理解Javascript_09_Function與Object
編輯:關於JavaScript
Function
首先回顧一下函數對象的概念,函數就是對象,代表函數的對象就是函數對象。所有的函數對象是被Function這個函數對象構造出來的。也就是說,Function是最頂層的構造器。它構造了系統中所有的對象,包括用戶自定義對象,系統內置對象,甚至包括它自已。這也表明Function具有自舉性(自已構造自己的能力)。這也間接決定了Function的[[call]]和[[constructor]]邏輯相同。
復制代碼 代碼如下:
function Foo() {};
var foo = new Foo();
//Foo為foo的構造函數
alert(foo instanceof Foo); // true
//但是Function並不是foo的構造函數
alert(foo instanceof Function); // false
//Function為Foo的構造函數
alert(Foo instanceof Function);//true
上面的代碼解釋了foo和其構造函數Foo和Foo的構造函數Function的關系。(具體原理請參見Function與Object的內存關系圖)
Object
對於Object它是最頂層的對象,所有的對象都將繼承Object的原型,但是你也要明確的知道Object也是一個函數對象,所以說Object是被Function構造出來的。(關於Object並沒有太多的理論)
Function與Object
這是本文的重點,非常重要!
復制代碼 代碼如下:
alert(Function instanceof Function);//true
alert(Function instanceof Object);//true
alert(Object instanceof Function);//true
function Foo() {};
var foo = new Foo();
alert(foo instanceof Foo); // true
alert(foo instanceof Function); // false
alert(foo instanceof Object); // true
alert(Foo instanceof Function); // true
alert(Foo instanceof Object); // true
你能理解這些答案嗎?那恭喜你,Javascript語言的本質你已經理解了。
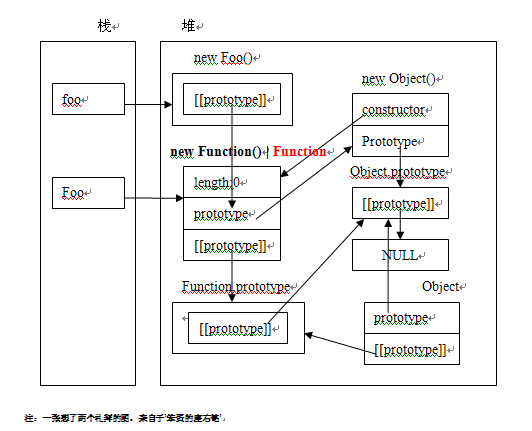
那麼讓我們來看一下Object與Function實際的關系吧:

在你看圖之前,請先閱讀函數對象與instanceof原理兩篇文章,要不然內存圖很難理解。
在這,我對內存圖做一點說明:在函數對象一文中提到了函數對象的構造過程,在本文中提到Function為自舉性的,所以說函數對象Foo的構造過程和函數對象Function的構造過程是一樣的。所以在圖中給於高亮顯示,我用'|'來分隔來表示它們的構造過程相同。根據instanceof的理論,和內存圖,可以將上面的語句都推導出正確的結果。在此我們不一一講述了,讀者自已體會吧。
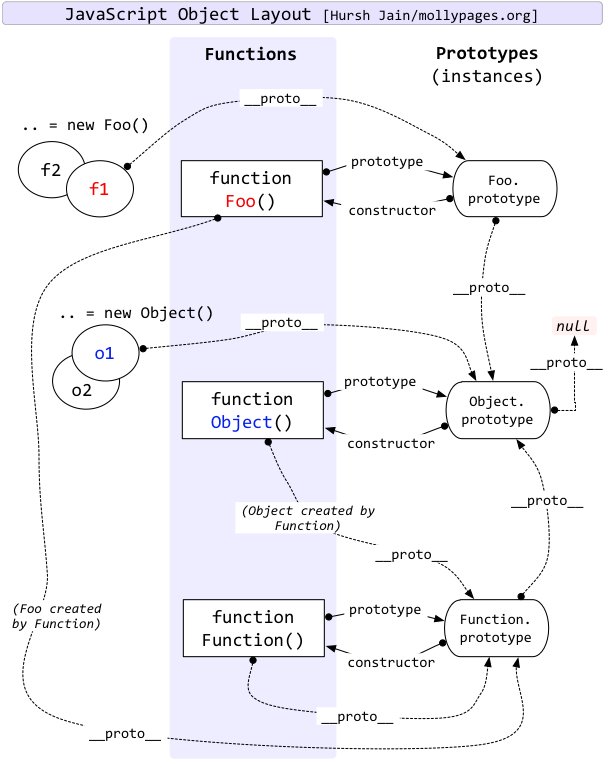
如果你不能理解這張復雜的內存圖的話,可以看下面的說明圖來幫助理解:

注:代碼的實際執行流程並不完全像這張圖上描述的那樣,也就是說這張圖是有問題的(可以說是錯誤的),它無法解釋為什麼Function instanceof Function 為true。 但是它易於理解Function與Object的關系。
小編推薦
熱門推薦