JavaScript中獲取未知對象屬性的代碼
編輯:關於JavaScript
復制代碼 代碼如下:
function uploadComplete(sender, e) {
//Do something here...
}
但是, 怎麼從e獲得上傳文件的信息呢? 除了看AjaxControlToolkit的源代碼, 還可以用JS:
復制代碼 代碼如下:
function uploadComplete(sender, e) {
var ret = "Properties:\n";
for (var prop in e) {
var val = e[prop];
if (typeof (val) === "function") {
ret += (prop + "()");
}
else {
ret += prop + ": " + val;
}
ret += ";\n";
}
alert(ret);
}
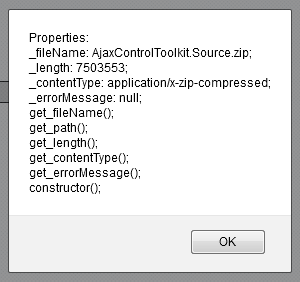
結果:

這樣就很明白了.
這裡是用了JS裡"關聯數組"的概念, JS對象的屬性(包括方法, 也可認為是屬性)是存放到它的關聯數組裡面的, 通過for...in...就可以遍歷到.
關於關聯數組, 我們可以這麼用:
復制代碼 代碼如下:
var dog = new Object();
dog.id = 1;
dog["name"] = "Gougou";
alert("id: " + dog["id"] + ", name" + dog.name);
得到: "id: 1, name: Gougou"
本文系原創,轉載請注明:來自 Freeway —— cnBlogs
小編推薦
熱門推薦