DIV菜單層實現代碼
編輯:關於JavaScript

我看了一下,咦!咱們這博客園也是這種呀!我自己之前也沒做過這種效果,正好自己試試!(我不是做美工的,不過到js略懂罷了!)
一、分析:
1,右邊大分類肯定是一個層下面用divMenuContent表示
2,左邊鼠標移上去的那個應該也是個層,下面用divMenuItem表示
問題:怎麼樣表現過如圖的樣子呢?左邊和右邊看起來是一體的!於是想到divMenuItem的右邊為none,而且z軸高於divMenuContent,讓它正好壓在divMenuContent的邊框上!
下面是兩個層的樣式:
復制代碼 代碼如下:
#divMenuItem
{
position:absolute;
z-index:99;
width:147px;
height:25px;
border:3px solid #963;
border-right:0px;
background-color:#FC9;
display:none;
}
#divMenuContent
{
display:none;
position:absolute;
z-index:98;
width:200px;
height:505px;
border:3px solid #963;
background-color:#FC9;
}
然後布局一個頁面測試用:
復制代碼 代碼如下:
<body>
<br />
<br />
<br />
<ul class="menu" id="menu">
<li>aaaaaaaaaaaaa</li>
<li>bbbbbbbbbbbbb</li>
<li>cccccccdccccc</li>
<li>ddddddddddddd</li>
<li>eeeeeeeeeeeee</li>
<li>fffffffffffff</li>
<li>ggggggggggggg</li>
<li>hhhhhhhhhhhhh</li>
</ul>
<div id="divMenuItem"></div>
<div id="divMenuContent"></div>
</body>
簡單設置一下menu的樣式:
復制代碼 代碼如下:
body
{
margin:0px;
padding:0px;
}
.menu
{
list-style-type:none;
float:left;
border:1px solid green;
width:150px;
}
.menu li
{
height:25px;
background-color:#CCC;
border:1px solid red;
}
主要實現:
復制代碼 代碼如下:
$("#menu li").mouseenter(function()
{
var offset=$(this).offset();
$("#divMenuItem")
.offset({
top:offset.top,left:offset.left
})
.html($(this).html())
.show()
$("#divMenuContent")
.offset({
top:offset.top,left:offset.left+$(this).width()-1
})
.show()
})
這裡主要就是定位問題了!邏輯上是對的,可發現除一次移上去顯示正常外,以後每移上的第一個都有點錯位!這裡也是一直沒搞明白是怎麼回事!後來在show()後又offset()了一下就好了,希望高人指明。
修改後的全部JS如下:
復制代碼 代碼如下:
$(function(){
$("#divMenuItem,#divMenuContent").mouseout(function(e)
{
if($(e.toElement).parent().attr("id")!="menu" && $(e.toElement).attr("id")!="divMenuContent")
{
$("#divMenuItem").hide();
$("#divMenuContent").hide();
}
})
$("#menu li").mouseenter(function()
{
var offset=$(this).offset();
$("#divMenuItem")
.offset({
top:offset.top,left:offset.left
})
.html($(this).html())
.show()
.offset({
top:offset.top,left:offset.left
});
$("#divMenuContent")
.offset({
top:offset.top,left:offset.left+$(this).width()-1
})
.show()
/* .offset({
top:offset.top,left:offset.left+$(this).width()-1
});*/
.offset({
top:$("#menu li").first().offset().top,left:offset.left+$(this).width()-1
});
})
})
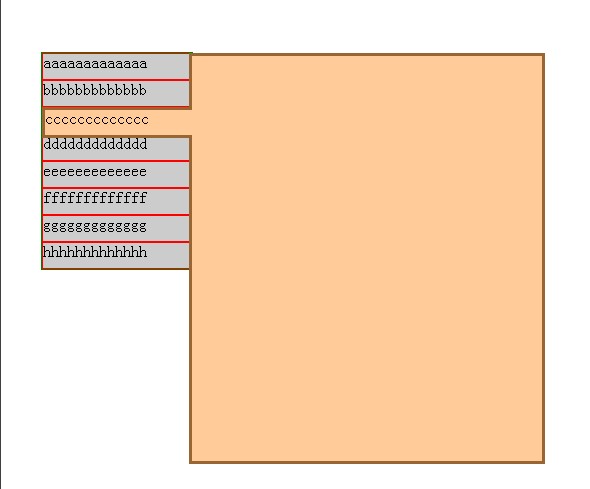
裡面有一塊注釋,offset()那塊,它和下面的offset()是兩個效果,現在的效果圖:

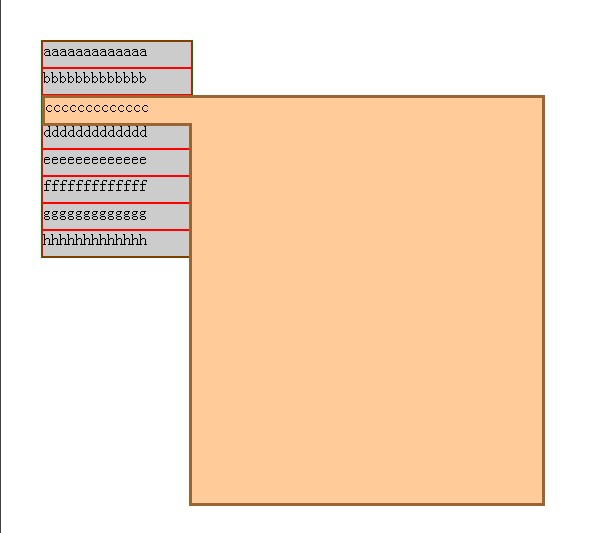
注釋部分換一下效果圖:

效果已在:IE6,7,8,chrome中測試通過!
代碼打包下載/201011/yuanma/menu_jquery1.rar
小編推薦
熱門推薦