理解Javascript_03_javascript全局觀
編輯:關於JavaScript
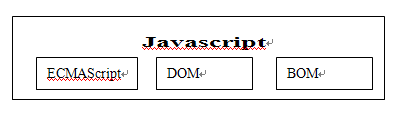
先來看一張圖吧:

解釋一下:
核心(ECMAScript):定義了腳本語言的所有對象,屬性和方法
文檔對象模型(DOM):HTML和XML應用程序接口
浏覽器對象模型(BOM):對浏覽器窗口進行訪問操作
現在來具體的講一個各個成分:
關於ECMAScript
ECMAScript的工作是定義語法和對象,從最基本的數據類型、條件語句、關鍵字、保留字到異常處理和對象定義都是它的范疇。
在ECMAScript范疇內定義的對象也叫做原生對象。
其實上它就是一套定義了語法規則的接口,然後由不同的浏覽器對其進行實現,最後我們輸寫遵守語法規則的程序,完成應用開發需求。
關於DOM
根據DOM的定義(HTML和XML應用程序接口)可知DOM由兩個部分組成,針對於XML的DOM即DOM Core和針對HTML的DOM HTML。
那DOM Core 和DOM HTML有什麼區別與聯系呢?
DOM Core的核心概念就是節點(Node)。DOM會將文檔中不同類型的元素(這裡不元素並不特指<div>這種tag,還包括屬性,注釋,文本之類)都看作為不同的節點。 
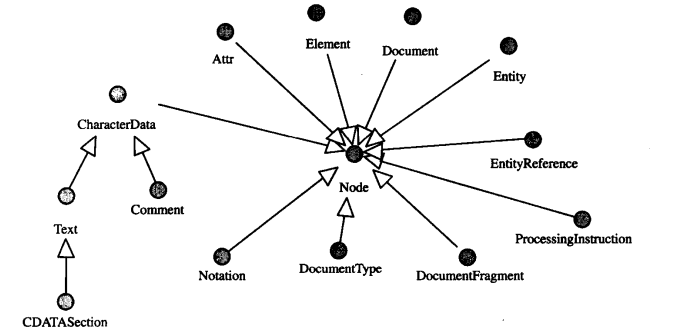
節點結構圖
上圖描述了DOM CORE的結構圖,比較專業,來看一個簡單的:
復制代碼 代碼如下:
<div id="container">
<span>hello world</span>
</div>
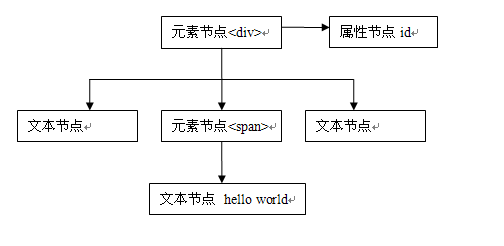
來看一下這段代碼在標准浏覽器裡的DOM表現:

div和span元素被展現成了一個元素節點,對應到節點結構圖中的Element元素
"hello world"和div與span之間的間隔,被展現成了文本節點,對應到節點結構圖中的CharacterDate元素
DOM CORE在解析文檔時,會將所有的元素、屬性、文本、注釋等等視為一個節點對象(或繼承自節點對象的對象,多態、向上轉型),根據文本結構依次展現,最後行成了一棵"DOM樹"
DOM HTML的核心概念是HTMLElement,DOM HTML會將文檔中的元素(這裡的元素特指<body>這種tag,不包括注釋,屬性,文本)都視為HTMLElement。而元素的屬性,則為HTMLElement的屬性。
再來看一個示例:
從Node接口提供的屬性
myElement.attributes["id"].value;很明顯myElement.attributes["id"]返回一個對象.value是得到對象的value屬性
Element實現的方法返回
myElement.getAttributes("id");很明顯此時id現在只是一個屬性而已,這只是一個得到屬性的操作。
其實上DOM Core和DOM html的外部調用接口相差並不是很大,對於html文檔可以用DOM html進行操作,針對xhtml可以用DOM Core。
關於BOM
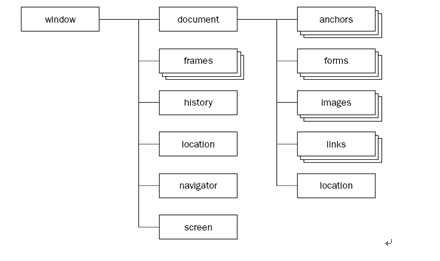
老規則,先來一張圖:

BOM與浏覽器緊密結合,這些對象也被稱為是宿主對象,即由環境提供的對象。
這裡要強調一個奇怪的對象Global對象,它代表一個全局對象,Javascript是不允許存在獨立的函數,變量和常量,如果沒有額外的定義,他們都作為Global對象的屬性或方法來看待.像parseInt(),isNaN(),isFinite()等等都作為Global對象的方法來看待,像Nan,Infinity等"常量"也是Global對象的屬性。像Boolean,String,Number,RegExp等內置的全局對象的構造函數也是Global對象的屬性.但是Global對象實際上並不存在,也就是說你用Global.NaN訪問NaN將會報錯。實際上它是由window來充當這個角色,並且這個過程是在javascript首次加載時進行的。
好了,好了,就到這吧,本來還有一部分,算了,以後另開一節再說吧。
小編推薦
熱門推薦