做web開發的朋友都清楚,js程序的調試是相當郁悶的,因為首先這種語言語法比較靈活,它是一種弱類型的腳本語言,很多錯誤是無法控制的,這些不談,最痛苦的是沒有什麼好的調試工具,現在的情況比以前稍好,在Firefox下還有firebug,這的確是一個不錯的js調試工具,但在IE下使用就很麻煩,而且效果很不好,鄙人一直苦於尋找一個很好的IE下的js調試工具,能夠自動捕獲錯誤,並定位位置和原因,沒想到今天竟在無意中尋找到了這麼個好工具,不敢私藏,共享出來,希望能為各位web開發者帶來方便
這個工具的名字叫Companion.JS,請注意,這可不是一個js文件,而是一個名字,它是作為ie的插件來安裝使用的,而且需要結合Microsoft ScriptDebugger使用,通過安裝這個工具,但頁面出現錯誤時會在左上角彈出一個小錯誤提示,點擊會在IE下面顯示出一個錯誤控制台,就如FF下的firebug控制台一樣。錯誤信息提示很詳細。
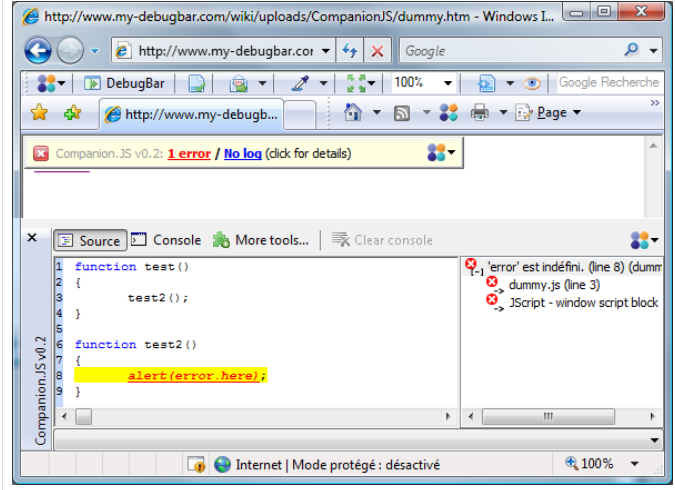
如下是官網的一個錯誤提示示例圖:
官網地址:http://www.my-debugbar.com/wiki/CompanionJS/HomePage
具體使用方法為:
1、先下載Companion.JS安裝文件,然後安裝。
2、下載安裝Microsoft Script Debugger,如果您的機器已經安裝過了就可以免過這一步。
3、打開IE菜單“工具”--“Internet選項”--“高級”,找到“禁用腳本調試(Internet Explorer)”和“禁用腳本調試(在Internet Explorer之外)”,將兩個選項前面的對鉤都去掉,然後重啟IE。
4、在Ie中輸入:http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm,然後點擊click me鏈接,如果左上角彈出一個小錯誤提示或下面控制台出現了錯誤信息提示,就說明您已經安裝成功了。
提示:Microsoft Script Debugger下載可到MS官網(需要經過MS的操作系統正版驗證):http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelist或到baidu裡輸入“Microsoft Script Debugger 下載”尋找一下。