javascript 詞法作用域和閉包分析說明
編輯:關於JavaScript
var classA = function(){
this.prop1 = 1;
}
classA.prototype.func1 = function(){
var that = this,
var1 = 2;
function a(){
return function(){
alert(var1);
alert(this.prop1);
}.apply(that);
};
a();
}
var objA = new ClassA();
objA.func1();
大家應該寫過上面類似的代碼吧,其實這裡我想要表達的是有時候一個方法定義的地方和使用的地方會相隔十萬八千裡,那方法執行時,它能訪問哪些變量,不能訪問哪些變量,這個怎麼判斷呢?這個就是我們這次需要分析的問題—詞法作用域
詞法作用域:變量的作用域是在定義時決定而不是執行時決定,也就是說詞法作用域取決於源碼,通過靜態分析就能確定,因此詞法作用域也叫做靜態作用域。 with和eval除外,所以只能說JS的作用域機制非常接近詞法作用域(Lexical scope)。
下面通過幾個小小的案例,開始深入的了解對理解詞法作用域和閉包必不可少的,JS執行時底層的一些概念和理論知識。
經典案列重現
1、經典案例一
復制代碼 代碼如下:
/*全局(window)域下的一段代碼*/
function a(i) {
var i;
alert(i);
};
a(10);
疑問:上面的代碼會輸出什麼呢?
答案:沒錯,就是彈出10。具體執行過程應該是這樣的
a 函數有一個形參 i,調用 a 函數時傳入實參 10,形參 i=10
接著定義一個同名的局部變量 i,未賦值
alert 輸出 10
思考:局部變量 i 和形參 i 是同一個存儲空間嗎?
2、經典案例二
復制代碼 代碼如下:
/*全局(window)域下的一段代碼*/
function a(i) {
alert(i);
alert(arguments[0]); //arguments[0]應該就是形參 i
var i = 2;
alert(i);
alert(arguments[0]);
};
a(10);
疑問:上面的代碼又會輸出什麼呢?(( 10,10,2,10 10,10,2,2 ))
答案:在FireBug中的運行結果是第二個10,10,2,2,猜對了… ,下面簡單說一下具體執行過程
a 函數有一個形參i,調用 a 函數時傳入實參 10,形參 i=10
第一個 alert 把形參 i 的值 10 輸出
第二個 alert 把 arguments[0] 輸出,應該也是 i
接著定義個局部變量 i 並賦值為2,這時候局部變量 i=2
第三個 alert 就把局部變量 i 的值 2 輸出
第四個alert再次把 arguments[0] 輸出
思考:這裡能說明局部變量 i 和形參 i 的值相同嗎?
3、經典案例三
復制代碼 代碼如下:
/*全局(window)域下的一段代碼*/
function a(i) {
var i = i;
alert(i);
};
a(10);
疑問:上面的代碼又又會輸出什麼呢?(( undefined 10 ))
答案:在FireBug中的運行結果是 10,下面簡單說一下具體執行過程
第一句聲明一個與形參 i 同名的局部變量 i,根據結果我們知道,後一個 i 是指向了
形參 i,所以這裡就等於把形參 i 的值 10 賦了局部變量 i
第二個 alert 當然就輸出 10
思考:結合案列二,這裡基本能說明局部變量 i 和形參 i 指向了同一個存儲地址!
4、經典案例四
復制代碼 代碼如下:
/*全局(window)域下的一段代碼*/
var i=10;
function a() {
alert(i);
var i = 2;
alert(i);
};
a();
疑問:上面的代碼又會輸出什麼呢?(小子,看這回整不死你!哇哈哈,就不給你選項)
答案:在FireBug中的運行結果是 undefined, 2,下面簡單說一下具體執行過程
第一個alert輸出undefined
第二個alert輸出 2
思考:到底怎麼回事兒?
