原生Js實現按的數據源均分時間點幻燈片效果(已封裝)
編輯:關於JavaScript
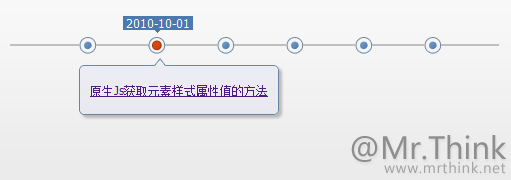
實現了根據源數據(樣例中是一個JSON數據組)總條數, 均分出時間點以平滑向右動畫方式顯示在時間線上, 當鼠標劃過時間點時, 顯示對應的日期及標題. 鼠標劃過事件, 充分考慮了用戶體驗, 當用戶快速(無意識移動)從時間點上劃過時, 並不觸發相應事件.
相關的方法說明及使用, 請參見下面的注釋或發評論, 同時也歡迎大家找bug並提交.

Js核心代碼點此查看樣例
復制代碼 代碼如下:
var JSONData=[{...},{...},...];//數據源,一切皆因它而生,因它而滅
function iTimePoint(iTimeSlideId, dateId, timeLineId, titleTop, titleId, defaultShow){
/* 傳入參數說明:
* iTimeSlideId: 外圍ID名. 本樣例DOM中#itimeslide;
* dateId: 日期ID名. 本樣例DOM中#date;
* timeLineId: 時間點分布ID名. 本樣例DOM中#timeline;
* titleTop: 標題容器上方小三角ID名. 本樣例DOM中#titletop;
* titleId: 標題容器ID名. 本樣例DOM中#title;
* defaultShow: 設定初始顯示的時間點, 默認為0, 可不傳值
*/
//參數判斷,測試用,成功運行後可刪除
if (arguments.length < 5 || arguments.length>6) {
alert('參數傳入錯誤,請傳入5或6個值! :)');
return false;
}
//通用方法
var iBase = {
//document.getElementById
Id: function(name){
return document.getElementById(name);
},
//時間點動畫顯示
PointSlide: function(elem, val){
//可通過修改i+=5中的5控制滑動速度
for (var i = 0; i <= 100; i += 5) {
(function(){
//這個pos定義很重要,若直接使用閉包獲取到的不是上面的i
var pos = i;
//平滑移動
setTimeout(function(){
elem.style.left = pos * val / 100 + 'px';
}, (pos + 1) * 10);
})();
}
},
//為元素添加樣式
AddClass: function(elem, val){
//若元素無class,直接賦值
if (!elem.className) {
elem.className = val;
}else {
//否則通過添加空格新增一個class
var oVal = elem.className;
oVal += ' ';
oVal += val;
elem.className = val;
}
},
//獲取元素索引
Index: function(cur, obj){
for (var i = 0; i < obj.length; i++) {
if (obj[i] == cur) {
return i;
}
}
}
}
//整個函數變量定義區
var dataLen = JSONData.length;
var iTimeSilde = iBase.Id(iTimeSlideId);
var date = iBase.Id(dateId);
var timeLine = iBase.Id(timeLineId);
var titletop = iBase.Id(titleTop);
var title = iBase.Id(titleId);
var iTimeSildeW = iTimeSilde.offsetWidth;//幻燈區實際寬度
var timePoint = document.createElement('ul');//用來存儲時間點的ul
var timePointLeft = null;//時間點相對於父元素左邊距離
var timePointLeftCur = null;//每兩個時間點間距
var pointIndex = 0;//時間點在隊列中的索引值
var defaultShow = defaultShow || 0;//默認顯示的時間
var clearFun=null;//當用戶無意識的劃過時中止執行
var that=null;
//根據數據條數生成對應的時間點html
for (var i = 0; i < dataLen; i++) {
timePoint.innerHTML += '<li></li>';
}
//將時間點插入到時間線DIV中
timeLine.appendChild(timePoint)
var timePoints = timeLine.getElementsByTagName('li');
//時間點平滑顯示
for (var i = 0; i < timePoints.length; i++) {
//每兩個時間點間間距
timePointLeftCur = parseInt(iTimeSildeW / (dataLen + 1));
//計算對應時間點左邊距
timePointLeft = (i + 1) * timePointLeftCur;
//時間點動畫形式初始化
iBase.PointSlide(timePoints[i], timePointLeft);
//初始顯示時間點
setTimeout(function(){
timePoints[defaultShow].onmouseover();
}, 1200);
//獲取時間點默認class值,為鼠標事件做准備
timePoints[i].oldClassName = timePoints[i].className;
timePoints[i].onmouseover = function(){
that = this;//確保clearFun中的this是當前的this
//提升用戶體驗,當用戶無意識地劃過時不執行函數
clearFun=setTimeout(function(){
//計算出當前時間點索引值,為鼠標劃出做准備
pointIndex = iBase.Index(that, timePoints);
//去除上一個時間點高亮樣式
for (var m = 0; m < timePoints.length; m++) {
if (m != pointIndex) {
timePoints[m].className = timePoints[m].oldClassName
}
}
//為當前時間點加載高亮樣式
iBase.AddClass(that, 'hover');
//切換日期及標題值
date.innerHTML = '<span>' + (JSONData[pointIndex]['date'] || '') + '</span><EM></EM>';
title.innerHTML = '<a href="' + (JSONData[pointIndex]['href'] || '') + '">' + (JSONData[pointIndex]['title'] || '') + '</a>';
//改變日期及標題的位置,此處減去的數字,可根據實際樣式調整
date.style.left = ((pointIndex + 1) * timePointLeftCur - 25) + 'px';
titletop.style.left = ((pointIndex + 1) * timePointLeftCur + 6) + 'px';
//當標題框左邊距與標題框寬度之和大於外圍寬度時,以右邊為絕對點
if ((title.offsetWidth + (pointIndex + 1) * timePointLeftCur) < iTimeSildeW) {
title.style.left = ((pointIndex + 1) * timePointLeftCur - timePointLeftCur) + 'px';
}else {
title.style.left = (iTimeSildeW - title.offsetWidth) + 'px';
}
//顯示日期/時間點/標題
date.style.display = 'block';
titletop.style.display = 'block';
title.style.display = 'block';
},200);//200為認定無意識劃過的時間,可自行調節
}
timePoints[i].onmouseout = function(){
//若停留時間低於200ms,認定為無意識劃過,中止函數
clearTimeout(clearFun);
}
}
}
小編推薦
熱門推薦