理解Javascript_11_constructor實現原理
編輯:關於JavaScript
簡單的理解,constructor指的就是對象的構造函數。請看如下示例:
復制代碼 代碼如下:
function Foo(){};
var foo = new Foo();
alert(foo.constructor);//Foo
alert(Foo.constructor);//Function
alert(Object.constructor);//Function
alert(Function.constructor);//Function
對於foo.constructor為Foo,我想應該很好理解,因為foo的構造函數為Foo。對於Foo、Object、Function的構造函數為Function,我想也沒什麼好爭議的。(因為Foo,Object,Function都是函數對象,又因為所有的函數對象都是Function這個函數對象構造出來,所以它們的constructor為Function,詳細請參考《js_函數對象》)
Prototype與Constructor的關系
復制代碼 代碼如下:
function Dog(){}
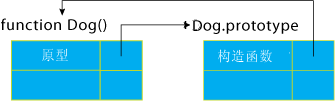
alert(Dog === Dog.prototype.constructor);//true
在 JavaScript 中,每個函數都有名為“prototype”的屬性,用於引用原型對象。此原型對象又有名為“constructor”的屬性,它反過來引用函數本身。這是一種循環引用,如圖:

constructor屬性來自何方
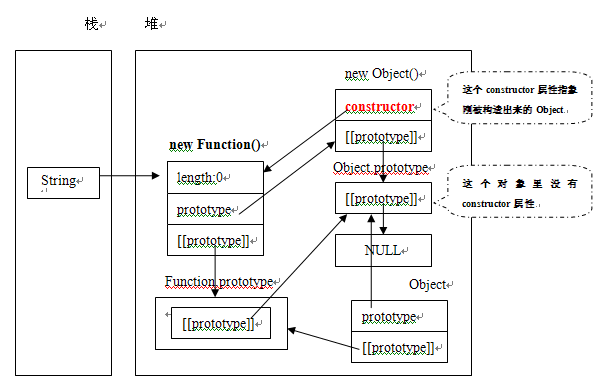
我們來看一下Function構造String的構造過程:

注:Function構造任何函數對象的過程都是一樣的,所以說不管是String,Boolean,Number等內置對象,還是用戶自定義對象,其構造過程都和上圖一樣。這裡String只是一個代表而矣!
圖中可以看出constructor是Function在創建函數對象時產生的,也正如'prototype與constructor的關系'中講的那樣,constructor是函數對象prototype鏈中的一個屬性。即String=== String.prototype.constructor。
我還想用一段代碼來證明一下,理論是正確的:
復制代碼 代碼如下:
function Person(){}
var p = new Person();
alert(p.constructor);//Person
alert(Person.prototype.constructor);//Person
alert(Person.prototype.hasOwnProperty('constructor'));//true
alert(Person.prototype.isPrototypeOf(p));//true
alert(Object.prototype.isPrototypeOf(p));//true
alert(Person.prototype == Object.prototype);//false
到現在,你會發現這和前面《原型鏈的實現原理》中的默認prototype指向Object.prototype有沖突,顯然當時的理論不是很全面。
特別的Object
用心的讀者可能會提出這樣一問題,你這一套理論並不能適用於Object。因為以下的代碼和你上面的理論是沖突的:
復制代碼 代碼如下:
alert(Object.prototype.hasOwnProperty('constructor'));//true
alert(Object.prototype.hasOwnProperty('isPrototypeOf'));//true,如果按上面的理論,這裡應該返回false
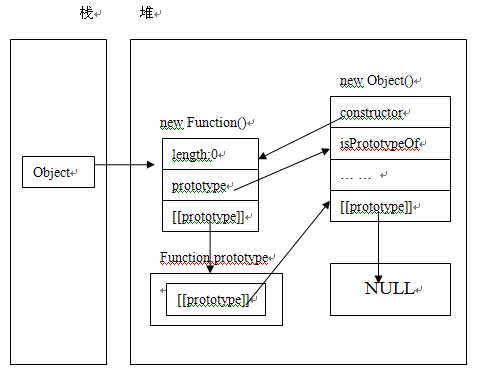
真的是這樣嗎?不是!那我們來看一下特殊的Object是如何處理的:

你會發現,這圖的原理和上面一張圖的原理是一樣的。這就能正確解釋Object.prototype.hasOwnProperty('isPrototypeOf')為true!
constructor探究
復制代碼 代碼如下:
function Animal(){}
function Person(){}
var person = new Person();
alert(person.constructor); //Person
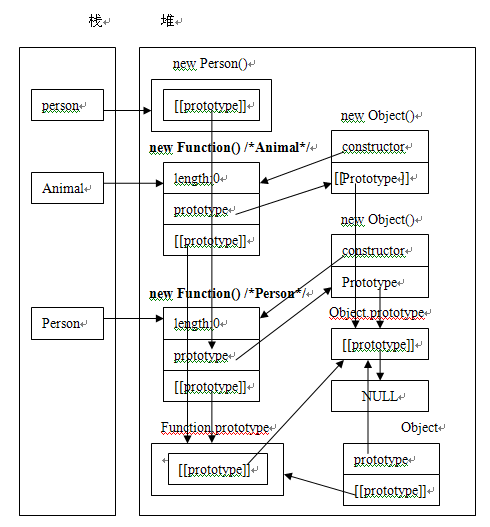
根據上一節的內容,你能正確的理解這段代碼的結果嗎?思考後,看一下其內存表示:

這張圖明確有表明了Function構造Animal和Person的過程。同時也顯示了實例person與Person的關系。
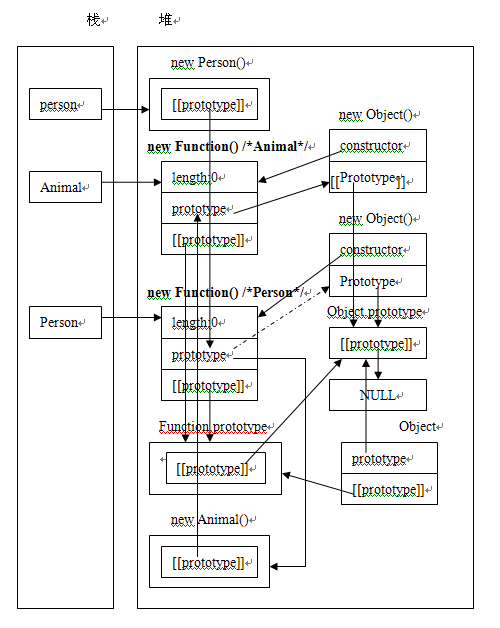
再深入一點,代碼如下:
復制代碼 代碼如下:
function Animal(){}
function Person(){}
Person.prototype = new Animal();
var person = new Person();
alert(person.constructor); //Animal
這個時候,person的構造函數成了Animal,怎麼解釋?

注:圖中的虛線表示Person默認的prototype指向(只作參考的作用)。但是我們將Person.prototype指向了new Animal。
此時,Person的prototype指向的是Animal的實例,所以person的constructor為Animal這個構造函數。
結論:constructor的原理非常簡單,就是在對象的原型鏈上尋找constructor屬性。
注:如果你無法正確理解本文內容,請回顧前面章節的內容。
- 上一頁:理解Javascript_12_執行模型淺析
- 下一頁:關於js中window.location.href,location.href,parent.location.href,top.location.href的用法與區別
小編推薦
熱門推薦