5、經典案例五…………..N
看到上面的幾個例子,你可能會想,怎麼可能,我寫了幾年的 js 了,怎麼這麼簡單例子也會猶豫,結果可能還答錯了。其實可能原因是:我們能很快的寫出一個方法,但到底方法內部是怎麼執行的呢?執行的細節又是怎麼樣的呢?你可能沒有進行過深入的學習和了解。要了解這些細節,那就需要了解 JS 引擎的工作方式,所以下面我們就把 JS 引擎對一個方法的解析過程進行一個稍微深入一些的介紹
解析過程
1、執行順序
- 編譯型語言,編譯步驟分為:詞法分析、語法分析、語義檢查、代碼優化和字節生成。
- 解釋型語言,通過詞法分析和語法分析得到語法分析樹後,就可以開始解釋執行了。這裡是一個簡單原始的關於解析過程的原理,僅作為參考,詳細的解析過程(各種JS引擎還有不同)還需要更深一步的研究
JavaScript執行過程,如果一個文檔流中包含多個script代碼段(用script標簽分隔的js代碼或引入的js文件),它們的運行順序是:
- 步驟1. 讀入第一個代碼段(js執行引擎並非一行一行地執行程序,而是一段一段地分析執行的)
- 步驟2. 做詞法分析和語法分析,有錯則報語法錯誤(比如括號不匹配等),並跳轉到步驟5
- 步驟3. 對【var】變量和【function】定義做“預解析“(永遠不會報錯的,因為只解析正確的聲明)
- 步驟4. 執行代碼段,有錯則報錯(比如變量未定義)
- 步驟5. 如果還有下一個代碼段,則讀入下一個代碼段,重復步驟2
- 步驟6. 結束
2、特殊說明
全局域(window)域下所有JS代碼可以被看成是一個“匿名方法“,它會被自動執行,而此“匿名方法“內的其它方法則是在被顯示調用的時候才被執行
3、關鍵步驟
上面的過程,我們主要是分成兩個階段
- 解析:就是通過語法分析和預解析構造合法的語法分析樹。
- 執行:執行具體的某個function,JS引擎在執行每個函數實例時,都會創建一個執行環境(ExecutionContext)和活動對象(activeObject)(它們屬於宿主對象,與函數實例的生命周期保持一致)
3、關鍵概念
到這裡,我們再更強調以下一些概念,這些概念都會在下面用一個一個的實體來表示,便於大家理解
- 語法分析樹(SyntaxTree)可以直觀地表示出這段代碼的相關信息,具體的實現就是JS引擎創建了一些表,用來記錄每個方法內的變量集(variables),方法集(functions)和作用域(scope)等
- 執行環境(ExecutionContext)可理解為一個記錄當前執行的方法【外部描述信息】的對象,記錄所執行方法的類型,名稱,參數和活動對象(activeObject)
- 活動對象(activeObject)可理解為一個記錄當前執行的方法【內部執行信息】的對象,記錄內部變量集(variables)、內嵌函數集(functions)、實參(arguments)、作用域鏈(scopeChain)等執行所需信息,其中內部變量集(variables)、內嵌函數集(functions)是直接從第一步建立的語法分析樹復制過來的
- 詞法作用域:變量的作用域是在定義時決定而不是執行時決定,也就是說詞法作用域取決於源碼,通過靜態分析就能確定,因此詞法作用域也叫做靜態作用域。 with和eval除外,所以只能說JS的作用域機制非常接近詞法作用域(Lexical scope)
- 作用域鏈:詞法作用域的實現機制就是作用域鏈(scopeChain)。作用域鏈是一套按名稱查找(Name Lookup)的機制,首先在當前執行環境的 ActiveObject 中尋找,沒找到,則順著作用域鏈到父 ActiveObject 中尋找,一直找到全局調用對象(Global Object)
4、實體表示
解析模擬
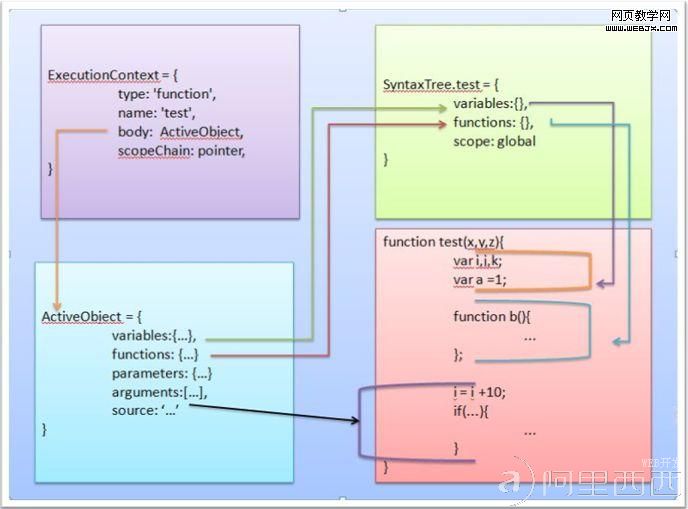
估計,看到這兒,大家還是很朦胧吧,什麼是語法分析樹,語法分析樹到底長什麼樣子,作用域鏈又怎麼實現的,活動對象又有什麼內容等等,還是不是太清晰,下面我們就通過一段實際的代碼來模擬整個解析過程,我們就把語法分析樹,活動對象實實在在的創建出來,理解作用域,作用域鏈的到底是怎麼實現的
復制代碼 代碼如下:
/*全局(window)域下的一段代碼*/
var i = 1,j = 2,k = 3;
function a(o,p,x,q){
var x = 4;
alert(i);
function b(r,s) {
var i = 11,y = 5;
alert(i);
function c(t){
var z = 6;
