在多個頁面使用同一個HTML片段《續》
編輯:關於JavaScript
復制代碼 代碼如下:
<script type="text/javascript">
$(function() {
$("#clickToInsert").click(function() {
$.get("service.ashx?file=pages2_1.txt", function(data) {
$("#placeholder").html(data);
}, "text");
});
});
</script>
<input type="button" id="clickToInsert" value="Insert HTML" />
<div id="placeholder">
</div>
2. service.ashx 後台代碼:
復制代碼 代碼如下:
public void ProcessRequest(HttpContext context)
{
string filePath = context.Request["file"].ToString();
string fileContent = String.Empty;
using (StreamReader sr = new StreamReader(context.Server.MapPath(filePath)))
{
fileContent = sr.ReadToEnd();
}
context.Response.ContentType = "text/plain";
context.Response.Write(fileContent);
}
3. pages2_1.txt 文件:
復制代碼 代碼如下:
<script type="text/javascript">
$(function() {
var parent = $("#complex_page_segment");
$(".previous", parent).click(function() {
$(".content", parent).html("Previous Page Content");
});
$(".next", parent).click(function() {
$(".content", parent).html("Next Page Content");
});
});
</script>
<div id="complex_page_segment">
<input type="button" value="Previous Page" class="previous" />
<input type="button" value="Next Page" class="next" />
<div class="content">Page Content</div>
</div>
將HTML片段中的JavaScript提取為一個文件
這也是自然而然就想到的,特別是HTML片段中JavaScript代碼比較多的情況下,
提取為一個JS文件,讓浏覽器幫忙緩存不失為一種好方法。
1. 重新定義pages2_2.txt
復制代碼 代碼如下:
<script type="text/javascript">
$(function() {
setup();
});
</script>
<script src="pages2_2.js" type="text/javascript"></script>
<div id="complex_page_segment">
<input type="button" value="Previous Page" class="previous" />
<input type="button" value="Next Page" class="next" />
<div class="content">Page Content</div>
</div>
2. pages2_2.js
復制代碼 代碼如下:
function setup() {
var parent = $("#complex_page_segment");
$(".previous", parent).click(function() {
$(".content", parent).html("Previous Page Content");
});
$(".next", parent).click(function() {
$(".content", parent).html("Next Page Content");
});
}
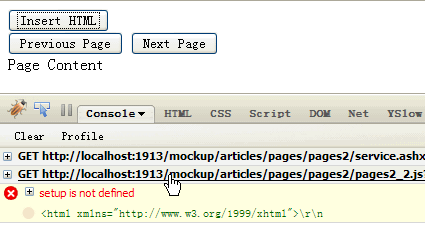
3. 運行,居然報錯!

問題分析
錯誤信息是 setup 這個函數沒有定義,但是從Firebug中我們明顯看到pages2_2.js的確被加載了。
那個極有可能是在 pages2_2.js 加載之前就調用了 setup 這個函數。
但是我們的setup 函數調用是放在jQuery的 $(function(){ }) 之中的,也就是在頁面加載完畢才調用的。
其實現在問題已經很明顯了,在AJAX返回頁面片段的時候,整個頁面是已經加載完成了,也就是DOM Ready。
所以在頁面片段中:
復制代碼 代碼如下:
$(function() {
setup();
});
和下面直接調用是等價的:
復制代碼 代碼如下:
setup();
解決問題
對於這個問題,我們有三種解決辦法。
1. 將外部JS文件在頁面中加載,而不是在AJAX返回的HTML片段。
2. 我們可以通過JavaScript先加載外部JS,再加載純粹的HTML片段。
看一下pages2_3.htm的實現:
復制代碼 代碼如下:
<script type="text/javascript">
$(function() {
$("#clickToInsert").click(function() {
$.getScript("pages2_2.js", function() {
$.get("service.ashx?file=pages2_3.txt", function(data) {
$("#placeholder").html(data);
}, "text");
});
});
});
</script>
<input type="button" id="clickToInsert" value="Insert HTML" />
<div id="placeholder">
</div>
3. 利用JavaScript在頁面上是順序加載的特性,將HTML片段中外部JS引用放在最上面
pages2_4.htm:
復制代碼 代碼如下:
<script type="text/javascript">
$(function() {
$("#clickToInsert").click(function() {
$.get("service.ashx?file=pages2_4.txt", function(data) {
$("#placeholder").html(data);
}, "text");
});
});
</script>
<input type="button" id="clickToInsert" value="Insert HTML" />
<div id="placeholder">
</div>
pages2_4.txt:
復制代碼 代碼如下:
<script src="pages2_2.js" type="text/javascript"></script>
<script type="text/javascript">
setup();
</script>
<div id="complex_page_segment">
<input type="button" value="Previous Page" class="previous" />
<input type="button" value="Next Page" class="next" />
<div class="content">
Page Content</div>
</div>
可能你會覺得第三種方法沒有必要,但是如果你碰到這樣的需求,你就知道第三種方法的重要性了。
不要在每個頁面都加載這個JS文件
調用者不知道一個HTML片段關聯哪些JS文件
============================================================
關於JS的順序執行特性
可能有人對這個特性並不是很清楚,我就通過一個例子來說明。
復制代碼 代碼如下:
<html>
<head>
<title></title>
<script src="js1.js" type="text/javascript"></script>
<script src="js2.js" type="text/javascript"></script>
<script type="text/javascript">
console.log("after js2:" + new Date().toLocaleTimeString());
</script>
</head>
<body>
</body>
</html>
js1.js:
復制代碼 代碼如下:
console.log("start load js1:" + new Date().toLocaleTimeString());
// 中間是很長很長的一段JavaScript,有12M之多
console.log("end load js2:" + new Date().toLocaleTimeString());
js2.js:
復制代碼 代碼如下:
console.log("load js2:" + new Date().toLocaleTimeString());
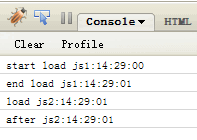
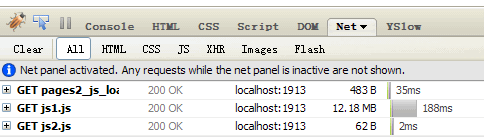
我們來看下Firebug的記錄:


可以看到,雖然js2.js更早的被加載,但是還是js1.js執行結束之後,才開始執行js2.js。
源代碼下載
小編推薦
熱門推薦