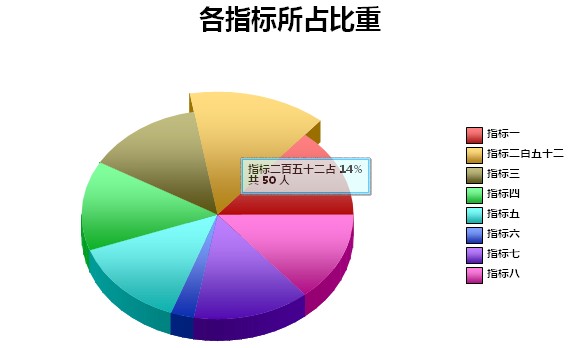
xml文檔轉換工具,附圖表例子(hta)
編輯:關於JavaScript
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<items>
<title>各指標所占比重</title>
<unit>人</unit>
<item>
<name>指標一</name>
<value>50</value>
<description>1</description>
</item>
<item >
<name>指標二百五十二</name>
<value>50</value>
<description>2</description>
</item>
<item>
<name>指標三</name>
<value>50</value>
<description>3</description>
</item>
<item>
<name>指標四</name>
<value>50</value>
<description>4</description>
</item>
<item>
<name>指標五</name>
<value>50</value>
<description>5</description>
</item>
<item>
<name>指標六</name>
<value>10</value>
<description>6</description>
</item>
<item>
<name>指標七</name>
<value>50</value>
<description>7</description>
</item>
<item>
<name>指標八</name>
<value>50</value>
<description>8</description>
</item>
</items>
模板文檔
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<template rootname="DIV">
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
$System.Event.EventManager.attachEvent
(
$$("#ctrlid#") , "AfterRender",
function(sender)
{
var cMenu = new $System.UI.ContextMenu($$("#ctrlid#").domid);
//alert(2);
$$("#ctrlid#").addChildNode(cMenu.guid , true);
$$("#ctrlid#").$$secret.codebehind.cMenuGUID = cMenu.guid;
var srcDoc = new $System.XML.XMLUtil.XDOC("root");
var tplDoc = $System.XML.XMLUtil.loadXMLFile("res\\app\\module\\style\\contextmenu.tpl.xml");
cMenu.hide();
cMenu.render(srcDoc , tplDoc);
}
)
$$("#ctrlid#").$$secret.codebehind.showItemDetail = function(itemName , itemValue , itemPercent)
{
//alert();
var cMenu = $$($$(leftFrameGUID).$$secret.codebehind.cMenuGUID);
$(cMenu.guid + "_detail").innerHTML = $System.String.StringUtil.decodeURIComponent(detail);
//alert($(cMenu.guid + "_detail").innerHTML);
cMenu.show(window.event.x , window.event.y);
}
$$("#ctrlid#").$$secret.codebehind.sectorOnMouseOver = function(domid , startAngle , offsetAngle , angle , radius)
{
//$(domid).path = "m0,0l0,0xe";
window.setTimeout("$('" + domid + "').path = 'm0,0ae0,0,1000,1000," + startAngle +"," + offsetAngle + "xe'" , 10 , "javascript");
}
$$("#ctrlid#").$$secret.codebehind.sectorOnMouseOut = function(domid , startAngle , offsetAngle , angle , radius)
{
//$(domid).path = "m0,0l0,0xe";
window.setTimeout("$('" + domid + "').path = 'm0,0ae0,0,850,850," + startAngle +"," + offsetAngle + "xe'" , 10 , "javascript");
}
//
//圖表高、寬
var pContainer = $$("#ctrlid#").getDomObject();
var w = pContainer.style.pixelWidth;
var h = pContainer.style.pixelHeight;
//alert(h);
if(h < w){
h = h < (w * 5 / 6) ? h : Math.floor(w * 5 / 6);
}
else{
h = Math.floor(w * 5 / 6);
}
var hv = Math.min(w , h);
var rad = Math.floor(2 * hv / 5);
//alert(rad);
var radius = 1000;
$$("#ctrlid#").$$secret.codebehind.radius = radius;
$$("#ctrlid#").$$secret.codebehind.rad = rad;
//扇區數
var itemNodeList = $$("#sdocguid#").getElementsByTagName("item");
$$("#ctrlid#").$$secret.codebehind.sectorCount = itemNodeList.length;
var nameLengthArray = [];
var maxItemNameLength , cNameLength;
if($$("#ctrlid#").$$secret.codebehind.sectorCount != 0){
for(iteri = 0 ; iteri < $$("#ctrlid#").$$secret.codebehind.sectorCount; iteri ++){
cNameLength = $System.String.StringUtil.getLengthInCn(itemNodeList.item(iteri).getElementsByTagName("name").item(0).text);
nameLengthArray.push(cNameLength);
}
maxItemNameLength = nameLengthArray.sort
(
function(a , b){
