復制代碼 代碼如下:
var f = function d() {
this.a = "a";/*這句運行後不存在f.a也不存在d.a存在一個window.a*/
var b = "b";/*局部變量*/
};
var o = { ff: function () {
var a = "a"; /*局部變量*/
this.b = "b"; /*這句運行後存在o.b*/
}
};
function Man(){
this.age = 30;
};
Man.prototype.sex = 1;
Man.prototype.name = function () {
};
debugger;/*第一處斷點*/
f();
o.ff();
var m = new Man();
debugger; /*第二處斷點*/
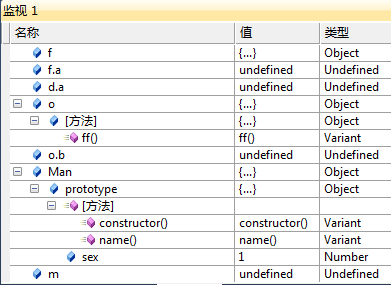
第一處斷點時對象成員的存在情況:

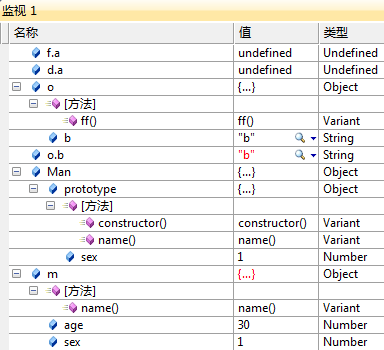
第二處斷點時對象成員的存在情況:

一句話:關於js函數:this指的是所在函數外最近一層的對象,而嵌套函數的內部函數內的this指的是window對象。
一句話:js的oo特性:使用this.成員方式定義對象的成員使用對象具有js特有的動態持性,類與對象實例有差異的,而.prototype.成員定義成員是經典的定義方式,類與對象實例是統一的。
2)Javascript對象共享性成員變量實驗:
復制代碼 代碼如下:
function Ghost(_name) {
this.name = _name;
this.age = 1000;
}
Ghost.prototype.setName = function (_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("實例變量" + _name);
};
Man.prototype.ManGhost = new Ghost("共享變量");
var a = new Man("a");
var b = new Man("b");
var amg = a.ManGhost.setName("我只設置a的共享變量");
debugger; /*第一處斷點*/
var ag = a.ghost;
var bg = b.ghost;
var bmg = b.ManGhost;
debugger; /*第二處斷點*/
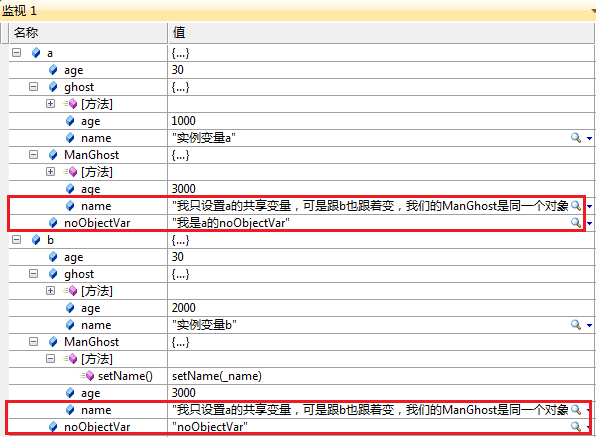
運行到第一片斷點:

簡單變量與對象變量的差別
使用.prototype.定義的成員,如果該成員為簡單變量則,每個對象實例都有一個各自的副本。(例如:Man.prototype.noObejctVar)
使用.prototype.定義的成員,如果該成員對象變量,則每個對象實例都共享同一個對象副本。(例如:Man.prototype.ManGhost)
為什麼有這樣的差別呢?單從ManGhost變量與noObjectVar變量它們都是使用.prototype.定義的成員是沒有差別的,只是它們類型不同,表示它們訪問和使用用它們的方式是不同的,只是ManGhost變量內存放的是new出來的對象,而noObjectVar變量內存放的是值(或某種值的引用),換句話說ManGhost存放的是對象的引用,通過這個引用可以操作這個對象,noObjectVar變量內存放也可是某種值引用,可是無法使用這個引用來操作它.
從另一個視角看
noObjectVar變量存放的是字串對象的引用.
a.noObjectVar="新字符串a";
這表示noObjectVar從原來的存放字符串對象引用,指向新字符串對象引用.(也可以說新的字符串對象覆蓋原字符串對象)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
這樣a與b就不存在共享對象的問題了.不過這樣就存在另一個問題.prototype.ManGhost時定義新建的對象就浪費了.不過這樣使用.prototype.是錯誤的.
使用.prototype.定義成員函數及定義共享變量才是正確的用法.
使用javascript來正確的定義類請見:[技術備忘錄]javascript來定義類的規范