關於IE浏覽器以及Firefox下的javascript冒泡事件的響應層級
編輯:關於JavaScript
復制代碼 代碼如下:
<body>
<div id="testDiv" style="width:200px;height:200px;background:#c0c0c0;"></div>
</body>
現在在頁面加入這麼一段腳本:
復制代碼 代碼如下:
<script type="text/javascript">
window.onload=function(){ //在各個層級的元素上綁定事件
window.onclick=func;
document.onclick=func;
document.getElementById("timeDiv").onclick=func;
document.body.onclick=func;
}
function func(){ //響應函數,輸出響應的元素
document.getElementById("timeDiv").innerHTML+=this+"<br>";
}
在firefox以及IE 8下打開頁面,在標簽testDiv(灰色方塊)上單擊,結果分別如下截圖:

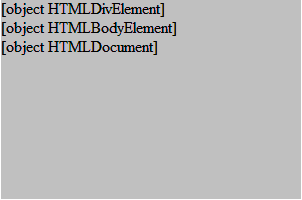
firefox下結果
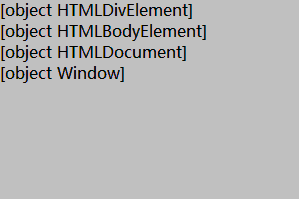
IE 8下結果
可以看到,兩者結果並不相同?究竟為什麼會這樣呢?
原來是由於IE浏覽器以及Firefox對於冒泡型事件的支持層次不同造成的。(如對冒泡事件不是很了解可先查詢相關資料)
(1)在IE 6以及後續版本,冒泡事件支持的層級達到document對象。
(2)在firefox(准確的說應該是Mozilla1.0以及更高版本),對冒泡事件的支持一直上升到window窗口對象。
於是就造成了上面事件響應結果的不同。
另外,有個有意思的地方不知道你注意到了沒有?就是事件目標的響應順序。(冒泡事件的響應順序。。。好像有點廢話)我們知道,firefox同時支持兩種事件模型,也就是:捕獲型事件和冒泡型事件。在這裡明顯事件處理函數作用在了冒泡階段。也就是說,如果我們采用傳統的直接給事件處理函數屬性賦值的話,比方說:
復制代碼 代碼如下:
document.body.onclick=func;
事件處理函數將被添加到事件的冒泡階段。
以上就是對於IE、firefox裡面冒泡事件響應層級的一點介紹,同時順帶介紹了采用傳統事件處理函數直接賦值的默認處理。詳細的講解可參見大牛Nicholas C. Zakas所著的《javascript高級程序設計》。
PS:以上內容僅僅為個人讀書筆記,如有錯漏,隨時歡迎指正。同時希望能有更多的前端愛好者們共同分享你們的心得!
小編推薦
熱門推薦