alert(i);
};
//函數表達式
var d = function(){
alert(y);
};
c(60);
d();
};
b(40,50);
}
a(10,20,30);
2、語法分析樹
上面的代碼很簡單,就是先定義了一些全局變量和全局方法,接著在方法內再定義局部變量和局部方法,現在JS解釋器讀入這段代碼開始解析,前面提到 JS 引擎會先通過語法分析和預解析得到語法分析樹,至於語法分析樹長什麼樣兒,都有些什麼信息,下面我們以一種簡單的結構:一個 JS 對象(為了清晰表示個各種對象間的引用關系,這裡的只是偽對象表示,可能無法運行)來描述語法分析樹(這是我們比較熟悉的,實際結構我們不去深究,肯定復雜得多,這裡是為了幫助理解解析過程而特意簡化)
復制代碼 代碼如下:
/**
* 模擬建立一棵語法分析樹,存儲function內的變量和方法
*/
var SyntaxTree = {
// 全局對象在語法分析樹中的表示
window: {
variables:{
i:{ value:1},
j:{ value:2},
k:{ value:3}
},
functions:{
a: this.a
}
},
a:{
variables:{
x:"undefined"
},
functions:{
b: this.b
},
scope: this.window
},
b:{
variables:{
y:"undefined"
},
functions:{
c: this.c,
d: this.d
},
scope: this.a
},
c:{
variables:{
z:"undefined"
},
functions:{},
scope: this.b
},
d:{
variables:{},
functions:{},
scope: {
myname:d,
scope: this.b
}
}
};
上面就是關於語法分析樹的一個簡單表示,正如我們前面分析的,語法分析樹主要記錄了每個 function 中的變量集(variables),方法集(functions)和作用域(scope)
語法分析樹關鍵點
1變量集(variables)中,只有變量定義,沒有變量值,這時候的變量值全部為“undefined”
2作用域(scope),根據詞法作用域的特點,這個時候每個變量的作用域就已經明確了,而不會隨執行時的環境而改變。【什麼意思呢?就是我們經常將一個方法 return 回去,然後在另外一個方法中去執行,執行時,方法中變量的作用域是按照方法定義時的作用域走。其實這裡想表達的意思就是不管你在多麼復雜,多麼遠的地方執行該方法,最終判斷方法中變量能否被訪問還是得回到方法定義時的地方查證】
3作用域(scope)建立規則
a對於函數聲明和匿名函數表達式來說,[scope]就是它創建時的作用域
b對於有名字的函數表達式,[scope]頂端是一個新的JS對象(也就是繼承了Object.prototype),這個對象有兩個屬性,第一個是自身的名稱,第二個是定義的作用域,第一個函數名稱是為了確保函數內部的代碼可以無誤地訪問自己的函數名進行遞歸。
3、執行環境與活動對象
語法分析完成,開始執行代碼。我們調用每一個方法的時候,JS 引擎都會自動為其建立一個執行環境和一個活動對象,它們和方法實例的生命周期保持一致,為方法執行提供必要的執行支持,針對上面的幾個方法,我們這裡統一為其建立了活動對象(按道理是在執行方法的時候才會生成活動對象,為了便於演示,這裡一下子定義了所有方法的活動對象),具體如下:
執行環境
復制代碼 代碼如下:
/**
* 執行環境:函數執行時創建的執行環境
*/
var ExecutionContext = {
window: {
type: "global",
name: "global",
body: ActiveObject.window
},
a:{
type: "function",
name: "a",
body: ActiveObject.a,
scopeChain: this.window.body
},
b:{
type: "function",
name: "b",
body: ActiveObject.b,
scopeChain: this.a.body
},
c:{
type: "function",
name: "c",
body: ActiveObject.c,
scopeChain: this.b.body
},
d:{
type: "function",
name: "d",
