寫了10年的Javascript也未必全了解的連續賦值運算
編輯:關於JavaScript
復制代碼 代碼如下:
var a = {n:1};
a.x = a = {n:2};
alert(a.x); // --> undefined
這是蔡蔡在看 jQuery源碼 時發現這種寫法的。以上第二句 a.x = a = {n:2} 是一個連續賦值表達式。這個連續賦值表達式在引擎內部究竟發生了什麼?是如何解釋的?
二、猜想
猜想1:從左到右賦值,a.x 先賦值為{n:2},但隨後 a 賦值為 {n:2},即 a 被重寫了,值為 {n:2},新的 a 沒有 x屬性,因此為undefined。步驟如下
1, a.x = {n:2};
2, a = {n:2};
這種解釋得出的結果與實際運行結果一致,貌似是對的。注意猜想1中 a.x 被賦值過。
猜想2:從右到左賦值,a 先賦值為{n:2},a.x 發現 a 被重寫後(之前a是{a:1}),a.x = {n:2} 引擎限制a.x賦值,忽略了。步驟如下:
1, a = {n:2};
2, a.x 未被賦值{n:2}
等價於 a.x = (a = {n:2}),即執行了第一步,這樣也能解釋a.x為undefined了。注意猜想2中a.x壓根沒被賦值過。
三、證明
上面兩種猜想相信多數人都有,群裡討論呆呆認為是猜想1, 我認為是猜想2。其實都錯了。我忽略了引用的關系。如下,加一個變量b,指向a。
復制代碼 代碼如下:
var a = {n:1};
var b = a; // 暫存a
a.x = a = {n:2};
alert(a.x);// --> undefined
alert(b.x);// --> [object Object]
發現a.x仍然是undefined,神奇的是 b.x 並未被賦值過(比如:b.x={n:2}),卻變成了[object Object]。b 是指向 a({n:1})的,只有a.x = {n:2}執行了才說明b是有x屬性的。實際執行過程:從右到左,a 先被賦值為{n:2},隨後a.x被賦值{n:2}。
1, a = {n:2};
2, a.x = {n:2};
等價於
a.x = (a = {n:2});
與猜想2的區別在於a.x 被賦值了,猜想2中並未賦值。最重要的區別,第一步 a = {n:2} 的 a 指向的是新的對象{n:2} , 第二步 a.x = {n:2} 中的 a 是 {a:1}。即在這個連等語句
復制代碼 代碼如下:
a.x = a = {n:2};
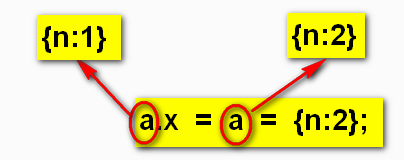
a.x 中的a指向的是 {n:1},a 指向的是 {n:2}。如下圖

四:解惑
這篇寫完,或許部分人看完還是暈暈的。因為裡面的文字描述實在是繞口。最初我在理解這個連等賦值語句時
復制代碼 代碼如下:
var a = {n:1};
a.x = a = {n:2};
認為引擎會限制a.x的重寫(a被重寫後),實際卻不是這樣的。指向的對象已經不同了。引擎也沒有限制a.x={n:2}的重寫。
謝謝所有參與討論的人:蔡蔡、呆呆、儒儒。這個問題最早是蔡蔡提出的。儒儒在 菜鳥灰呀灰 群裡每次的討論都那麼投入,認真,哪怕是別人提出的話題。
五:結束
呵,以另一個連續賦值題結束。fun執行後,這裡的 變量 b 溢出到fun外成為了全局變量。想到了嗎?
復制代碼 代碼如下:
function fun(){
var a = b = 5;
}
fun();
alert(typeof a); // --> undefined
alert(typeof b); // --> number
小編推薦
熱門推薦