W3C DOM 寫道
During mouse events caused by the depression or release of a mouse button, button is used to indicate which mouse button changed state. The values for button range from zero to indicate the left button of the mouse, one to indicate the middle button if present, and two to indicate the right button. For mice configured for left handed use in which the button actions are reversed the values are instead read from right to left.
其描述的很明確,0,1,2分別代表左,中,右三個鍵。以下分別在mousedown,mouseup,click,dbclick中測試。
復制代碼 代碼如下:
<p id="p1">Test mousedown</p>
<p id="p2">Test mouseup</p>
<p id="p3">Test click</p>
<p id="p4">Test dbclick</p>
<script type="text/javascript">
function $(id){return document.getElementById(id)}
var p1 = $('p1'), p2 = $('p2'), p3 = $('p3'), p4 = $('p4');
p1.onmousedown = function(e){
e = window.event || e;
alert(e.button);
}
p2.onmouseup = function(e){
e = window.event || e;
alert(e.button);
}
p3.onclick = function(e){
e = window.event || e;
alert(e.button);
}
p4.ondbclick = function(e){
e = window.event || e;
alert(e.button);
}
</script>

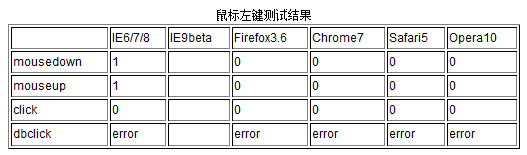
即:
IE6/7/8中,mousedown/mouseup 事件中獲取左鍵的值為1,click事件中獲取的卻是0。
其它浏覽器,mousedown/mouseup/click 事件中獲取左鍵值均為0。完全遵循標准。
所有浏覽器,dbclick事件中均無法獲取

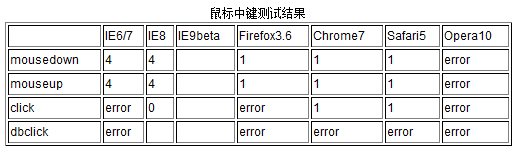
即:
IE6/7/8中,mousedown/mouseup 事件中獲取中鍵的值為4。
IE6/7中,click事件無法獲取中鍵的值。IE8則可以,但值為0。
Firefox3.6/Chrome7/Safari5中,mousedown/mouseup 事件中獲取中鍵值為1。
Chrome7/Safar5中,click事件也能獲取中鍵值,亦為1。
Opera10中無法獲取中鍵值。

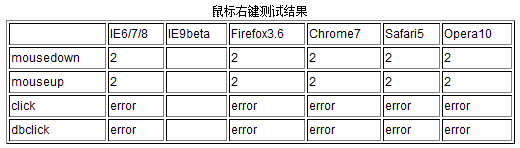
即:
所有浏覽器,mousedown/mouseup事件中均能獲取右鍵值,且都為2。
所有浏覽器,click/dbclick事件中均不能獲取到右鍵值。
以上可看到,判斷鼠標按下了哪個鍵 ,應該選擇合適的事件 。這裡應選mousedown/mouseup。Opera10中仍然無法獲取到中鍵的值,因為Opera壓根不觸發中鍵的事件(mousedown,mouseup,click,dbclick)。
以下代碼將IE6/7/8的值轉換成符合W3C標准的
復制代碼 代碼如下:
var ie678 = !-[1,];
function getButton(e){
var code = e.button;
var ie678Map = {
1 : 0,
4 : 1,
2 : 2
}
if(ie678){
return ie678Map[code];
}
return code;
}