理解Javascript_02_理解undefined和null
編輯:關於JavaScript
其實在 ECMAScript 的原始類型中,是有Undefined 和 Null 類型的。 這兩種類型都分別對應了屬於自己的唯一專用值,即undefined 和 null。
值 undefined 實際上是從值 null 派生來的,因此 ECMAScript 把它們定義為相等的,通過下列代碼可以驗證這一結論:
alert(undefined == null); //true
盡管這兩個值相等,但它們的含義不同。
undefined 是聲明了變量但未對其初始化時賦予該變量的值,null 則用於表示尚未存在的對象。如果函數或方法要返回的是對象,那麼找不到該對象時,返回的通常是 null。
所以alert(undefined===null);//false
說實話,我沒有看明白,為什麼undefined會繼承null,即然是繼承那為什麼undefined!==null,還有未初始化的變量與函數返回的對象不存在之間有什麼區別,問題種種,讓人很不信服。
看看內存是怎麼說的:
Udefined代表沒有賦值的基本數據類型。
Null代表沒有賦值的引用數據類型。
我們來看一段代碼:
復制代碼 代碼如下:
var age;
var id = 100;
var div02 = document.getElementById("div02");//注:div02是不存在的
var div01 = document.getElementById("div01");//注:div01存在
alert(id);//100
alert(age);//undefined
alert(div02);//null
alert(div01);//object
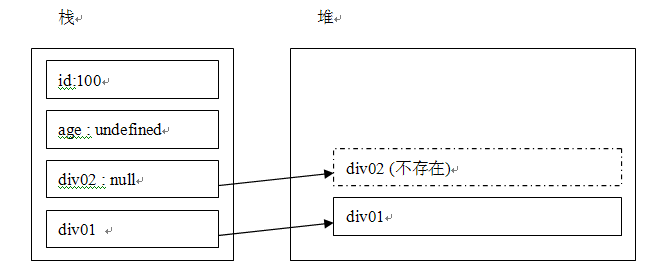
再來看一下內存的情況:

解決第一個問題:為什麼undefine繼承自null
在Javascript中,基本數據類型都有一個與其對應的引用數據類型,number Number,string String,boolean Boolean...,他們具有完全相同的行為,並且相互之間會產生自動拆箱與裝箱的操作。在內存分析一文中已經講述了基本數據類型放在棧內存中的意義,由此這們可以得出一個膚淺的結論:基本數據類型是對應引用數據類型的子類,只不過是為了提高效率,將其放在棧內存中而已,對應的Undefined代表無值的基本類型,Null代表無值的引用類型,那勢必就可以推出undefined繼承null。
解決第二個問題:為什麼undefined==null
推出來的答案undefined繼承自null,內存告訴我們的答案他們都處於棧中
解決第三個問題:為什麼undefined!==null
內存告訴我們,它們的意義確實是不一樣的,老話一句:Udefined代表沒有賦值的基本數據類型,Null代表沒有賦值的引用數據類型。他們的內存圖有很大的區別
解決額外的問題:null是處理引用的,為什麼null處在棧內存中,而不是堆內存中
答案一樣的簡單,效率!有必要在棧中分配一塊額外的內存去指向堆中的null嗎!
額外的收獲:
當我們要切斷與對象的聯系,但又並不想給變量賦於其他的值,那麼我們可了置null,如var obj = new Object();obj=null;
一些關於undefined和null的行為
null 參與數值運算時其值會自動轉換為 0 ,因此,下列表達式計算後會得到正確的數值:
表達式:123 + null 結果值:123
typeof null 返回object,因為null代表是無值的引用。
undefined是全局對象(window)的一個特殊屬性,其值為Undefined類型的專用值undefined
undefined參與任何數值計算時,其結果一定是NaN。
當聲明的變量未初始化時,該變量的默認值是undefined,但是undefined並不同於未定義的值。Typeof運算符無法區分這兩種值
因此對於變量是否存在的判斷操作是通過if(typeof var == ‘undefined'){ //code here } 來進行判斷的,這樣既完全兼容未定義(undefined)和未初始化(uninitialized)兩種情況的
哈哈,當你站在內存的高度的分析問題的時候,如此抽象的東西有了實際的表現,一切變得簡單起來!
小編推薦
熱門推薦