理解Javascript_12_執行模型淺析
編輯:關於JavaScript
簡單的代碼:
復制代碼 代碼如下:
<script type="text/javascript" src="xxx.js"></script>
<script type="text/javascript">
var i = 10;
function say(msg){
alert(msg);
}
</script>
<script type="text/javascript">
j=100;
say("hello world");
</script>
上面代碼段的運行順序是:
復制代碼 代碼如下:
step1. 讀入第一個代碼段
step2. 做語法分析,有錯則報語法錯誤(比如括號不匹配等),並跳轉到step5
step3. 創建全局執行環境(對var變量和function定義做"預解析")
step4. 執行代碼段(調用函數、進入eval時,都會創建新的執行環境),有錯則報錯(比如變量未定義)
step5. 如果還有下一個代碼段,則讀入下一個代碼段,重復step2
step6. 結束
對於step1中的'腳本段'指的是<script>... ...</script>標簽中的內容,還包括外部引入的腳本文件,如<script src="xxx.js"></script>也被列是腳本段的范疇。那step2中的語法分析又是什麼呢?簡單的理解語法分析就是查看Javascript代碼的語法結構是否正確。如:
復制代碼 代碼如下:
<script type="text/javascript">
var a = 10;
if(a>10{
alert('yes');
}
</script>
很明顯,代碼無法通過語法分析,if這個條件語句的輸寫語法是錯誤的。step3和step4中的'執行環境'是指什麼,全局執行環境和調用函數創建的執行環境有什麼區別?執行環境內部又有哪些處理?... ...
注:下面的部分內容為原來《javascript提速_01_引用變量優化》一文中的前兩節的完整版本。
關於執行環境(Execution Context)
所有 JavaScript 代碼都是在一個執行環境中被執行的。它是一個概念,一種機制,用來完成JavaScript運行時作用域、生存期等方面的處理。
可執行的JavaScript代碼分三種類型:
1. Global Code,即全局的、不在任何函數裡面的代碼,例如:一個js文件、嵌入在HTML頁面中的js代碼等。
2. Eval Code,即使用eval()函數動態執行的JS代碼。
3. Function Code,即用戶自定義函數中的函數體JS代碼。
不同類型的JavaScript代碼具有不同的Execution Context
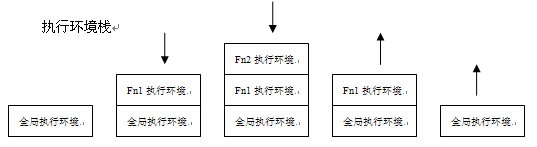
在一個頁面中,第一次載入JS代碼時創建一個全局執行環境,當調用一個 JavaScript 函數時,該函數就會進入相應的執行環境。如果又調用了另外一個函數(或者遞歸地調用同一個函數),則又會創建一個新的執行環境,並且在函數調用期間執行過程都處於該環境中。當調用的函數返回後,執行過程會返回原始執行環境。因而,運行中的 JavaScript 代碼就構成了一個執行環境棧。
讓我們來看一個示例:
復制代碼 代碼如下:
<script type="text/javascript">
function Fn1(){
function Fn2(){
alert(document.body.tagName);//BODY
//other code...
}
Fn2();
}
Fn1();
//code here
</script>

以上是程序從上到下執行時的執行環境棧情況圖。
補充說明:
全局執行環境對應的是Global Code(全局代碼)
Fn1執行環境、Fn2執行環境通稱為函數執行環境對應的是Function Code(函數定義代碼)
程序在進入每個執行環境的時候都會創建一個叫做Variable Object的對象。
針對於函數執行環境,函數對應的每一個參數、局部變量、內部方法都會在Variable Object上創建一個屬性,屬性名為變量名,屬性值為變量值。針對於全局執行環境,具有相同的行為。但是要強調的一點是在全局執行環境中Varible Object就是Global Object,關於Global Object在《理解Javascript_03_javascript全局觀》中已經說明了,可以簡單的理解為window對象。這也就解釋了全局方法和全局變量為什麼都是window對象的屬性或方法的原因,請看如下代碼:
復制代碼 代碼如下:
var num = 123;
alert(window.num);//123
function say(msg){
alert(msg);
}
window.say("hello");//hello
最後要說的是,Variable Object對象是一個內部對象,JS代碼中無法直接訪問。
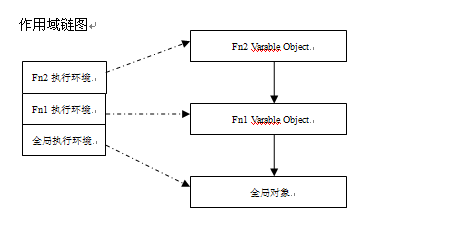
關於Scope/Scope Chain
在訪問變量時,就必須存在一個可見性的問題,這就是Scope。更深入的說,當訪問一個變量或調用一個函數時,JavaScript引擎將不同執行位置上的Variable Object按照規則構建一個鏈表,在訪問一個變量時,先在鏈表的第一個Variable Object上查找,如果沒有找到則繼續在第二個Variable Object上查找,直到搜索結束。這也就形成了Scope Chain的概念。

作用域鏈圖,清楚的表達了執行環境與作用域的關系(一一對應的關系),作用域與作用域之間的關系(鏈表結構,由上至下的關系)。
注:本文僅僅從全局角度的看待javascript執行模型,因此不夠深入,具體執行細節,請參見後續博文。
參考:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www.cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/
小編推薦
熱門推薦