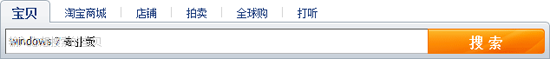
淘寶的搜索框就用到了這樣一種設計:
這種設計一般是用javascript監控了輸入框的focus和blur事件:
復制代碼 代碼如下:
<input type="text" id="q" value="請輸入關鍵字" />
<script type="text/javascript">//<![CDATA[
$("#q").onfocus = function() {
if ("請輸入關鍵字" == this.value) {
this.value = "";
}
};
$("#q").onblur = function() {
if ("" == this.value) {
this.value = "請輸入關鍵字";
}
};
//]]></script>
這段代碼有兩個很明顯的缺點:
- “請輸入關鍵字”這段提示共出現了3次,一旦要改這段文字就得改3個地方,維護顯得非常不便。
- 為了性能優化,我們會把javascript部分放到頁面末尾。然而,像門戶網站首頁這種代碼量很大的頁面,末尾的javascript很可能會延時1-2秒執行。在這段時間內,即使焦點在輸入框內,提示文字也不會消失,用戶需要手動刪除這段文字再輸入內容。
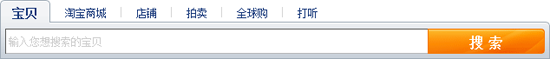
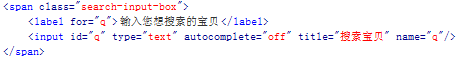
淘寶的輸入框則采取了另一種做法,它不把這段提示文字作為輸入框的value值,而是放在另一個標簽內,再用絕對定位把這段文字疊到輸入框上:
從上面的代碼可以看到,提示文字在label標簽內,這樣做有兩個好處:
- 良好的結構性。既不是div不是span,對input的說明就應該用label。
- 良好的用戶體驗。由於設置了for屬性,當用戶點擊label的時候,就會自動focus到輸入框。
javascript要控制的其實就是label的顯示和隱藏,再也不需要管那段提示文字的內容了:
復制代碼 代碼如下:
$("#q").onfocus = function() {
$("label[for=q]")[0].style.display = 'none';
};
$("#q").onblur = function() {
if ("" == this.value) {
$("label[for=q]")[0].style.display = '';
}
};
javascript是簡潔了,但用戶體驗呢?在javascript執行前,那段提示文字也是無論如何都不會消失,用戶也是想刪掉這段文字,但是他們刪不了,因為這些文字實際上並不在輸入框內,而他們輸入的內容會被提示文字擋住了。我個人認為這給用戶帶來了很大的疑惑。