有趣的JavaScript數組長度問題代碼說明
編輯:關於JavaScript
復制代碼 代碼如下:
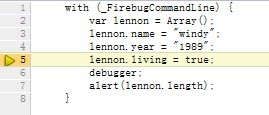
var lennon=Array();
lennon["name"]="windy";
lennon["year"]="1989";
lennon["living"]=true;
alert(lennon.length);
結果:lennon.length 為 0

原因:
用以下方式增加數組元素,將不改變數組的長度
arr["a"]=3;
第二點:
復制代碼 代碼如下:
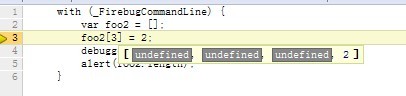
var foo2 = [];
foo2['3'] = 3;
foo2['age'] = 20;
debugger;
alert(foo2.length);

foo2.length又是為4
所有沒有賦值的數組對象,都將被定義為undefined
JavaScript可以自動重新調整數組的大小,這種自動調整大小的機制,更容易出現越界數組(out of bounds array),而且更難發現。所以要加倍注意類似的情況。
小編推薦
熱門推薦