復制代碼 代碼如下:
<div style="width:100px;height:100px;background:gold"></div>
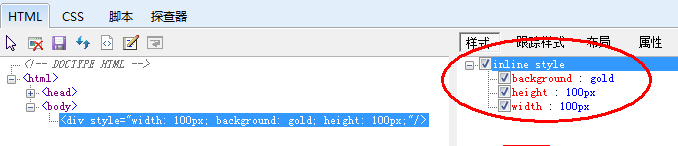
用IE開發者工具,或IE8自帶的開發者工具。結構如 圖1 :

紅色所圈之處可以看到給div添加的內聯樣式width,height,background都依次排列。正常!
但給該div添加filter:alpha(opacity=20)後,
復制代碼 代碼如下:
<div style="filter:alpha(opacity=20);width:100px;height:100px;background:gold">
</div>
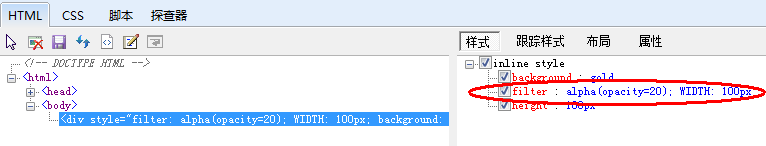
情況發生了變化,如 圖2 :

紅色所圈之處看到,width和filter擠在一行上了。正常的情況width應該另起一行。
有人也許會說這只是開發者工具沒有正確顯示,只要不影響頁面元素正確渲染即可。
的確,在IE6/7/8/9 中該元素寬度、高度、背景色及透明度都能按設置所期望的渲染,顯示。如圖:

此外,將樣式寫在style標簽內或css文件中也會出現以上現象。
再看下JS設置filter,情況稍有不同。代碼如下:
復制代碼 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>IE 6/7/8/9 中JS設置filter</title>
</head>
<body>
<div id="d1" style="width:100px;height:100px;background:gold"></div>
<script type="text/javascript">
var d1 = document.getElementById('d1');
d1.style.filter = 'alpha(opacity=20)';
</script>
</body>
</html>
IE中查看結構,效果如 圖2 ,即filter和width在一行。
注意以上html中的最後一句js代碼
復制代碼 代碼如下:
d1.style.filter = 'alpha(opacity=20)';
右小括號後沒有加分號。現在該句稍改下(的確是稍改,只加了個分號)
復制代碼 代碼如下:
d1.style.filter = 'alpha(opacity=20);';
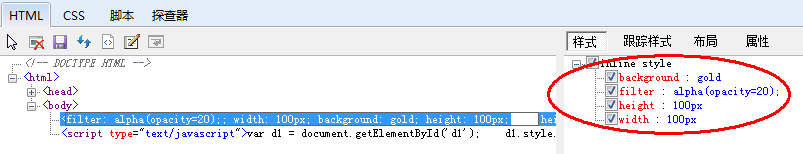
即在由小括號後加了個 分號 ";" 。 這時查看IE開發者工具如 圖3 :

紅色所圈之處看到四個css屬性background、filter、height和width單獨在一行顯示。而沒有像 圖2 中filter和width在一行顯示。
PS:很多流行JS庫設置透明的方法沒有加 alpha(opacity=20)後的分號。