if(a == b){
return 0;
}
if(a > b){
return 1;
}
return -1;
}
)[nameLengthArray.length - 1];
}
$$("#ctrlid#").$$secret.codebehind.maxItemNameLength = maxItemNameLength;
//圖表背景尺寸
var bgLeft = Math.floor((w - 2 * rad - Math.ceil(rad / 9) - Math.ceil(rad / 10) - (maxItemNameLength / 10) * rad) / 2);
//alert(bgLeft);
var bgTop = Math.floor(rad / 7);
//alert(bgTop);
var bgWidth = 2 * rad;
var bgHeight = 2 * rad;
$$("#ctrlid#").$$secret.codebehind.bg = {bgLeft : bgLeft , bgTop : bgTop , bgWidth : bgWidth , bgHeight : bgHeight};
//當前扇區起始角度
$$("#ctrlid#").$$secret.codebehind.cStartAngle = 0;
$$("#ctrlid#").$$secret.codebehind.angleOffset = 0;
$$("#ctrlid#").$$secret.codebehind.cSN = null;
$$("#ctrlid#").$$secret.codebehind.cIndex = 1000;
var strStyle;
strStyle = "border:1px solid red;position:relative;left:0px;top:" + Math.floor((pContainer.style.pixelHeight - h) / 2) + "px;width:" + w + "px;height:" + h + "px;overflow:visible;";
//alert(strStyle);
]]>
</statement>
</expression>
</attribute>
<foreach base="/item">
<element name="v:shape">
<attribute name="coordorigin" value="-1000,-1000" />
<attribute name="coordsize" value="2000,2000" />
<attribute name="stroked" value="false" />
<attribute name="fill" value="true" />
<element name="v:fill">
<attribute name="rotate" value="true" />
<attribute name="angle" value="180" />
<attribute name="focus" value="100%" />
<attribute name="type" value="gradient" />
<attribute name="color" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
</paramlist>
<statement>
<![CDATA[
var sn;
if($$("#ctrlid#").$$secret.codebehind.cSN == null){
$$("#ctrlid#").$$secret.codebehind.cSN = 0;
}
else{
$$("#ctrlid#").$$secret.codebehind.cSN++;
}
sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 1 , 0.7);
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
</statement>
</expression>
</attribute>
<attribute name="color2" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
</paramlist>
<statement>
<![CDATA[
var sn;
sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 0.5 , 1);
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
</statement>
</expression>
</attribute>
</element>
<attribute name="path" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var cldNodeList = $System.XML.XMLUtil.XElement.getElementChildsByTagName($$("#sdocguid#").documentElement , "item");
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
var totalValue = 0;
var valueArray = [];
var cValue;
//compute startangle and endangle. degree * (2^16)
for(var ai = 0 ; ai < totalCount ; ai ++){
cValue = parseFloat($System.XML.XMLUtil.XElement.getFirstElementChildByTagName(cldNodeList[ai] , "value").firstChild.nodeValue);
valueArray.push(cValue);
totalValue += cValue;
}
var startAngle = 0;
var angleOffset = 0;
for(var ai = 0 ; ai < totalCount - 1 ; ai ++){
if(sn != ai){
startAngle += (ai % 2 == 0) ? Math.floor(valueArray[ai] / totalValue * 360 * 65536) : Math.ceil(valueArray[ai] / totalValue * 360 * 65536);
}
else{
angleOffset = ((ai % 2 == 0) ? Math.floor(valueArray[ai] / totalValue * 360 * 65536) : Math.ceil(valueArray[ai] / totalValue * 360 * 65536));
break;
}
}
if(sn == (totalCount - 1)){
angleOffset = 360 * 65536 - startAngle;
}
$$("#ctrlid#").$$secret.codebehind.cStartAngle = startAngle;
$$("#ctrlid#").$$secret.codebehind.angleOffset = angleOffset;
//construct the path attribute value.
