 'Myriad Pro', Myriad, 'Trebuchet MS', Helvetica, Arial, sans-serif;
}
.bl{ font-weight:700;}
.dl{ padding:10px; border-top:1px dotted #999;}
.dl dd{ padding:0; margin:0;}
.log{border:1px solid #CCC; background:#f8f8f8; width:200px; position:absolute; right:10px; top:10px;}
.log li{border:1p dotted #CCC;word-wrap:break-word;word-break:break-all; margin:0px; padding:0;}
.log ul{margin:0px; padding:0; list-style:none;}
--></style>
<div class="box" id="baseInfo">
<h2>(把圖片拖拽到這裡)利用 FileReader 獲取文件 base64 編碼</h2>
<div></div>
</div>
<div class="log">
<ul id="log">
</ul>
</div>
<script type="text/javascript" ><!--
(function(){
window.dataValue = 0;
var html = ' <dl class="dl">\
<dd>fileName: $fileName$</dd>\
<dd>fileType: $fileType$</dd>\
<dd>fileSize: $fileSize$</dd>\
<dd><img src="$data$" /></dd>\
<dd>fileBase64: <br/>\
<div style="width:100%; height:100px;">$fileBase64$</div>\
</dd>\
</dl>\
'
var log = function(msg){
//console['log'](msg);
document.getElementById('log').innerHTML += '<li>'+ msg +'</li>';
}
var DP = function(){
var defConfig = {
dropWrap : window
}
this.init.apply(this, [defConfig]);
this.file = null;
}
DP.prototype = {
init:function(args){
var dropWrap = args.dropWrap;
var _this = this;
dropWrap.addEventListener("dragenter", this._dragenter, false);
dropWrap.addEventListener("dragover", this._dragover, false);
dropWrap.addEventListener('drop', function(e){_this.readFile.call(_this,e)} , false);
log('window drop bind--ok');
},
_dragenter:function(e){e.stopPropagation();e.preventDefault();},
_dragover:function(e){e.stopPropagation();e.preventDefault();},
readFile:function(e){
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
var files = dt.files;
for(var i = 0; i< files.length;i++){
var HTML = html.slice();
HTML = this.writeHeader(files[i], HTML);
this.read(files[i], HTML);
}
},
read:function(file, h){
var type = file.type;
var reader = new FileReader();
reader.onprogress = function(e){
if (e.lengthComputable){
log('progress: ' + Math.ceil(100*e.loaded/file.size) +'%')
}
};
reader.onloadstart = function(e){
log('onloadstart: ok');
};
reader.onloadend = function(e){
var _result = e.target.result;
//console['log'](e.target);
log('Data URI--ok');
var d = document.createElement('div');
h = h.replace('$fileBase64$', _result);
if(/image/.test(file.type)){
h = h.replace('$data$',_result);
}
d.innerHTML = h;
document.getElementById('baseInfo').appendChild(d);
};
reader.readAsDataURL(file); // base 64 編碼
return;
},
writeHeader:function(file, h){
log(file.fileName + '+' + (file.size/1024));
return h.replace('$fileName$', file.fileName).replace("$fileSize$",(file.size/1024)+'KB').replace("$fileType$",file.type);
}
}
new DP();
})()
// --></script>
</body>
</html>
如何實現異步文件上傳
有了File FileReader 對象的支持,異步文件上傳將變得簡單。(以前都會把form提交到iframe來實現)
1:取得File對象
2:讀取2進制數據
3:模擬HTTP請求,把數據發送出去(這裡通常比較麻煩)
在forefox下使用 XMLHttpRequest 對象的 sendAsBinary 方法發送數據;
4:完美實現
遇到的問題
目前僅有 firefox 可以正確上傳文件。(Chrome也可以采google.gears上傳)
對於從firefox和chrome下讀取到的文件數據好像不一樣(不知道是否是調試工具的原因)
Chrome以及其他高級浏覽器沒有 sendAsBinary 方法 只能使用 send 方法發送數據,有可能是上面的原因導致無法正確上傳。(經過測試普通文本文件可以正確上傳)
如果你有興趣?
下載這個PHP環境的測試程序,研究下如何實現其他浏覽器的文件上傳
相關文章
小編推薦
熱門推薦