body: ActiveObject.d,
scopeChain: this.b.body
}
}
上面每一個方法的執行環境都存儲了相應方法的類型(function)、方法名稱(funcName)、活動對象(ActiveObject)、作用域鏈(scopeChain)等信息,其關鍵點如下:
body屬性,直接指向當前方法的活動對象
scopeChain屬性,作用域鏈,它是一個鏈表結構,根據語法分析樹中當前方法對應的scope屬性,它指向scope對應的方法的活動對象(ActivceObject),變量查找就是跟著這條鏈條查找的
活動對象
復制代碼 代碼如下:
/**
* 活動對象:函數執行時創建的活動對象列表
*/
var ActiveObject = {
window: {
variables:{
i: { value:1},
j: { value:2},
k: { value:3}
},
functions:{
a: this.a
}
},
a:{
variables:{
x: {value:4}
},
functions:{
b: SyntaxTree.b
},
parameters:{
o: {value: 10},
p: {value: 20},
x: this.variables.x,
q: "undefined"
},
arguments:[this.parameters.o,this.parameters.p,this.parameters.x]
},
b:{
variables:{
y:{ value:5}
},
functions:{
c: SyntaxTree.c,
d: SyntaxTree.d
},
parameters:{
r:{value:40},
s:{value:50}
},
arguments:[this.parameters.r,this.parameters.s]
},
c:{
variables:{
z:{ value:6}
},
functions:{},
parameters:{
u:{value:70}
},
arguments:[this.parameters.u]
},
d:{
variables:{},
functions:{},
parameters:{},
arguments:[]
}
}
上面每一個活動對象都存儲了相應方法的內部變量集(variables)、內嵌函數集(functions)、形參(parameters)、實參(arguments)等執行所需信息,活動對象關鍵點
創建活動對象,從語法分析樹復制方法的內部變量集(variables)和內嵌函數集(functions)
方法開始執行,活動對象裡的內部變量集全部被重置為 undefined
創建形參(parameters)和實參(arguments)對象,同名的實參,形參和變量之間是【引用】關系
執行方法內的賦值語句,這才會對變量集中的變量進行賦值處理
變量查找規則是首先在當前執行環境的 ActiveObject 中尋找,沒找到,則順著執行環境中屬性 ScopeChain 指向的 ActiveObject 中尋找,一直到 Global Object(window)
方法執行完成後,內部變量值不會被重置,至於變量什麼時候被銷毀,請參考下面一條
方法內變量的生存周期取決於方法實例是否存在活動引用,如沒有就銷毀活動對象
6和7 是使閉包能訪問到外部變量的根本原因
重釋經典案例
案列一二三
根據【在一個方法中,同名的實參,形參和變量之間是引用關系,也就是JS引擎的處理是同名變量和形參都引用同一個內存地址】,所以才會有二中的修改arguments會影響到局部變量的情況出現
案例四
根據【JS引擎變量查找規則,首先在當前執行環境的 ActiveObject 中尋找,沒找到,則順著執行環境中屬性 ScopeChain 指向的 ActiveObject 中尋找,一直到 Global Object(window)】,所以在四中,因為在當前的ActiveObject中找到了有變量 i 的定義,只是值為 “undefined”,所以直接輸出 “undefined” 了
總結
以上是我在學習和使用了JS一段時間後,為了更深入的了解它, 也為了更好的把握對它的應用, 從而在對閉包的學習過程中,自己對於詞法作用域的一些理解和總結,中間可能有一些地方和真實的JS解釋引擎有差異,因為我只是站在一個剛入門的前端開發人員而不是系統設計者的角度上去分析這個問題,希望能對JS開發者理解此法作用域帶來一些幫助!
小編推薦
熱門推薦