var sPath;
sPath = "m0,0ae0,0,850,850," + startAngle +"," + angleOffset + "xe";
]]>
</statement>
</expression>
</attribute>
<!--
<v:extrusion on="t" type="parallel" backdepth="25px" color="#20c11b" diffusity="1.2" metal="t" rotationangle="20,0" skewangle="90,0" />
-->
<element name="v:extrusion">
<attribute name="on" value="t" />
<attribute name="type" value="parallel" />
<attribute name="backdepth" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var str;
str = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
]]>
</statement>
</expression>
</attribute>
<attribute name="type" value="parallel" />
<attribute name="color" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var sn;
sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 1 , 0.7);
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
</statement>
</expression>
</attribute>
<attribute name="metal" value="t" />
<attribute name="rotationangle" value="20,0" />
<attribute name="skewangle" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var skewangle;
skewangle = 90;
]]>
</statement>
</expression>
</attribute>
</element>
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var strStyle;
strStyle = "border:0px solid red;position:absolute;left:" + $$("#ctrlid#").$$secret.codebehind.bg.bgLeft + "px;top:" + $$("#ctrlid#").$$secret.codebehind.bg.bgTop + "px;width:" + $$("#ctrlid#").$$secret.codebehind.bg.bgWidth + "px;height:" + $$("#ctrlid#").$$secret.codebehind.bg.bgHeight + "px;";
//alert(strStyle);
var startAngle = $$("#ctrlid#").$$secret.codebehind.cStartAngle / 65536;
if(startAngle == 0){
strStyle += "z-index:" + $$("#ctrlid#").$$secret.codebehind.cIndex;
}
else if(startAngle < 90 && startAngle > 0){
strStyle += "z-index:" + (--$$("#ctrlid#").$$secret.codebehind.cIndex);
}
else if(startAngle >=90 && startAngle < 270){
$$("#ctrlid#").$$secret.codebehind.cIndex += 2;
strStyle += "z-index:" + $$("#ctrlid#").$$secret.codebehind.cIndex;
}
else{
strStyle += "z-index:" + (--$$("#ctrlid#").$$secret.codebehind.cIndex);
}
]]>
</statement>
</expression>
</attribute>
<attribute name="id" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var domid = $System.genGUID();
domid;
]]>
</statement>
</expression>
</attribute>
<attribute name="onmouseover" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#titleid#" path="." attr="id" tdoc="t" />
</paramlist>
<statement>
<![CDATA[
var startAngle = $$("#ctrlid#").$$secret.codebehind.cStartAngle;
var offsetAngle = $$("#ctrlid#").$$secret.codebehind.angleOffset;
var angleLine = ($$("#ctrlid#").$$secret.codebehind.cStartAngle + $$("#ctrlid#").$$secret.codebehind.angleOffset / 2) / 65536;
var str;
str = "$$('#ctrlid#').$$secret.codebehind.sectorOnMouseOver('#titleid#' , " + startAngle + " , " + offsetAngle + " , " + angleLine + " , " + $$("#ctrlid#").$$secret.codebehind.rad + ")";
//alert(str);
]]>
</statement>
</expression>
</attribute>
<attribute name="onmouseout" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#titleid#" path="." attr="id" tdoc="t" />
</paramlist>
<statement>
<![CDATA[
var angleLine = ($$("#ctrlid#").$$secret.codebehind.cStartAngle + $$("#ctrlid#").$$secret.codebehind.angleOffset / 2) / 65536;
var str;
str = "$$('#ctrlid#').$$secret.codebehind.sectorOnMouseOut('#titleid#' , " + startAngle + " , " + offsetAngle + " , " + angleLine + " , " + $$("#ctrlid#").$$secret.codebehind.rad + ")";
]]>
</statement>
</expression>
</attribute>
</element>
</foreach>
<!--繪制圖例開始-->
<element name="div">
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var pContainer = $$("#ctrlid#").getDomObject();
var strStyle;
var h = pContainer.style.pixelHeight - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 4) - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
var l = $$("#ctrlid#").$$secret.codebehind.bg.bgLeft + $$("#ctrlid#").$$secret.codebehind.bg.bgWidth + Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 10);
var w = Math.ceil($$("#ctrlid#").$$secret.codebehind.maxItemNameLength / 8) * $$("#ctrlid#").$$secret.codebehind.rad + Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 12);
strStyle = "border:solid 0px #FF0000;position:absolute;left:" + l + "px;top:" + Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 4) + "px;width:" + w + "px;height:" + h + "px;";
]]>
</statement>
</expression>
</attribute>
<element name="table">
<attribute name="height" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var pContainer = $$("#ctrlid#").getDomObject();
var h;
h = pContainer.style.pixelHeight - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 4) - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
]]>
</statement>
</expression>
</attribute>
<attribute name="border" value="0" />
<attribute name="align" value="right" />
<element name="tr">
<element name="td">
<attribute name="align" value="left" />
<attribute name="valign" value="middle" />
<element name="table">
<attribute name="border" value="0" />
<attribute name="height" value="1" />
<attribute name="cellpadding" value="0" />
<attribute name="cellspacing" value="0" />
<foreach base="/item">
<element name="tr">
<element name="td">
<attribute name="align" value="center" />
<attribute name="valign" value="middle" />
<attribute name="height" value="1" />
<element name="div">
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var strStyle;
var hw = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 10);
strStyle = "margin:0px;position:relative;top:0px;left:0px;border:0px solid #FF0000;width:" + hw + "px;height:" + hw + "px;padding:0px;";
]]>
</statement>
</expression>
</attribute>
<element name="v:shape">
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var strStyle;
var hw = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 10);
strStyle = "margin:0px;position:absolute;top:0px;left:0px;width:" + hw + "px;height:" + hw + "px;";
]]>
</statement>
</expression>
</attribute>
<attribute name="path" value="m 0,0 l 0,100 100,100 100,0 x e" />
<attribute name="coordorigin" value="0,0" />
<attribute name="coordsize" value="100,100" />
<element name="v:fill">
<attribute name="rotate" value="true" />
<attribute name="angle" value="180" />
<attribute name="focus" value="100%" />
<attribute name="type" value="gradient" />
<attribute name="color" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
if($$("#ctrlid#").$$secret.codebehind.sampleI == null){
$$("#ctrlid#").$$secret.codebehind.sampleI = 0;
}
var sColor;
var sn = $$("#ctrlid#").$$secret.codebehind.sampleI;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 1 , 0.7);
//$$("#ctrlid#").$$secret.codebehind.cColumnFillColor = ar[sn].r + "," +ar[sn].g + "," +ar[sn].b;
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
</statement>
</expression>
</attribute>
<attribute name="color2" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var sColor;
var sn = $$("#ctrlid#").$$secret.codebehind.sampleI;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 0.5 , 1);
//$$("#ctrlid#").$$secret.codebehind.cColumnFillColor = ar[sn].r + "," +ar[sn].g + "," +ar[sn].b;
$$("#ctrlid#").$$secret.codebehind.sampleI++;
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
</statement>
</expression>
</attribute>
</element>
</element>
</element>
</element>
<element name="td">
<attribute name="height" value="1" />
<attribute name="width" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var ww;
ww = Math.max(Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 30) , 5);
]]>
</statement>
</expression>
</attribute>
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var strStyle;
var hw = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
strStyle = "margin:0px;padding:0px;height:" + hw + "px;line-height:1px;";
]]>
</statement>
</expression>
</attribute>
<element name="br" />
</element>
<element name="td">
<attribute name="height" value="1" />
<attribute name="align" value="left" />
<attribute name="valign" value="middle" />
<attribute name="nowrap" value="true" />
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var fs = Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 15) > 9 ? Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 15) : 9;
strStyle = "padding:0px;margin:0px;height:1px;line-height:" + fs + "px;font-size:" + fs +"px;font-weight:bold;font-family: 'Microsoft YaHei',SimHei,Helvetica,STHeiti,Georgia, 'Times New Roman', Times, serif;";
]]>
</statement>
</expression>
</attribute>
<text path="./name" />
</element>
</element>
</foreach>
</element>
</element>
</element>
</element>
</element>
<!--繪制圖例結束-->
<element name="div">
<attribute name="style" expression="true">
<expression>
<paramlist>
<param name="#ctrlid#" path="/" attr="controlguid" />
<param name="#sdocguid#" path="/" attr="guid" />
</paramlist>
<statement>
<![CDATA[
var w = $$("#ctrlid#").getDomStyle("pixelWidth");
var h = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 6);
var fs = h > 14 ? h : 14;
strStyle = "padding-top:" + Math.floor(fs / 4) + "px;font-size:" + fs + "px;text-align:center;border:solid 0px #FF0000;position:absolute;left:0px;top:0px;width:" + w + "px;height:" + (fs + Math.floor(fs / 4)) + "px;line-height" + (fs + Math.floor(fs / 4)) + "px;font-weight:bold;font-family: 'Microsoft YaHei',SimHei,Helvetica,STHeiti,Georgia, 'Times New Roman', Times, serif;";
]]>
</statement>
</expression>
</attribute>
<text path="/title" />
</element>
</template>
轉換代碼
復制代碼 代碼如下:
var ctrl1 = new $System.UI.Control("div005");
var srcdoc = $System.XML.XMLUtil.loadXMLFile("ria09\\style\\xmls\\graph_src.xml");
var tpldoc = $System.XML.XMLUtil.loadXMLFile("ria09\\style\\xmls\\graph_3dpie_tpl.xml");
ctrl1.renderE(srcdoc , tpldoc);
轉換結果

代碼下載
小編推薦
connection reset by peer問題總結及解決方案
Bootstrap 布局組件(全)
JS實現“隱藏與顯示”功能(多種方法)
高性能web開發 如何加載JS,JS應該放在什麼位置?
javascript HTML5文件上傳FileReader API
JS數組操作(數組增加、刪除、翻轉、轉字符串、取索引、截取(切片)slice、剪接splice、數組合並)
node.js中的fs.fstatSync方法教程使用說明詳解
javascript中cookie對象用法實例教程分析
基於Bootstrap實現的下拉菜單手機端不能選擇菜單項的原因附解決辦法
基於jQuery實現音樂播放試聽列表
熱門推薦